Live Demo’s
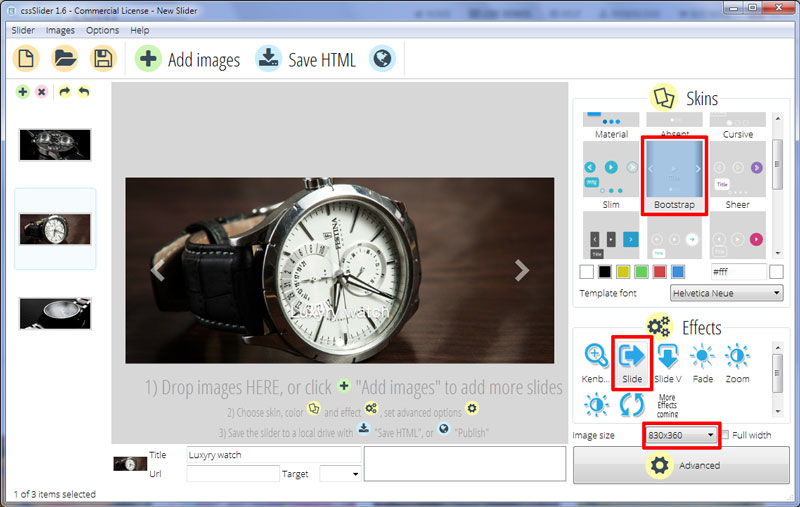
Slide Animation & Bootstrap Theme Css Slideshow
Deze slider heeft een no-nonsense sfeer. In plaats van een grens die het beeld beperkt, wordt een rand-loze template gebruikt, die de nadruk meer op de foto legt en tegelijkertijd een cutting edge look biedt voor elke afbeelding in de slideshow. Het gebrek aan begrenzing maakt deze slideshow perfect voor elke website en het heeft de mogelijkheid om zich aan te passen aan elk thema van een website en het te verbeteren met zijn stijlvolle design.

Voor het gemak van gebruikers die anders niet op de hoogte zouden zijn dat er andere foto's beschikbaar zijn, heeft deze slider de richting pijlen altijd zichtbaar. Deze pijlen kunnen worden gebruikt om te schakelen tussen foto's en hoewel ze zelfs zichtbaar zijn als de cursor niet over het beeld zweeft, worden ze donkerder en beter zichtbaar als de cursor over hen zweeft.
De traditionele navigatie punten worden gebruikt in deze slider en zijn altijd zichtbaar. Dus in plaats van bladeren met de pijltjes kunt u de slider gebruiken om naar afbeeldingen te springen die niet direct bij elkaar horen. Wanneer over de navigatie stippen wordt gezweefd, onthullen ze het beeld dat is toegewezen aan hen, zodat de bezoekers van de website een voorbeeld van de afbeelding kunnen krijgen voordat ze erop klikken.
Etikettering van de beelden gebeurt ook op een stijlvolle manier en het bijschrift staat net boven de navigatie stippen recht in het horizontale midden van het beeld. Een medium lettertype wordt gebruikt, waardoor het bijschrift goed zichtbaar is, maar niet overweldigend waardoor een chique algehele uitstraling van de slider wordt aangehouden.
De finesse van deze slider maakt het ideaal voor luxe websites en modieuze projecten. De rand look levert een moderne uitstraling op en de brede beeld-houder geeft veel ruimte voor de promotie van wat dan ook. Zoals de demo suggereert, zouden horloges en fijne accessoires veel baat hebben bij deze slider. Een aantal overgangseffecten kunnen worden gebruikt met de slider om het te helpen aanpassen aan elke website die dit bevat.






