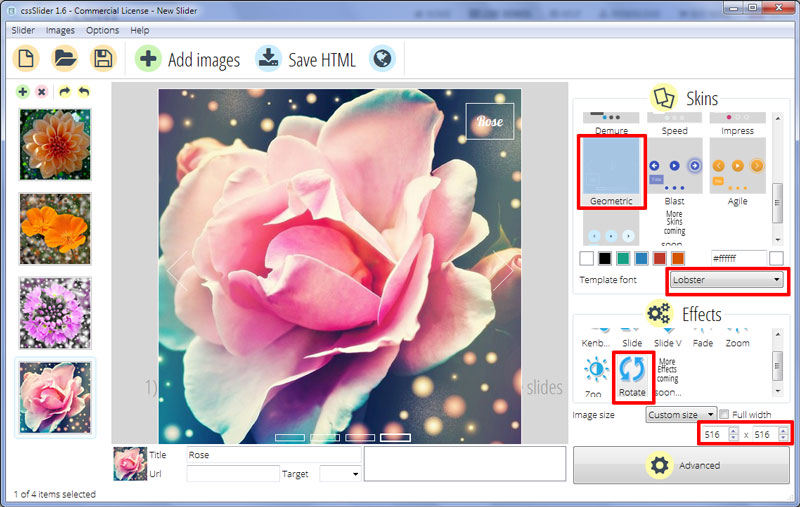
Rotate Animation & Geometric Style Slider Html
Le modèle cssSlider présentera vos images de façon élégante, car chaque diapositive apparait ou disparait en fondu dans une spirale gracieuse. Grâce à ses entrées et sorties dynamiques, ce slider fonctionnera parfaitement sur n’importe quel site présentant des photos ou illustrations avec des couleurs vibrantes et un point de convergence puissant. Les visiteurs de votre site web apprécieront aussi le contrôle logique du diaporama, et votre page d’accueil deviendra un endroit où ils voudront retourner encore et encore.

La navigation est facile à repérer et à contrôler, avec des flèches blanches fines sur chaque côté du jeu de diapositives afin de passer l’image ou de voir les images précédentes. Les visiteurs peuvent arrêter le diaporama à n’importe quel endroit et retourner à la première diapositive en tapant n’importe où sur l’image, et quand ils sont prêts à reprendre, ils peuvent le faire en utilisant la flèche avant blanche sur la droite de l’écran. Le volet de visualisation en bas du jeu de diapositives montrera les diapositives quand la souris survole les cases individuelles. Si vous vous demandez où vous en êtes dans le diaporama, la case représentant la diapositive actuelle apparaitra en gras pour éviter toute confusion. Cliquez sur la case liée à l’image que vous voulez voir et le slider vous conduira sur cette image directement.
Il y a un rectangle transparent pour le titre souligné en blanc dans le coin en haut à droite des images, et un nouveau se glisse de la gauche à chaque changement de scène. L’écriture utilisée est blanche et gracieuse, à la fois facile à lire et intemporelle pour s’adapter à tous les types de designs. Quand la diapositive quitte l’écran, le titre glisse vers la gauche et les mots disparaissent, créant une transition plus harmonieuse vers l’image suivante et le nouveau titre.
Avec ce slider créé par CSS3, vos photos et dessins peuvent être vus sur n’importe quel appareil mobile moderne sans problème. Vous pouvez vous attendre en toute confiance à la même performance incroyable que vous avez adoptée sur tous les modèles cssSlider, même sans utiliser jQuery ou JavaScript. Choisissez ce modèle maintenant et voyez comme il est facile de construire le slider parfait pour votre site web en un rien de temps.