
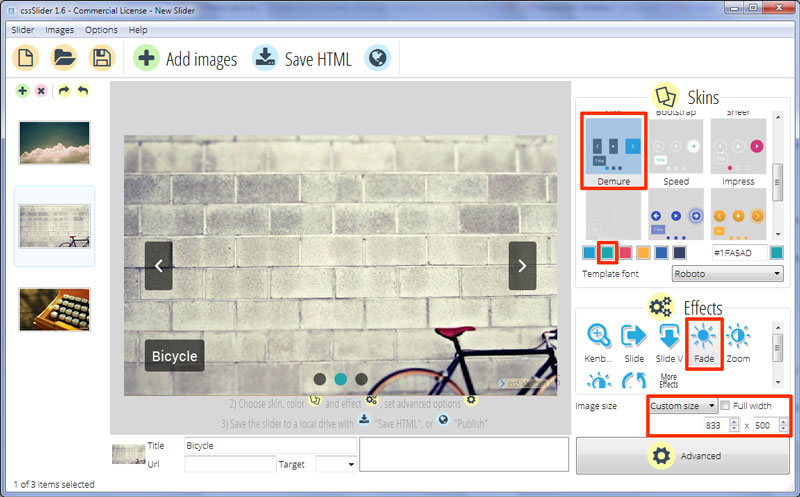
Fade Effect & Demure Template Html Slider
Este deslizador tiene un diseño simple pero único. Es un diseño solo para CSS, lo que hace que sea rápido para cargar. También es completamente receptivo y se puede utilizar en cualquier plataforma, incluso en los que no tienen javascript.

Utiliza los colores blanco, azul y negro para un mejor efecto, y mediante el uso de la semitransparencia, le da al diseño un toque sofisticado.
Esta presentación no es tan panorámica como muchos diseños de deslizadores, lo que significa que funciona bien con más imágenes en forma de cuadrados. Esto lo hace bastante único y que sea un diseño más flexible.
No tiene bordes o marcos. Esto permite que las imágenes atraigan la mirada. Al pasar el cursor sobre la imagen muestra las flechas de navegación. Hay dos flechas con punta blanca, cada una está en un rectángulo negro semi-transparente con esquinas redondeadas. El rectángulo está orientado verticalmente. La flecha está articulada en un lado, abriéndose como una puerta. Hay un rebote mínimo cuando se termina de "abrir", lo que hace que se vea natural.
Al pasar el cursor sobre la flecha hace que el rectángulo vertical se contraiga en un cuadrado, el cual emerge directamente desde el borde. El cuadrado se torna azul, la flecha se queda de color blanco, pero se mueve ligeramente hacia afuera para estar en el centro del cuadrado. Todo el proceso es elegante y exclusivo.
Si el usuario hace clic en la flecha, este puede desplazarse por las imágenes.
El usuario ve un cuadro de texto en la esquina inferior izquierda del deslizador. El cuadro comprende un texto blanco en un rectángulo negro (también semi-transparente) con sus esquinas ligeramente redondeadas. El cuadro gira en su lugar de la misma manera que la flecha de navegación, y se articula a lo largo del eje superior. Luego, el texto se desliza desde el lado izquierdo. El efecto es sofisticado y llamativo.
El cuadro de texto utiliza Roboto, una fuente sans-serif geométrica y elegante que mantiene la naturalidad.
En la parte inferior central de las diapositivas hay una serie de círculos negros semitransparentes. Cada uno representa una diapositiva. Un círculo, el cual está vinculado a la imagen actual en la pantalla, se torna azul y opaco.
Si el usuario se desplaza sobre un círculo, aparece una pequeña imagen de previsualización en un marco azul y con una pequeña flecha azul en la parte inferior señalando el círculo de la derecha. Esta imagen de previsualización gira en su lugar, articulada desde la parte inferior, la cual reproduce la misma sensación de las flechas de navegación y el cuadro de texto.
Al hacer clic en un círculo se carga la imagen vinculada, y le da al usuario la capacidad de navegar entre las imágenes que más le interesa.
El efecto de cambio en esta demostración es 'fade', el cual aparece sutilmente cada nueva imagen sobre la anterior. De alguna manera, produce la sensación de las cámaras polaroids, las cuales funcionan con formas más cuadradas.
Este diseño es elegante, pero intenta mantener un estilo sofisticado a la antigua. El deslizador cuadrado principal hace que sea increíblemente flexible y pueda ser utilizado por empresas que no tienen acceso a imágenes panorámicas impresionantes. En particular, sería perfecto para exhibir los detalles de los diseño de las obras de arte o productos hechos a mano.





