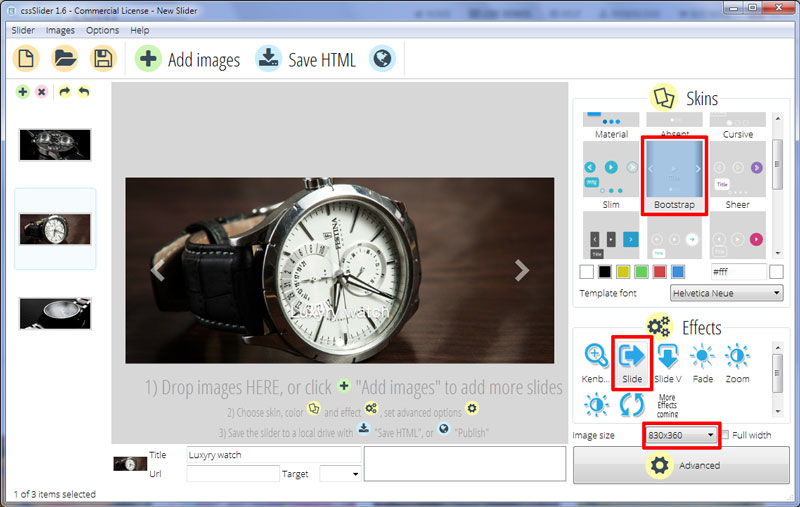
Slide Effect & Bootstrap Skin Css Slideshow
Ce slider donne l’impression que tout est à sa place. Au lieu d’un contour qui réduit l’image, un modèle sans cadre est utilisé pour donner plus d’importance à l’image et fournir un design avant-gardiste sur toutes les images du slider. L’absence de limite permet aussi à ce slider de convenir à n’importe quel site web car il a la capacité de s’adapter à n’importe quel thème et d’y apporter une amélioration grâce à son design élégant.

Pour l’aisance des utilisateurs qui ne sont pas forcément au courant qu’il y a d’autres images, ce slider a des flèches de direction toujours visibles. Ces flèches peuvent être utilisées pour changer d’image et bien qu’elles soient visibles quand la souris n’est pas sur l’image, elles s’assombrissent et augmentent en visibilité quand le curseur est placé dessus.
Les points de navigation traditionnels sont utilisés dans ce slider et ils sont toujours visibles. Ainsi, au lieu vous embêter avec les flèches, vous pouvez utiliser le slider pour passer à des images qui ne sont pas immédiatement à côté. Quand on passe dessus, les points de navigation révèlent l’image qui leur est associée afin que les visiteurs du site web puissent avoir un aperçu de l’image avant de cliquer dessus.
La labélisation des images est effectuée de façon élégante et l’écriture apparait juste au-dessus des points de navigation au centre de l’image. Une police de taille moyenne est utilisée ce qui rend l’écriture lisible mais pas envahissante pour coïncider avec le style globalement chic du slider.
La finesse de ce slider le rend idéal pour les sites web de luxe et les projets liés à la mode. Le look de pointe procure un sentiment de modernité et le large support d’image laisse assez de place pour n’importe quel type de promotion. Comme la démo l’indique, les montres et accessoires haut de gamme tireraient beaucoup de profit de ce slider et les sites web seraient plus à leur avantage. Un certain nombre d’effets de transition peuvent être utilisés dans ce slider pour que celui-ci s’adapte à n’importe quel site web l’utilisant.






