
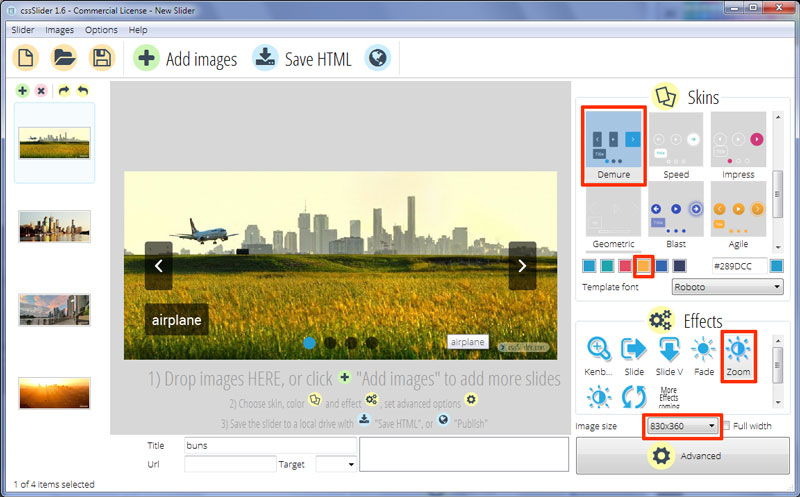
Zoom Effect & Demure Design Non Jquery Slideshow
Denne karrusel har et moderne, stilfuldt design. Det bruger hvid, orange og sort med stor effekt og ved anvendelse af semi-gennemsigtighed giver designeren slideren en moderne kant. Fordi designet er elegant og iøjnefaldende, vil det være fantastisk for modedesignere, journalister eller modebloggere. Det vil også virke godt for en stilfuld og elegant restaurant. Faktisk kan enhver virksomhed, der ønsker at skabe et sofistikeret brand, bruge dette sliderdesign.

Der er ingen ramme eller kant omkring slidesne, derfor er det muligt for billederne at få maksimal effekt. At holde markøren over slideren giver to pile, der hver tillader brugeren at navigere gennem slidesne. Pilene er hvide pilespidser på et sort, semitransparent, rektangel med afrundede hjørner. Dette rektangel er vertikalt orienteret. Pilen vipper i, som om det er hængslet i den ene side, og derefter åbner som en lille dør. Der er et diskret hop når den er færdig med at "åbne", som gør at det føles næsten håndgribeligt.
Ved at holde markøren over pilen strækkes den lodrette rektangel ud til et kvadrat, der direkte rører kanten. Firkanten bliver orange, pilen flyttes lidt udad for at forblive i midten af firkanten. Hele effekten er elegant og unik.
Naviger gennem billeder ved at klikke på pilene.
Slideren har en billedtekst i nederste venstre hjørne, som består af en titel og en mindre undertitel. Titlen bruger hvid tekst på en sort firkant med let afrundede hjørner. Rektanglet er halvgennemsigtigt. Undertitlen er hvid tekst på en orange firkant med let afrundede hjørner. De vipper begge på plads, på en lignende måde som navigationspilen. De er begge hængslet langs den øverste akse, men begge vises på lidt forskellige tidspunkter, hvilket skaber en "kaskade" -effekt.
Teksten glider derefter ind fra siden - venstre for titlen og højre for undertitlen. Igen, det hele er iøjnefaldende.
Den benyttede font er Roboto, en stilfuld sans-serif skrift med geometriske former, der bevarer en naturlig følelse.
Der er en række sorte, halvgennemsigtige, cirkler i midten nederst i diasshowet. Hver repræsenterer et af billederne. Cirklen, der er knyttet til billedet på skærmen bliver orange og uigennemsigtig.
Når man holder markøren over en cirkel kommer et lille forhåndsvisningsbillede i en orange ramme frem og en lille orange pil nederst peger på cirklen. Dette viste billede er hængslet fra bunden og vipper på plads. Denne effekt kopierer fornemmelsen fra navigationspile og billedtekster.
Brugeren kan gå direkte til det billede, de virkelig ønsker at se ved at klikke på den relevante cirkel.
Ændringseffekten på denne demo er ‘zoom’, der zoomer og fader det aktuelle billede ud og zoomer og fader det næste billede ind. Det fungerer godt med det stilfulde udseende, og replicerer brugen af semi-gennemsigtighed, der er med til at give det moderne design en masse dybde og elegance.
Designet bruger kun CSS, hvilket betyder, at det kan bruges på platforme med JavaScript slået fra, og gør det hurtigt at indlæse og responsivt.






