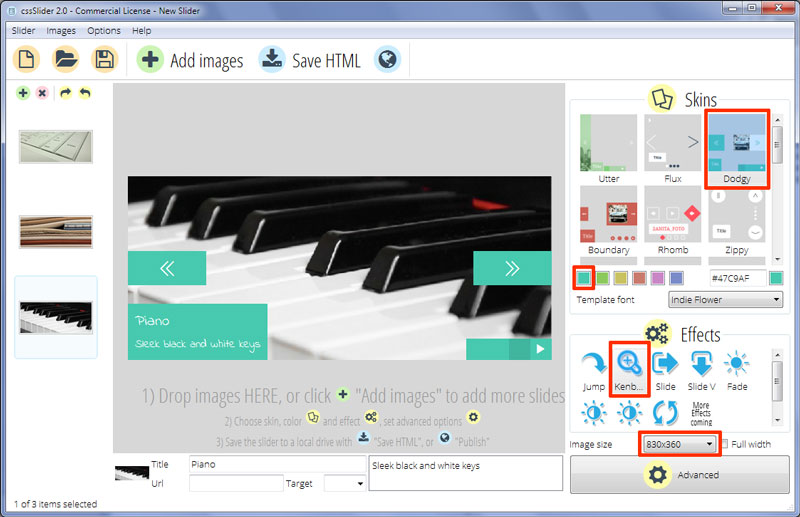
Kenburns Animation & Dodgy Skin Image Slider Jquery
Si vous voulez un modèle de diaporama excentrique, amusant mais moderne pour votre site Web, alors ce modèle particulier de cssSlider pourrait être bien celui que vous cherchez.
À l'aide de lignes modernes, propres et des technologies web de pointe pour créer un diaporama rapide et réactif, le design conserve néanmoins une touche sympathique et décalée grâce à l'utilisation d'un schéma de couleur bleu vert attrayant et une police manuscrite.
Le diaporama lui-même a relativement des petites images, afin que le slider ne domine pas le site web. Il est idéal pour mettre en valeur des objets particuliers sur un blog, ou de montrer des produits sur un site de commerce électronique.

Quand vous regardez tout d'abord le slider, vous remarquerez que les images sont en mouvement constant et léger. Elles transitent en s'estompent et en se déplacent lentement à travers le slider. Il est attirant, et le mouvement constant est attrayant.
En bas à gauche il y a une légende. Il s'agit d'un rectangle bleu-vert qui se glisse de la gauche du slider. Ce rectangle affleure le côté bas gauche du slider, ce qui est inhabituel et donne à la conception une ambiance moderne, un peu bizarre. La police utilisée est une cursive appelé « Indie Flower » — elle est insouciante et ouverte, avec des bords arrondis. C'est un grand contrepoint aux autres lignes de carrés de la conception.
À l'opposé, le coin inférieur droit est un rectangle long bleu-vert avec un symbole de pause directement à côté de l'angle. Un « carré» de ce rectangle est une teinte légèrement plus foncée de vert. Ce carré se déplace le long de la longueur du rectangle, et il est le seul signe que cette zone du slider peut être utilisée pour sauter entre les diapositives. C'est un ensemble bien discret de fonctionnalité.
Placer le curseur au-dessus des « parties » du rectangle affiche des images d'aperçu, dans une forme carrée. En cliquant sur ces parties du rectangle, l'image se charge dans le slider. Il suspend également automatiquement le slider.
Quand il est en pause, l'icône dans le coin inférieur droit se transforme en un bouton « lecture». Cliqueter ce bouton redémarrera le diaporama.
Enfin, placer le curseur sur le diaporama amènera deux carrés, un sur la gauche et l'autre sur la droite. Ces carrés affleurent le bord du slider et contiennent des pointes de flèche doubles. Ceux-ci fonctionnent comme les flèches de navigation suivante et précédente. Placer le curseur au-dessus de l'un des carrés fait apparaître un aperçu de l'image suivante/précédente. L'image bascule vers le haut, comme une ouverture de cube.
Comme vous pourrais l'imaginer, en cliquant sur ces flèches l'image sélectionnée se charge dans le diaporama.
Dans l'ensemble, ce modèle attrayant fonctionnerait bien pour plusieurs blog, ou de petits « indie » sites d'e-commerce comme il a une sensation légèrement fait à la main mais moderne.
Comme avec tous les design de cssSlider, le slider est rapide à se charger, réactif et fonctionne sur toutes les plateformes modernes.






