
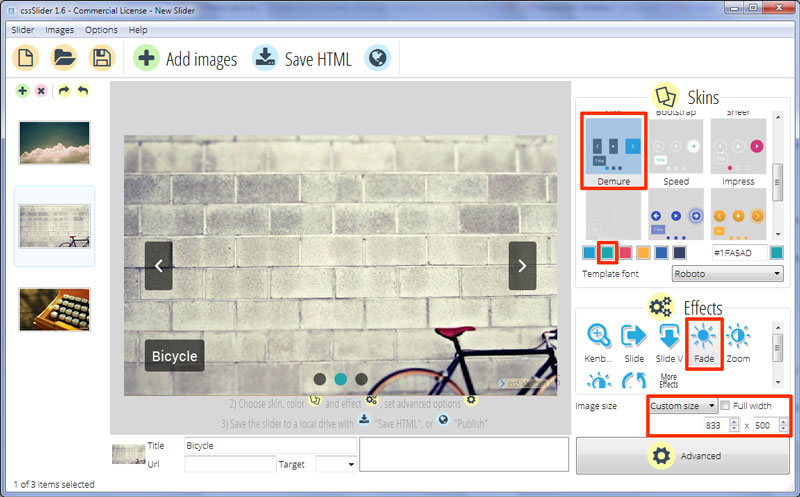
Fade Effect & Demure Skin Html Slider
Ce slider a un design simple mais unique. Il n’utilise que du CSS, ce qui le rend rapide à charger. Il répond très rapidement et peut-être utilisé sur n’importe quelle plate-forme, même sans javascript.

Il utilise le bleu, blanc et noir pour un effet superbe et l’utilisation de la semi transparence donne au design un côté sophistiqué.
Ce diaporama n’est pas aussi panoramique que les autres designs de sliders, ce qui veut dire qu’il marche bien avec des images carrées. C’est plutôt unique, et rend son design plus flexible.
Il n’y a pas de bords ou de cadre. Cela permet aux images d’attirer vraiment l’oeuil.
Passer au-dessus de l’image avec la souris fait apparaître les flèches de navigation. Ce sont deux têtes de flèche blanches, chacune dans un rectangle noir semi-transparent avec des coins arrondis. Le rectangle est orienté à la verticale. La flèche est accrochée d’un côté, et s’ouvre comme une porte. Il y a un petit rebond quand elle finit de « s’ouvrir », ce qui la rend plus réelle.
En passant avec la souris au-dessus de la flèche, le rectangle vertical s’étire pour devenir un carré qui émerge directement depuis le bord. Le carré devient bleu, les flèches restent blanches mais se déplacent légèrement vers l’extérieur, afin d’être au centre du carré. Le tout est stylisé et unique.
Si l’utilisateur clique sur une flèche, il peut naviguer à travers les images.
L’utilisateur peut voir une légende dans le slider au coin inférieur gauche. La légende est un texte blanc dans un rectangle noir (aussi semi-transparent) avec des coins légèrement arrondis. La légende se retourne sur place, dans le même style que les flèches de navigation. Il pivote sur l’axe supérieur. Le texte glisse ensuite depuis le côté gauche. L’effet est sophistiqué et accrochant.
La légende utilise Robot, une police stylisée et géométrique san-serif qui donne toujours un ressenti naturel.
Il y a des séries de cercles noirs semi- transparents au milieu inférieur de la diapositive. Chacun représente une image. Le cercle lié à l’image courante devient bleu et opaque.
Si l’utilisateur passe avec la souris sur un cercle, une avant-première miniature de l’image liée au cercle apparaît dans un cadre bleu, avec une petite flèche au bas de celui-ci, pointant vers le cercle. Cette image miniature pivote, fixée sur son bord inférieur et se retourne sur place. Cet effet réplique l’effet des flèches de navigation et des légendes.
L’utilisateur peut aller directement à l’image qui l’intéresse en cliquant sur le cercle approprié, ce qui lancera le chargement de l’image.
L’effet de transition de cette démo est ‘fade’, qui fond l’image courante, et fait apparaître la suivante sur un fondu. Cela donne l’impression de feuilleter les images d’un vieux polaroid, ce qui s’accorde bien avec les formes carrées.
Le design est stylisé, tout en gardant une sophistication old-fashion .
Le slider principal carré le rend incroyablement flexible, et pourrait être utilisé par des entreprises qui n’ont pas accès à des panoramas incroyables. Il serait parfait en particulier pour afficher des détails de design d’un travail artistique ou de produits artisanaux.





