
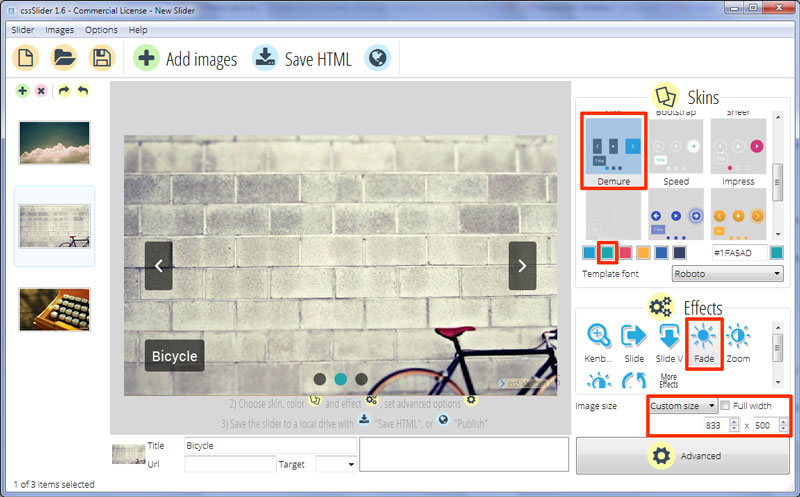
Fade Transition & Demure Theme Html Slider
Denne slider har et enkelt men unikt design. Den har et rent CSS slider design, hvilket gør den hurtig at loade. Den er også fuldt ud responsiv og kan bruges på hvilken som helst platform, selv dem, der ikke har javascript.

Den bruger hvid, blå og sort med fantastisk virkning og halvgennemsigtigheden gør designet raffineret.
Dette slideshow er ikke så panoramisk som mange slider designs, hvilket vil sige, at det er velegnet til billeder, der er mere kvadratiske i faconen. Dette er ret enestående og gør det til et mere fleksibelt design.
Der er ingen kant eller ramme. Dette lader billederne virkelig tiltrække blikket. Hvis man lader musen dvæle på billedet, fremkommer der navigationspile. Der er to hvide pilespidser, som hver vises på et halvgennemsigtigt sort rektangel med afrundede hjørner. Rektanglet er vendt lodret. Pilen er hængslet på den ene side, så den åbner sig som en dør. Det giver et lille gib, når den er færdig med at ‘åbne’, hvilket gør, at det føles organisk.
Hvis man dvæler på pilen, får dette det lodrette rektangel til at strække sig til et kvadrat, der kommer direkte ud fra kanten. Kvadratet bliver blåt, pilen forbliver hvid, men flytter sig en anelse udefter, så den er midt i kvadratet. Det hele er stilfuldt og enestående.
Hvis brugeren klikker på pilen, kan vedkommende bladre billederne igennem.
Brugeren ser en billedtekst i nederste venstre hjørne af slideren. Billedteksten er hvid tekst på et sort rektangel (også halvgennemsigtigt) med let afrundede hjørner. Billedteksten svinger ned på plads på samme måde som navigationspilen. Den er hængslet langs den øverste akse. Teksten glider så ind fra venstre side. Virkningen er raffineret of iøjnefaldende.
Billedteksterne er i Roboto, en stilfuld geometrisk sans-serif font, der stadig føles naturlig.
Nederst i midten af slideshow’et er der et antal halvgennemsigtige sorte cirkler. Hver af dem repræsenterer et billede. Den cirkel, der er forbundet med det billede, der i øjeblikket er på skærmen, bliver blå og bliver uigennemsigtig.
Hvis brugeren dvæler på en cirkel, frembringer det et lille forhåndsvisningsbillede i en blå ramme og med en lille blå pil forneden, der peger på den rigtige cirkel. Dette forhåndsvisningsbillede svinger på plads som om, det var hængslet i bunden, hvilket efterligner den fornemmelse, man får med navigationspilene og billedteksten.
Hvis man klikker på en cirkel, loades det dermed forbundne billede og giver brugeren mulighed for at navigere til det billede, vedkommende er mest interesseret i.
Virkningen, når man skifter billede i dette demo, er ‘fade’, hvilket giver hvert nyt billede en blød overgang ind over det foregående. På en eller anden måde formidler det fornemmelsen af gamle polaroids, hvilket fungerer godt med den mere kvadratiske form.
Dette design er stilfuldt, men formår dog at bibeholde et gammeldags raffinement. Den kvadratiske hovedslider gør det utroligt fleksibelt, og det kan bruges af firmaer, der ikke har adgang til storslåede panoramaer. Især ville det være fantastisk til fremvisning af design detaljer på kunst eller håndlavede produkter.





