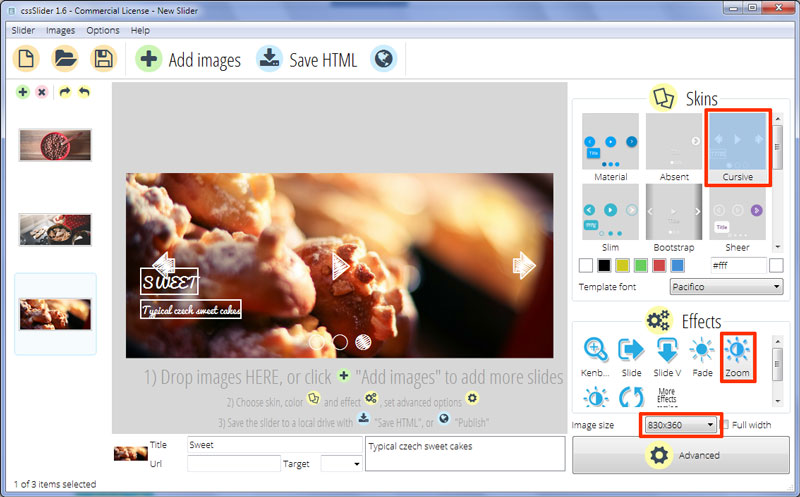
Zoom Effect & Cursive Template Jquery Image Slider
Ce modèle de carrousel en CSS seulement est amusant et ludique tout en conservant une simplicité moderne. Il est rapide à se charger, entièrement réactif, et ne nécessite pas du javascript ou du JQuery pour travailler.
La conception utilise des polices cursives et un design esthétique « sketchy » qui aide le diaporama à avoir un aspect fait à la main. Cependant, une seule couleur est utilisé, ce qui rend cette conception idéal pour les sites web visant les grands Créative adultes, comme les blogs de cuisson, les site de créacollage et d'autres "maman blogueuses".

L'utilisateur peut naviguer entre les diapositives dans un certain nombre de façons. La première consiste à placer le curseur au dessus du diaporama, ce qui amène d'autres icônes. Ceux-ci incluent une flèche « précédente », une flèche « suivante » et une icône de pause/lecture.
Cliquer sur la flèche « précédente » permet à l'utilisateur de revenir en arrière à travers les diapositives, une à la fois. Cliquer sur la flèche « suivante » permet à l'utilisateur d'avancer à travers les diapositives. Cliquer sur le bouton « pause » met le diaporama en pause, et permet à l'utilisateur d'examiner une image de plus près.
Les icônes sont toutes blanches, et ont l'air dessiné à la main. Ils ont une bordure à bords droits, et sont remplies avec un effet gribouillis qui est très attrayant.
La deuxième façon dont l'utilisateur peut naviguer entre les diapositives est d'utiliser le « bullet de navigation » en bas du diaporama. Il s'agit d'une série de cercles, chacune représentant une diapositive dans le diaporama. Elles sont extrêmement utiles si vous avez l'intention d'utiliser beaucoup de diapositives, et vous voulez donner aux gens un moyen rapide pour sauter entre les différentes images. Les cercles sont transparents, avec une bordure blanche, sauf lorsqu'ils sont mis en surbrillance. Les cercles mises en surbrillance ont un intérieur « gribouillé » qui correspond aux autres icônes.
Placer le curseur au-dessus d'un cercle amène un aperçu de la diapositive. Ceci est contenu dans un cadre blanc mince , avec une flèche pointant vers le cercle. Cela incite les utilisateurs afin qu'ils cliquent sur ce cercle pour charger l'image.
Chaque diapositive inclut une légende dans le coin inférieur gauche. Celle-ci est comprend une police cursive avec un style d'écriture à la main appelée Pacifico. Le titre principal est en majuscules et le sous-titre est en lettres normales. Chaque ligne est contenue dans une boîte transparente avec une bordure blanche. Cela reflète le bord droite / l'aspect intérieur dessiné à la main du reste des icônes.
L'une des raisons pour lesquelles cette conception du carrousel est tellement attrayante est l'effet de transition qui est appliqué lorsqu'une diapositive est remplacée par la suivante. C'est une combinaison du zoom/fondu qui est appelé « Zoom ». C'est une transition amusante mais simple qui attire l’œil et attire l'attention sur le diaporama.
Puisque le diaporama utilise seulement le CSS pour créer l'interface et les effets de transition, le slider est extrêmement rapide à se charger et fonctionnera sur tout appareil doté d'un navigateur moderne. Utiliser ce beau slider pour mettre en valeur vos recettes, des arts des artisans faits à la main ou des fournitures astucieuses.






