
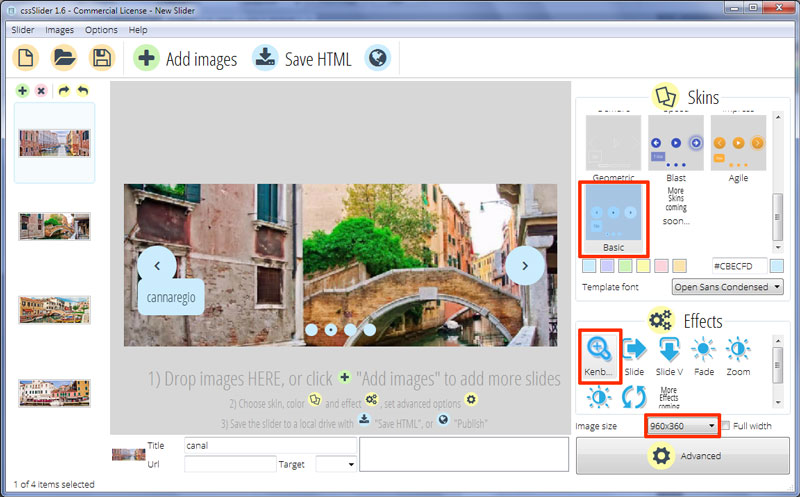
KenBurns Animation & Basic Layout Non Jquery Slider
Cette peau a une impression simple et minimaliste, qui est nette et accueillante. Le design utilise seulement CSS, pas JQuery ou Javascript, ce qui la rend incroyablement rapide à charger, complètement réactive et peut être utilisée sur une grande variété de plate-formes, même celles avec javascript désactivé.

Elle utilise deux nuances de bleu pâle et gris foncé, ce qui l’empêche de sembler trop morne et simple.
Il n'y a pas de cadre autour du curseur, ce qui signifie que les images occupent une place centrale. Deux flèches de navigation s'affichent quand vous passez le pointeur de la souris sur l'image. Elles semblent déposées en place du dessus, avec un effacement en douceur. C'est un effet de transition lent et fluide. La flèche est une mince pointe de flèche gris foncé. Elle est posée sur un cercle bleu pâle. Passer le pointeur de la souris sur la flèche rend le cercle blanc, et la pointe de flèche se déplace de gauche à droite. Le mouvement attire le regard, et encourage l'utilisateur à cliquer dessus.
Cliquer sur une des flèches fait circuler l'utilisateur à travers les images.
Dans le coin inférieur gauche se trouve une légende, constituée de deux titres. Ils ont tous deux du texte gris sur un rectangle bleu avec des coins arrondis. Le rectangle du titre est une nuance légèrement plus foncée de bleu, et le rectangle du sous-titre est un gris-bleu très clair.
Le titre entre en rebondissant du dessus, et s’arrête en chevauchant le rectangle du sous-titre. Le sous-titre entre en rebondissant du dessous. Le texte à l’intérieur rebondit encore plus, créant un sentiment réaliste que les rectangles ont fait halte, et le texte à l’intérieur a été secoué en réponse. C'est une transition très attirante et attrayante, qui maintient toujours le style de design simple et net du modèle.
La police utilisée est Open Sans Condensed, une police sans serif humaniste qui est neutre, simple et pourtant sympathique.
En bas de chaque diapositive se trouvent un certain nombre de cercles bleus. Chacun indique une image dans la présentation. Le cercle qui représente l'image affichée dans la présentation a un point gris au centre.
Passer le pointeur de la souris sur un cercle cause l'affichage d'un aperçu d'image dans un cadre bleu, et avec une flèche bleue en bas pointant vers le bon cercle. Cet aperçu d'image glisse en place du dessus, de la même façon que les flèches de navigation.
Cliquer sur un cercle charge l'image appropriée dans le curseur. Ceci est un formidable moyen de permettre à quelqu'un de naviguer vers l'image la plus appropriée pour eux.
L'effet de changement sur cette démo est ‘kenburns’, une transition moderne et simple, où chaque image zoome lentement et s'efface dans la suivante. C'est un effet de changement qui crée un sentiment de mouvement constant, décontracté, comme si vous regardiez le monde glisser. Cela fonctionne efficacement avec le design simple mais moderne du curseur.
Le design est assez flexible pour être utilisé pour presque n'importe quel site web qui veut un design moderne et net. Cela a une apparence extrêmement professionnelle, et serait parfait pour des sites web de technologie, des sociétés de logiciels, et ainsi de suite.






