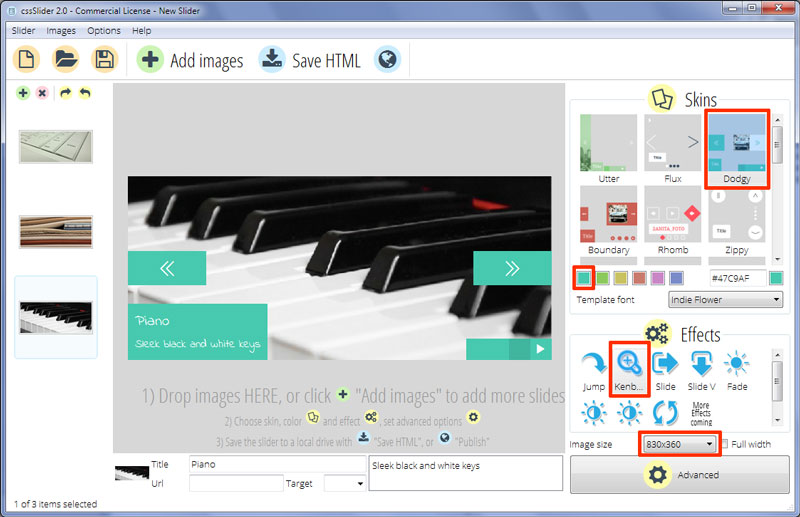
Kenburns Transition & Dodgy Design Image Slider Jquery
Als u een eigenzinnige, leuke, maar toch moderne slideshow template voor uw website wilt, dan zou dit specifieke template uit cssSlider weleens de template kunnen zijn die u zoekt.
Met behulp van moderne, strakke lijnen en geavanceerde web-technologie om een snelle, dynamische slideshow te maken, houdt het ontwerp toch een vriendelijk en eigenzinnig tintje door het gebruik van een aantrekkelijke groen-blauw kleurenschema en een handgeschreven lettertype.
De slideshow zelf heeft relatief kleine beelden, zodat de slider de website niet domineert. Het is ideaal om bepaalde artikelen te presenteren op een blog, of om producten op een e-commerce website tentoon te stellen.

Wanneer u voor het eerst naar de slider kijkt, merkt u dat de beelden in constante, zachte beweging zijn. Ze hebben een fading overgang en bewegen langzaam over de slider. Het is aantrekkelijk, en de constante beweging is opvallend.
In de linkerbenedenhoek is een bijschrift. Dit is een groen-blauwe rechthoek dat links van de slider inschuift. Deze rechthoek ligt gelijk aan de linkerzijde en de bodem van de slider, wat ongebruikelijk is en het ontwerp een moderne, enigszins eigenzinnige sfeer geeft. Het gebruikte lettertype is een cursief lettertype 'Indie Flower’ genaamd - het is zorgeloos en open, met afgeronde hoeken. Het is een groot contrast met de anders vierkante lijnen van het ontwerp.
Aan de overzijde rechtsonder is een lange groen-blauwe rechthoek met een pauze symbool direct naast de hoek. Één 'vierkant' van deze rechthoek is een iets donkerdere tint groen. Deze vierkant beweegt langs de lengte van de rechthoek, en is het enige teken dat in dit gebied van de slider kan worden gebruikt om tussen slides te bladeren. Het is een mooi discreet stuk functionaliteit.
Door met de cursor te zweven over de 'delen' van de rechthoek worden preview-beelden getoond, in een vierkante vorm. Door te klikken op deze delen van de rechthoek wordt de afbeelding in de slider geladen. Dit onderbreekt ook automatisch de slider.
Wanneer onderbroken, verandert het pictogram in de rechterbenedenhoek in een 'play' knop. Door te klikken op deze knop wordt de slideshow opnieuw gestart.
Tot slot, door te zweven over de slideshow zullen twee vierkanten verschijnen, één links en één rechts. Deze vierkanten zijn gelijk met de rand van de slider, en bevatten dubbel-pijlpunten. Deze functioneren als volgende en vorige navigatie pijlen. Door te zweven boven één van de vierkanten wordt een preview van de volgende/vorige afbeelding getoond. Het beeld flipt omhoog, als een kubus die zich opent.
Zoals u zou verwachten, door te klikken op deze pijlen laadt de desbetreffende afbeelding in de slideshow.
Over het algemeen, zou deze aantrekkelijke template goed werken voor veel blogs, of kleine 'indie' e-commerce sites doordat het een iets handgemaakte, maar toch moderne uitstraling heeft.
Zoals met alle cssSlider ontwerpen, laadt de slider snel, is de slider responsief en werkt de slider op alle moderne platformen.






