
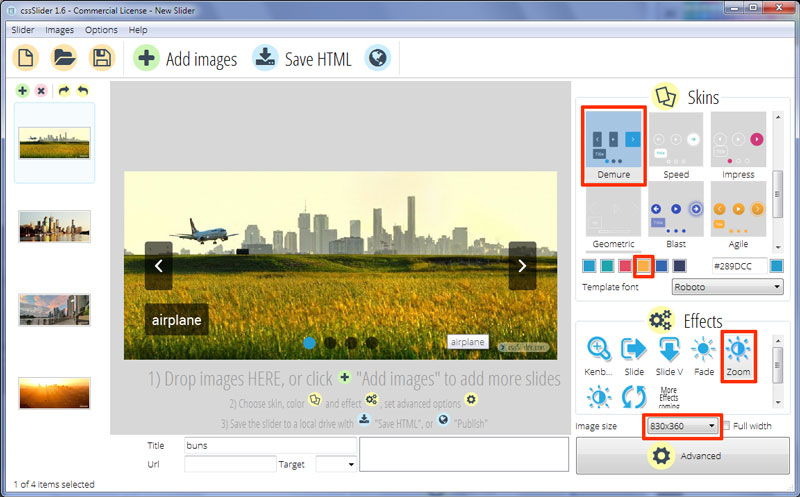
Zoom Animation & Demure Design Non Jquery Slideshow
Ce carrousel a un design moderne et stylisé. Il utilise le blanc, l’orange et la noir pour donner un superbe effet, et en utilisant la semi transparence le designer donne au slider un côté moderne. Le slider serait parfait pour des designers de mode ou des journalistes, ainsi que pour les bloggeurs de mode, car c’est un design moderne et stylisé. Il conviendrait aussi bien pour un restaurant stylisé et élégant. Bien sûr, n’importe quelle entreprise qui veut créer une marque sophistiquée pourrait utiliser le design de ce slider.

Il n’y a pas de bordures ou de cadre autour des diapositives, ce qui permet aux images d’avoir un impact maximal. Passer avec la souris sur la diapositive fait apparaître deux flèches, chacune permettant à l’utilisateur de naviguer à travers les diapositives. Les flèches sont des têtes de flèches blanches sur un rectangle noir semi-transparent avec des bords arrondis. Le rectangle est orienté verticalement. La flèche apparait en culbutant comme si elle était articulée sur un côté puis s’ouvre comme une petite porte. Il y a un léger rebond quand elle finit de ‘s’ouvrir’, ce qui aide à la sentir presque tangible.
Passer avec la souris sur la flèche étire le rectangle vertical en un carré, qui touche directement les bords. Le carré devient orange, la flèche bouge légèrement afin de rester au centre du carré. L’effet final est stylisé et unique.
Naviguez à travers les images en cliquant sur les flèches.
Le slider a une légende dans le coin inférieur gauche, constituée d’un titre principal et d’un sous-titre plus petit. Le titre principal utilise du texte blanc sur un rectangle noir avec des coins légèrement arrondis. Le rectangle est semi-transparent. Le sous-titre est un texte blanc sur un rectangle orange avec des coins légèrement arrondis. Ils apparaissent tous deux en culbutant, comme les flèches de navigation. Ils pivotent tout deux autour de l’axe vertical, mais apparaissent à des temps légèrement différents, en créant un effet de ‘cascade’.
Le texte glisse ensuite depuis le bord – gauche pour le titre principal et droit pour le sous-titre. Encore une fois, le tout est très accrochant.
La police utilisée est Roboto, une police stylisée san-serif avec des formes géométriques qui donnent un effet naturel.
Il y a des séries de cercles noirs semi-transparents au milieu du bas de la diapositive. Chacun représente une image. Le cercle lié à l’image courante devient orange et opaque.
En passant avec la souris sur un cercle, une avant-première miniature de l’image liée au cercle apparaît dans un cadre orange, avec une petite flèche au bas, pointant vers le cercle. Cette image miniature pivote depuis le bas et se retourne sur place. Cet effet réplique l’effet des flèches de navigation et des légendes.
L’utilisateur peut aller directement à l’image qu’il souhaite visualiser en cliquant sur le cercle approprié.
L’effet de transition de cette démo est ‘zoom’, qui zoome et fond l’image courante, et fait apparaître la suivante sur un zoom et un fondu. Cela fonctionne bien avec le look stylisé, et réplique l’utilisation de la semi transparence qui aide à donner un design moderne et beaucoup de profondeur et de sophistication.
Le design n’utilise que du CSS, ce qui veut dire qu’il peut être utilisé sur des plates-formes avec javascript désactivé, de plus cela le rend rapide à charger et fait en sorte qu’il réponde rapidement.






