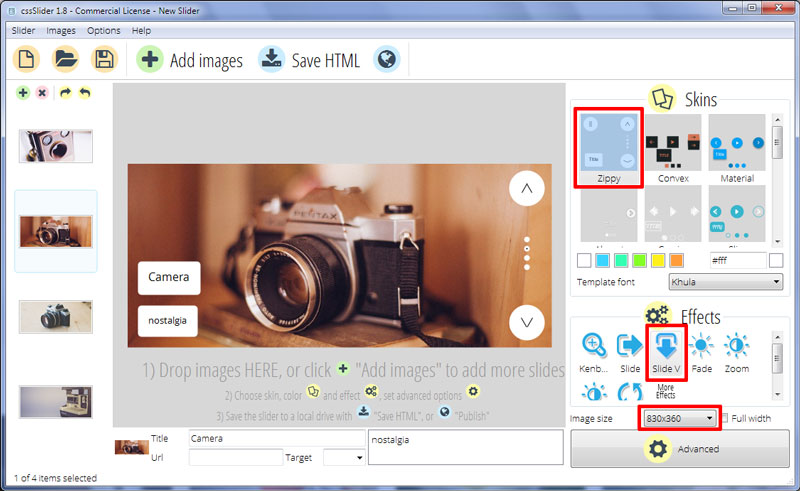
Slide Vertical Animation & Zippy Template Jquery Image Gallery
Deze plezierige non-jQuery fotogalerij template heeft een vintage vibe waardoor het goed past bij websites met een nostalgische look en feel. Ondanks de vintage look, is er niets ouderwets aan de technologie achter deze template - het maakt gebruik van pure CSS3 en HTML5, zonder enige afhankelijkheid van jQuery of Javascript. Zoals je zou verwachten, is de galerij ook volledig responsief, het werkt zowel feilloos op smartphones als op tablets en op laptops, computers en Smart TV's.

De afbeeldingen galerij is iets kleiner dan vele typische fotogalerijen, dit werkt goed met de vintage look, en betekent dat de slider de website niet overmeesterd.
De hele galerij is ontworpen rond een verticale beweging in plaats van een horizontale beweging. Elk beeld in de galerie schuift op van de bodem, tot het einde van het 'reel' is bereikt, en bladert snel terug door alle beelden naar het begin van de slideshow.
Door de verticale beweging, wijzen de navigatie pijlen omhoog en omlaag in plaats van de meer gebruikelijke links en rechts. Deze pijlen verschijnen in de bovenste en onderste hoeken van de rechterzijde van deze jQuery-vrije foto galerij. De pijlen zelf zijn een dunne zwarte pijlpunt, zeer eenvoudig en minimaal, die tegen een witte cirkel verschijnen. Wanneer de gebruiker over de pijl zweeft, buigt het naar buiten, steeds breder en korter.
Door te klikken op een pijl beweegt de volgende slide op zijn plaats, of haalt u de vorige slide weer in zicht.
Tussen de twee pijlen staan een reeks van kleine witte cirkels. Deze witte cirkels vertegenwoordigen elk een slide in de galerij, en de huidige afbeelding wordt gemarkeerd door een zwarte stip in het midden van de witte cirkel. Door te zweven boven een cirkel wordt een voorbeeld van de slide aan de linkerkant van de cirkel getoond, vervat in een dun wit frame.
In de linkerbenedenhoek van de slideshow zijn twee bijschriften, een grotere titel en een kleinere sub-titel. Deze bieden extra informatie over elke foto in de slider galerij.
De tekst is zwart en maakt gebruik van Khula, een clean san-serif lettertype. Het lettertype wordt gepresenteerd tegen een witte rechthoek met afgeronde hoeken.
De bijschriften 'zwellen' op hun plaats, terwijl de witte rechthoeken vervagen. Dit effect is schoon en aantrekkelijk, en werkt goed met de rest van de template. De relatief kleine hoeveelheid beweging zorgt ervoor dat de bijschriften geen afleiding vormen van de beelden zelf.
Deze slideshow afbeelding galerij template zou ideaal zijn voor een antieke website, een tweedehands boeken verkoper, elke vorm van geslepen of handgemaakte goederen winkel. Een beetje een eigenzinnige look, maar er zit ondertussen ook een uiterst functionele en strakke onderbouwing aan deze slideshow template.







