
Aktuella Demos
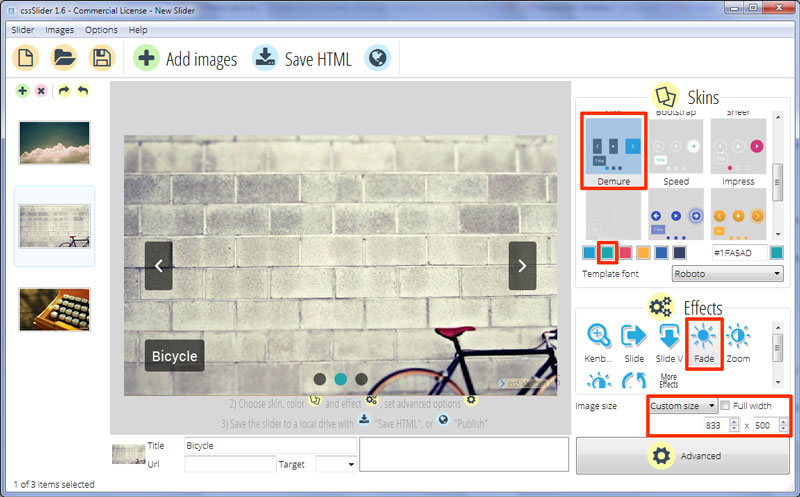
Fade Effect & Demure Theme Html Slider
Den här slidern har en enkel men unik design. Det är en sliderdesign som bara använder CSS, vilket får den att ladda mycket snabbare. Den är dessutom helt responsiv och kan användas på vilken plattform som helst, inklusive de med javascript.

Den använder sig av vitt, blått och svart för att uppnå en fantastisk effekt och använder sig av semitransparens för att ge designen en softistikerad yta.
Slideshowen är inte lika panoramisk som många andra sliderdesignen, vilket innebär att den fungerar bättre med kvadratiska bilder. Det är ganska unikt, och det gör desinen betydligt mer flexibel.
Det finns ingen ram eller kant. Det får bilderna att verkligen dra till sig ögat. Håller man musen över bilden visas det navigationella pilar. Det finns två vita pilar, som bägge visas på en semitransparent svart rektangel med rundade hörn. Rektaneln är orienterade på det vertikala. Pilen är på ena sidan, så att det öppnas som en dörr. Det finns lite studs när den 'öppnar', vilket känns väldigt organiskt.
Om man håller musen över pilen får det den vertikala rektangeln att dras ut till en kvadrat som kommer direkt från kanten. Kvadraten blir blå, pilen förblir vit men rör sig något, så att den hamnar i mitten av kvadraten. Hela grejen är både stilren och unik.
Om användaren klickar på pilen kan de gå igenom bilderna.
Användaren ser en undertext längst ned till vänster. Undertexten har vit text på en svart rektangel (även den halvtransparent) med något rundade hörn. Undertexten hamnar på plats på samma sätt som navigationspilen. Den sitter längs toppkanten. Texten går sedan in från vänstra kanten. Effekten är sofistikerad och iögonfallande.
Undertexterna använder Roboto, ett stilrent geometriskt sans-serif-textsnitt som ändå känns naturligt.
Vid mitten av slideshowens nedre del finns det ett antal halvtransparenta svarta cirklar. De representerar en slide styck. En cirkel som länkas till bilden på skärmen blir blå och genomskinlig.
Om använder håller musen över en cirkel kommer det upp en liten förhandsvisning i en blå ram, med en liten blå pil på botten som pekar mot den rätta cirkeln. Förhandsvisningen vänder på sig som om den kom från botten, vilket motsvarar känslan av navigationspilarna och undertexten.
Klickar man på en cirkel laddas den länkade bilden, och så får användaren möjligheten att navigera sig till bilden de är som mest intresserade av.
Förändringseffekten på denna demo är ‘fade’, där varje gammal bild bleknar och ersätts av den nya. Det kanaliserar på något vis känslan av gamla polaroidfoton, vilket fungerar bra med de mer kvadratiska formerna.
Designen är stilren men lyckas ändå bibehålla en klassisk sofistikation. Den kvadratiska huvudslidern gör den otroligt flexibel, och den kan användas av företag som inte har tillgång till otroliga panoramiska bilder. Det är speciellt fantastiskt för att visa designdetaljer på konstverk och handgjorda produkter.





