
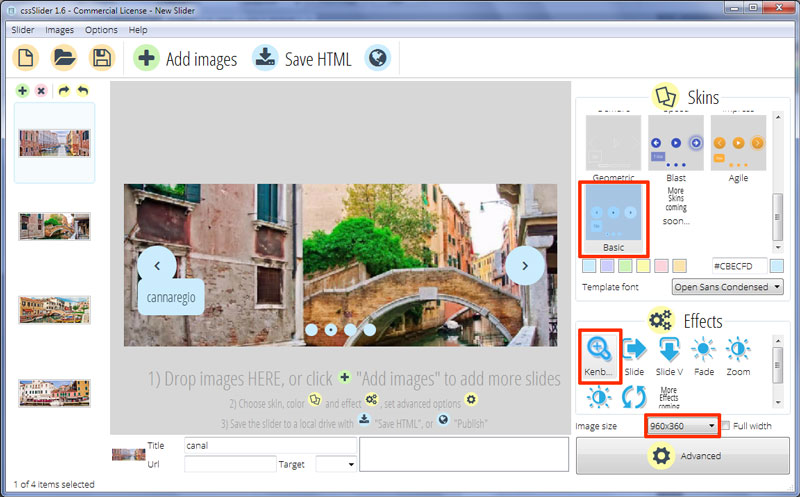
KenBurns Effect & Basic Style Non Jquery Slider
Dette skin har en enkel minimalistisk følelse, der er ren og indbydende. Designet bruger udelukkende CSS, ikke hverken JQuery eller Javascript. Dette gør det utroligt hurtigt at indlæse og til et fuldstændig responsivt design der kan bruges på mange forskellige platforme, selv hvis JavaScript er deaktiveret.

Det bruger to nuancer af lyseblå og mørkegrå, hvilket gør at det ikke føles for skarpt og simpelt.
Der er ingen ramme om slideren, derfor er billederne centrum. To navigationspile vises, når markøren holdes over billedet. De synes at falde på plads fra oven, med en flydende fade. Det er en langsom og glidende overgangseffekt. Pilen er en mørkegrå tynd pilespids. Den er placeret i en lyseblå cirkel. Holder man markøren over pilen bliver cirklen hvid, og pilespidsen rykker sig til venstre og højre. Bevægelsen tiltrækker øjet, og opfordrer brugeren til at klikke.
Ved at klikke på en af pilene navigerer brugeren gennem billederne.
I nederste venstre hjørne findes en billedtekst, der består af to titler. De har begge grå tekst på et blåt rektangel med afrundede hjørner. Titel-rektanglet er en lidt mørkere blå, og undertitel-rektanglet er grålig og meget lyseblå.
Titlen hopper ind fra oven, og stopper ved at overlappe undertitel-rektanglet. Undertitlen hopper ind nedefra. Indvendig tekst hopper endnu mere, hvilket giver en realistisk fornemmelse af, at rektanglerne er gået i stå, og indvendig tekst er blevet rystet som konsekvent. Det er en meget attraktiv og iøjnefaldende overgang, som stadig fastholder den enkle og rene designstil skabelonen har.
Den benyttede font er Open Sans Condensed, en humanistisk sans-serif skrifttype, der er neutral og enkel, men venlig at se på.
I bunden af hvert slide er en række blå cirkler. Hver cirkel angiver et billede i diasshowet. Cirklen som repræsenterer billedet på skærmen i slideshowet, har en grå prik i midten.
Når markøren holdes henover en cirkel fås en forhåndsvisning af et billede i en blå ramme, og med en blå pil i bunden der peger på den rigtige cirkel. Dette forhåndsviste billede glider på plads fra oven, på samme måde som navigationspilene.
Ved at klikke på en cirkel indlæses det relevante billede i slideren. Dette er en fantastisk måde at tillade brugere at navigere til det billede, der er mest relevant for dem.
Ændringseffekten på denne demo er ‘kenburns’, en moderne, enkel overgang, hvor hvert billede langsomt zoomer og fader ind i det næste. Det er en ændringseffekt, der skaber en følelse af konstant, afslappet bevægelse, ligesom at se verden glide forbi. Det fungerer effektivt med enkel, men moderne sliderdesign.
Dette design er fleksibelt nok til at blive brugt på næsten enhver hjemmeside, der ønsker et moderne, rent design. Det har et yderst professionelt udseende, og vil være perfekt til teknologihjemmesider, softwarevirksomheder, og så videre.






