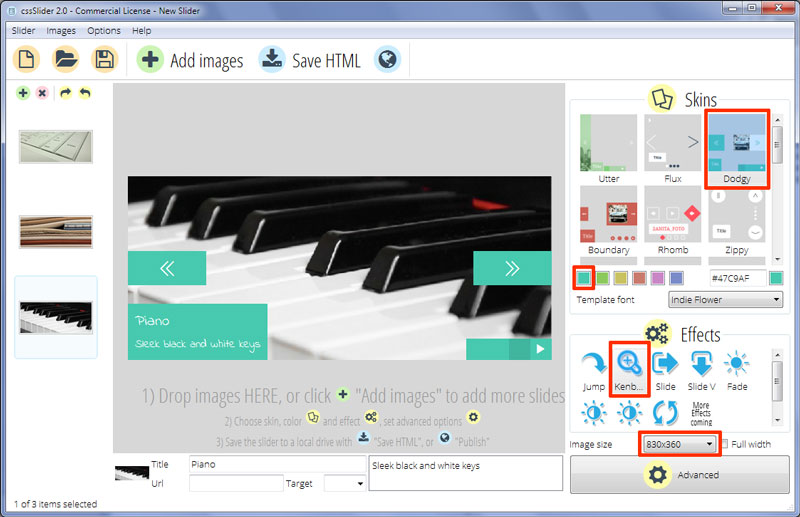
Kenburns Animation & Dodgy Skin Image Slider Jquery
Si desea una plantilla peculiar, divertida, pero moderna para su sitio web, entonces esta plantilla especial de cssSlider podría ser la que usted busca.
El uso de líneas modernas y sencillas y una tecnología web de vanguardia para crear una presentación de diapositivas rápida y responsable, el diseño mantiene, no obstante, un toque agradable y peculiar a través del uso de un esquema de color verde-azul atractivo y una fuente manuscrita.
La presentación de diapositivas en sí tiene imágenes relativamente pequeñas, por lo que el deslizador no domina el sitio web. Es ideal para exhibir determinados artículos en un blog, o para mostrar productos en un sitio web de comercio electrónico.

La primera vez que vea el deslizador, observe que las imágenes están en movimiento constante y suavemente. Se desplazan con un desvanecimiento y un movimiento lento a través de la barra de desplazamiento. Es atractivo, y el movimiento constante es llamativo.
En la esquina inferior izquierda tiene un subtítulo. Este es un rectángulo verde-azul que se desliza desde la izquierda del cursor. Este rectángulo está nivelado con la parte izquierda e inferior del deslizador, lo cual es inusual y le da al diseño un toque moderno y un poco peculiar. La fuente utilizada es una cursiva llamada 'Indie Flower' – no es delicada, pero sí abierta y con bordes redondeados. Es un gran contrapunto para las líneas cuadradas del diseño.
Por el contrario, en la esquina inferior derecha hay un largo rectángulo verde-azul con un símbolo de pausa, justo al lado de la esquina. Un "cuadrado" de este rectángulo es un tono ligeramente más oscuro de verde. Este cuadrado se mueve a lo largo del rectángulo, y es la única señal de que esta área del deslizador se puede utilizar para saltar entre las diapositivas. Es una pieza de funcionalidad muy discreta.
Al pasar el cursor por encima de las "partes" del rectángulo muestra imágenes de la vista previa de forma cuadrada. Al hacer clic en estas partes del rectángulo carga la imagen en la diapositiva. También detiene automáticamente el deslizador.
Cuando está en pausa, el icono en la esquina inferior derecha se convierte en un botón de “reproducción”. Al hacer clic en este botón se reiniciará la presentación de diapositivas.
Por último, al desplazarse sobre las diapositivas hará aparecer dos cuadrados, uno a la izquierda y otro a la derecha. Estos cuadrados están al ras con el borde del deslizador, y contienen flechas de puntas dobles. Estos funcionan como flechas de navegación siguiente y anterior. Al pasar por encima aparece una vista previa de la imagen siguiente/anterior. La imagen se voltea hacia arriba, como una apertura de un cubo.
Como era de esperar, al hacer clic en estas flechas carga la imagen correspondiente en la presentación.
En general, esta atractiva plantilla funciona bien para muchos blogs o sitios “independientes” pequeños de comercio electrónico, ya que da una sensación un poco de ser hecha a mano pero moderna.
Al igual que con todos los diseños de cssSlider, el deslizador es rápido para cargar, sensible y funciona en todas las plataformas modernas.






