
Demonstração ao vivo
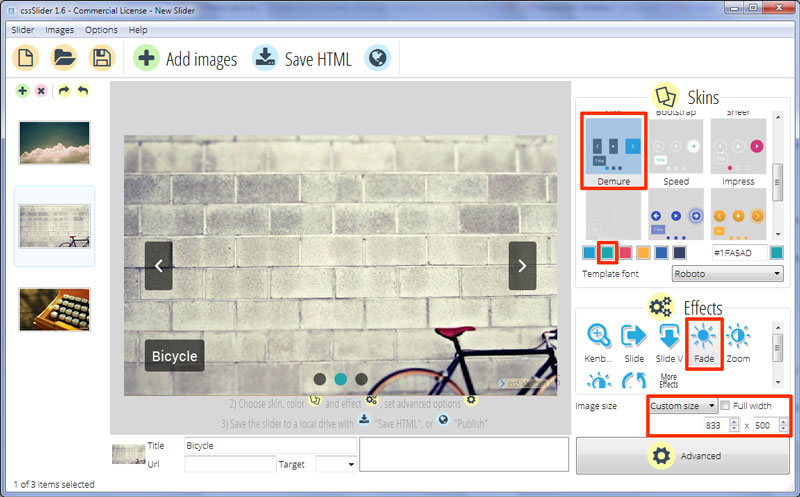
Fade Effect & Demure Template Html Slider
Este slider possui um simples mas único design. Ele tem um design de slider único para CSS, o que faz com que seja rápido a carregar. É também bastante responsivo e pode ser usado em qualquer plataforma, mesmo sem Javascript.

Ele usa branco, azul e preto para criar um bom efeito e o uso de semi-transparência proporciona um toque sofisticado.
Este slide show não é tao panorâmico como muitos outros designs de sliders, o que significa que ele funciona bem com imagens de forma quadrada. Isto é bastante único, e faz dele um design mais flexibilidade.
Não existe fronteira ou estrutura. Isto permite que as imagens sejam realmente cativantes. Pairar o rato sobre as imagens demonstra setas de navegação. Existem duas cabeças de flecha brancas, cada uma visível num retângulo negro semitransparente com cantos redondos. O retângulo está orientado na vertical. A seta está articulada de um lado, abrindo como uma porta. Existe um pequeno ressalto quando esta acaba de ‘abrir’, o que faz com que pareça orgânico.
Pairar sobre a seta causa com que o retângulo vertical estique para um quadrado, que emerge diretamente da fronteira. O quadrado torna-se azul, a seta fica branca mas mexe ligeiramente para fora, para estar no centro do quadrado. Todo o efeito é estilizado e único.
Se o usuário clicar na seta, ele pode navegar pelas imagens.
O usuário vê uma rubrica no canto superior esquerdo do slider. A rubrica é um texto branco dentro de um retângulo negro (também semitransparente) com ligeiros cantos redondos. A rubrica vira-se para o seu lugar, do mesmo modo que a seta de navegação. Está articulada ao longo dos eixos. Depois o texto desliza a partir do lado esquerdo. O efeito é sofisticado e apelativo.
As rubricas usam #, uma topografia geométrica sans-serif estilizada com um toque natural.
No centro fundo do slide show está um número de círculos negros semitransparentes. Cada um representa um lado. Um círculo, que é ligado à imagem atualmente no ecrã, torna-se azul e depois opaco.
Se o usuário pairar sobre um círculo, este traz uma pequena pré-visualização da imagem numa estrutura azul, e com uma pequena seta azul no fundo, apontando para o círculo direito. Esta imagem em pré-visualização vira-se para o seu lugar com se estivesse articulada pelo fundo, o que imita o efeito das setas de navegação e da rubrica.
Clicar num círculo carrega a imagem ligada, e proporciona ao usuário a habilidade de navegar para a imagem que lhe mais interessa.
O efeito de mudança nesta demo é “#”, que por tal, desvanece cada nova imagem por cima da anterior. Ele consegue trazer a essência das antigas camaras instantâneas, o que funciona bem com a forma mais quadrada.
Este design é estilizado, mas consegue reter uma sofisticação retro. O slider quadrado principal faz com que seja extremamente flexível, e pode ser usado por companhias que não têm acesso a panoramas deslumbrantes. Em particular, seria muito bom para demonstrar detalhes de design em obras de arte ou produtos artesanais.





