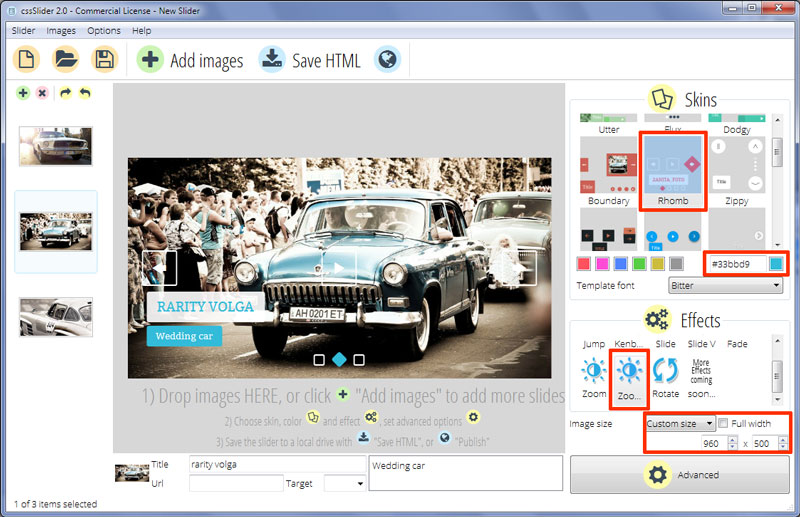
Zoom Out Effect & Rhomb Skin Slideshow Jquery
Esta plantilla deslizador invoca una simplicidad clásica, el tipo de diseño que se las arregla para ser a la vez hermoso y muy funcional. Utiliza blanco y un azul brillante que eleva todo el diseño y añade un toque de individualidad.
La plantilla slider es totalmente sensible y se ve impresionante, tanto en un monitor de pantalla ancha y una pantalla del smartphone. La plantilla ha sido optimizado cuidadosamente para cada punto de interrupción, con funcionalidad reducida en pantallas de menor tamaño para aumentar la claridad y sencillez de uso.
En la versión de 'pantalla completa', las imágenes son una proporción estándar que es flexible y funciona bien con una amplia variedad de fotografías y otros contenidos visuales.

En la parte superior central de la corredera es una serie de cuadrados transparentes bordeadas de blanco. Las esquinas de cada cuadrado y muy ligeramente redondeada, que da al diseño una sensación agradable orgánica. Cada cuadrado representa una de las imágenes de la presentación de diapositivas, y cuando la imagen se carga pertinentes, la plaza se convierte en un diamante azul, todavía con las esquinas redondeadas. Es una excelente pieza de trabajo UX, que ayuda a reforzar el propósito de las plazas para el usuario.
Por cierne sobre una de las plazas, el usuario puede abrir una vista previa de las otras imágenes en el control deslizante. Cada vista preliminar está contenida dentro de una frontera blanca fina. Al hacer clic en el cuadrado carga la imagen en el cursor. La plaza permiten al usuario vaya directamente a cualquier imagen en el control deslizante, sin necesidad de esperar a que se ejecutan a través de la secuencia.
En la esquina inferior izquierda hay un subtítulo. Hay un título, en texto azul en un rectángulo blanco semitransparente con esquinas redondeadas, y un subtítulo en el texto blanco en un rectángulo azul. La fuente utilizada es "amargo", un tipo de letra serif que fue diseñado específicamente para la lectura en una pantalla y que es extremadamente legible incluso en pequeños tamaños de pantalla.
El pie de foto explota en su lugar, con el título de líder y el subtítulo siguiente un poco más despacio. El efecto de transición es muy atractivo y llamativo.
Cuando el usuario se desplaza sobre el control deslizante, dos flechas de navegación aparecen a cada lado de la imagen, y un botón de pausa aparece en el centro.
Estos iconos son todos blancos, y contenidas dentro de un cuadrado transparente con un borde blanco y esquinas redondeadas. Los iconos de todos caen suavemente en su lugar a lo largo de un eje vertical.
Al pasar el cursor sobre cualquiera de los iconos de la plaza se convierte en él de esquina, para convertirse en un diamante azul. Esto imita las plazas en la parte superior de la corredera, y es un buen signo de opciones de diseño consistentes.
La transición también anima a la gente a hacer clic en los iconos. Las flechas de navegación permiten a las personas para desplazarse por las imágenes de la presentación de diapositivas, mientras que el botón de pausa les permite dejar el cursor sobre una imagen.
Después de presionar "pausa" en el icono se transforma en un símbolo de reproducción. Al hacer clic en el icono de nuevo comienza el control deslizante en marcha otra vez.
Las imágenes en sí tienen un efecto de transición muy agradable cuando cambian de una a otra. La imagen actual se levanta un poco y luego se aleja, la reducción de hasta un punto y desapareciendo. Se revela la siguiente imagen detrás de él, que levanta ligeramente en su lugar.
El efecto general es muy natural y suave.
En general, este es un tema fantástico control deslizante, que podría ser utilizado en una amplia variedad de sitios web.






