
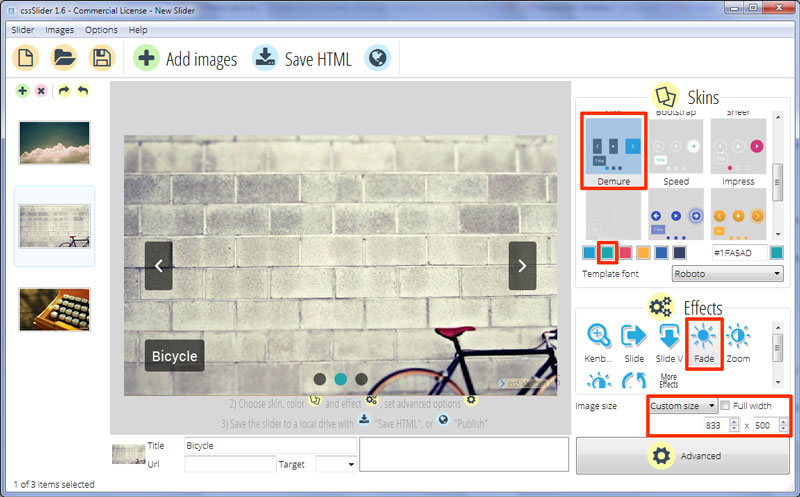
Fade Effect & Demure Template Html Slider
Dieser Slider hat ein simples aber einzigartiges Design. Es ist ein CSS exklusives Design, was es schnell laden lässt. Es ist auch sehr reaktionsfähig und kann in fast jeder Platform genutzt werden, selbst denen ohne Javascript

Es benutzt Weiß, Blau und Schwarz großzuügig und die Benutzung von Halb-Transparenz gibt dem Design einen kultivierten Schliff.
Diese Slideshow ist nich ganz so panoramisch, wie die anderen Designs, was bedeuted, dass es besser mit quadratischen Bildern funktionert. Dies ist recht einzigartig und macht es zu einem flexiblen Design.
Es gibt keine Grenze oder Umrandung. Dies erlaubt es dem Bild wirklich die Aufmerksamkeit des Auges zu erhaschen. Mit der Maus über dem Bild zu schweben erzeugt Navigationspfeile. Es gibt zwei weiße Pfeilköpfe, beide auf einem halb-durchsichtigen schwarzen Stamm mit abgerundeten Ecken. Der Stamm ist Vertikal ausgerichtet. Der Pfeil ist an einer Seite befestigt und öffnet sich, wie eine Tür. Es gibt einen kleinen Hüpfer, wenn die Tür vollständig 'geöffnet' ist, was das ganze organischer wirken lässt.
Über dem Pfeil zu schweben bewirkt, dass der Pfeil sich von einem vertikalen Rechteck in ein Quadrat verwandelt, dass direkt am Rand beginnt. Das Quadrat wird blau, aber der Pfeil bleibt weiß und bewegt sich etwas auswärts, um im Zentrum des Kastens zu sein. Das Ganze ist stylish und einzigartig.
Wenn der Benutzer auf den Pfeil klickt, kann er sich durch die Bilder bewegen.
Die Nutzer sehen eine Überschrift im Slider in der unteren linken Ecke. Die Überschrift ist weißer Text auf einem schwarzem Rechteck (ebenfalls halb-transparent) mit leicht abgerundeten Ecken. Die Überschrift geht ähnlich dem Navigationspfeil in Position. Sie ist an der oberen Achse aufgehängt. Der Text wird dann von Links eingeschoben. Der Effekt ist kultiviert und ein Blickfang.
Die Überschriften benutzen Robto, eine stylishe,geometrische, serifenlose Schriftart, die immer noch natürlich wirkt.
In der Mitte unterhalb der Slideshow befindet sich eine Reihe an halbtransparenten, schwarzen Kreisen. Jeder steht dabei für ein Bild in der Slidewhow. Der Kreis, der mit dem derzeit angezeigten Bild verlinkt ist, wird Blau und deckend, sobald das Bild erscheint.
Wenn der Nutzer über einen Kreis fährt, wird ein kleines Vorschaubild mit einem blauen Rahmen angezeigt und ein kleiner, blauer Pfeil zeigt auf den entsprechenden Kreis. Dieses Vorschaubild klappt in die Sicht, als ob es mit Scharnieren unterhalb versehen ist und repliziert somit den Stil der Navigationspfeile und der Bildunterschrift.
Mit einem Klick auf einen der Kreise wird das entsprechende Bild geladen und gibt dem Nutzer somit die Möglichkeit, direkt zu dem Bild zu wechseln, das ihn interessiert.
Der Übergangseffekt in dieser Demo ist „Fade“, welcher jedes neue Bild über das alte blendet. Damit wird das Gefühl von alten Polaroid-Fotos vermittelt, was der quadratischen Form zuträglich ist.
Dieses Design ist stilvoll, schafft es aber dennoch, eine altmodische Eleganz zu erhalten. Der quadratische Slider macht es unglaublich flexibel und kann somit von Unternehmen genutzt werden, die keinen Zugriff auf große Panorama-Bilder haben. Insbesondere kann dieser Slider zur Darstellung von Design-Details bei grafischen Arbeiten oder handgefertigten Produkten genutzt werden.





