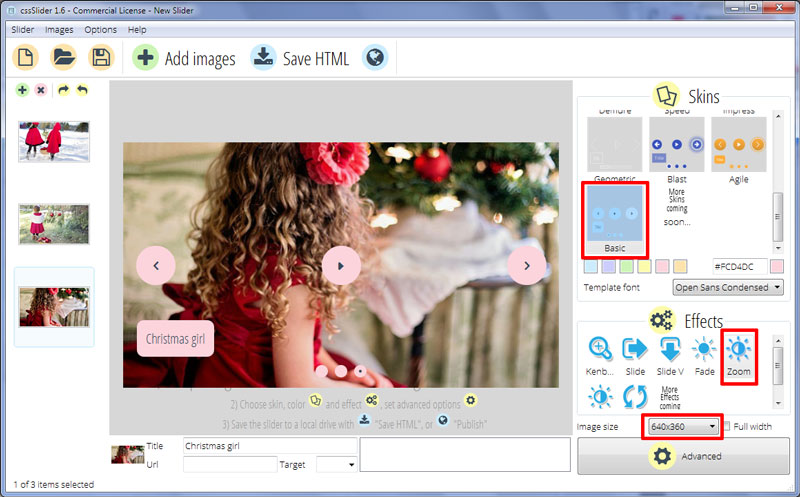
Zoom Effect & Basic Theme Wordpress Slider
Esta plantilla atractiva y femenina usa el rosa y gris para máximo efecto.
La diapositiva en si es relativamente cuadrada, a diferencia de otras presentaciones que requieren que solamente use imágenes de paisajes panorámicos. De esta manera, es un diseño muy flexible que puede ser incorporado a una gran gama de temas de sitios web.
Cada imagen en la presentación tiene espacio para un subtitulo en la esquina inferior izquierda. El titulo es texto gris con un rectángulo rosa con esquinas redondeadas y el subtitulo tiene texto gris oscuro en un rectángulos rosa pálido con esquinas redondeadas. El titulo principal rebota de la parte superior y los subtítulos de la inferior. El rectángulo superior se sobrepone con el de la parte inferior. Mientras los dos rectángulos llegan a su lugar causan que el texto rebote, un efecto placentero que le da una sensación moderna al diseño.

La tipografía usada en el subtitulo es “0pen Sans Condensed”. Es una sans-serif moderna que tiene una apariencia amigable y es extremadamente fácil de leer en tamaños pequeños.
Las imágenes de la presentación unas en efecto de cambio “zoom” Este es el efecto que se aplica cuando una imagen transición a la siguiente. La nueva imagen aparece y se desvanece, mientras la anterior desaparece.
El usuario puede navegar a través de las imágenes de la presentación usando las flechas de navegación que aparecen al mover el cursor sobre la presentación. Las flechas son grises en un circulo rosa que lentamente cae en su lugar. Mover el cursor sobre una de las flechas de navegación hace que el circulo de desvanezca lentamente a un color rosa pálido, y que la flecha vibre gentilmente, lo que alienta al usuario a hacer clic.
Hacer clic en las flechas le permiten al usuario moverse a través de las imágenes.
También hay un botón de pausa que aparece con las flechas de navegación. Esta flecha le permite al usuario pausar y reanudar la presentación El icono tiene la misma imagen y efecto que las flechas de navegación.
El usuario también puede navegar la diapositivas usando los círculos en la parte central inferior de la presentación. Estos son círculos color rosa que cuando seleccionados tienen un punto gris en el centro. El usuario puede mover el cursor sobre el circulo para mostrar una pre visualización. Esto le permite al usuario ver la imagen que mas les interese.
Como con cada tema cssSlider, el diseño es completamente responsivo y funciona en todo tamaño de pantalla. Se le ha dado una gran cantidad de pensamiento al diseño responsivo, lo que significa que el texto desaparece cunado se vea en una pantalla pequeña para dejas mas espacio para las imágenes.
Hay mucho que gustar de este diseño de presentación. Están los pequeños detalles, como el texto que se sobrepone, que le da al diseño una apariencia limpia sin quitar el estilo suave y femenino. Esta presentación es perfecta para blogs, sitios con una audiencia femenina y sitio de manualidades y artesanías.






