
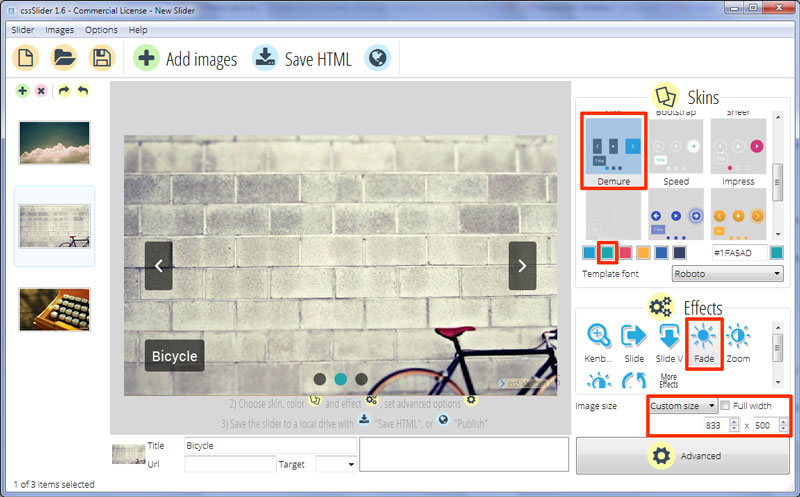
Fade Animation & Demure Theme Html Slider
Deze slider heeft een simpel, maar uniek ontwerp. Het is een CSS-only sliderontwerp, wat het snel te laden maakt. Het is ook zeer toegankelijk en kan op ieder platform gebruikt worden, zelfs wanneer dat geen javascript heeft.

Het gebruikt wit, blauw en zwart, en de toepassing van semi-transparantie geeft het design een verfijnde kant.
Deze slideshow is niet zo panoramisch als veel andere ontwerpen, waardoor deze slider goed werkt met afbeeldingen die vierkanter zijn. Dit is tamelijk uniek en maakt het een meer flexibeler ontwerp.
Er is geen rand of kader. Dit zorgt ervoor dat de afbeelding zelf de aandacht trekt. Als met de muis over het plaatje wordt gegaan, verschijnen pijlen voor de navigatie. Er zijn twee witte uiteindes van pijlen, elk weergegeven op een semi-transparante zwarte rechthoek met ronde hoeken. De rechthoek is verticaal georiënteerd. De pijl scharniert aan een kant, waardoor hij opent als een deur. Hij veert enigszins als het ‘openen’ klaar is, wat er een natuurlijk gevoel aan geeft.
Als met de muis over de pijl wordt gegaan, verandert de verticale rechthoek in een vierkant die meteen aan de rand van de afbeelding begint. Het vierkant wordt blauw, de pijl blijft wit, maar beweegt een klein beetje naar buiten om in het midden van het vierkant te staan. Het geheel is stijlvol en uniek.
Als de gebruiker op de pijl klikt, kan hij door de afbeeldingen bladeren.
De gebruiker ziet een onderschrift in de hoek van de slider aan de linker onderkant. Het onderschrift is witte tekst op een zwarte rechthoek (ook semi-transparant) met enigszins afgeronde hoeken. Het onderschrift komt op dezelfde manier in beeld als de navigatiepijl. De scharnier bevindt zich in de bovenste rand. De tekst schuift naar binnen vanuit de linkerkant. Het effect is verfijnd en springt in het oog.
Het onderschrift gebruikt Roboto, een stijlvol geometrisch sans-serif lettertype dat natuurlijk aanvoelt.
In het midden van de onderkant van de slideshow staan een aantal semi-transparante zwarte cirkels. Elk hiervan representeert een slide. Een cirkel die hoort bij de afbeelding die op dat moment op het scherm wordt getoond, wordt blauw en ondoorzichtig.
Als de gebruiker met de muis over een rondje gaat, verschijnt er een kleine versie van de afbeelding in een blauw kader en met een blauw pijltje aan de onderkant dat wijst naar de juiste cirkel. Deze voorbeeldafbeelding verschijnt in beeld alsof het scharniert vanuit de onderkant, wat het gevoel van de navigatiepijlen en het onderschrift nabootst.
Het klikken op een cirkel opent de hieraan gekoppelde afbeelding en geeft de gebruiker de mogelijkheid om te navigeren naar het plaatje waar hij het meest in geïnteresseerd is.
Het effect bij het veranderen van afbeelding in deze demo is ‘fade’, waarin elke oude afbeelding langzaam overgaat in de volgende. Op een of andere manier geeft dit het gevoel van oude polaroids, wat goed past bij de meer vierkante vorm.
Het ontwerp is stijlvol, maar slaagt er toch in om een ouderwetse verfijning te behouden. De vierkante hoofdslider maakt het ongelofelijk flexibel en kan gebruikt worden door bedrijven die geen toegang hebben tot adembenemende panorama’s. Het zou in het bijzonder heel goed zijn om details van kunst of handgemaakte producten te presenteren.





