100% CSS Slider?
Create fabulous photo sliders completely in CSS. No jQuery, no JavaScript, no picture icons, no programming! It's surprisingly fast, light, responsive, and retina-ready. Works on each todays devices and browsers. KenBurns, Slide, Fade, Zoom effects and some skins are available. Download a free slider creator for Windows and Mac now!
Liquid slider
Responsive slider suits properly to your page, in spite of the screen dimension
Stunning effects
cssSlider has incredible pure CSS3, hardware-accelerated effects to impress your users and help to keep their eyes focused on your own site.
Light-weight and compatible
Lightning page performance is a certainty due to it's not becoming slowed down by JavaScript, together with being developed to the most up-to-day technical specifications to allow it to be super-compatible.
Breathtaking themes
Choose themes, colors and effects in the amazing set that is comprised and ready to go.
Adaptive Layout
Customers don't always browse your blog from the comforts of their home office desktop. Many use mobile phones, tablets, notebooks, or one of the other countless devices available. This powerful, adaptive slider will perfectly scale itself to suit any monitor dimensions, guaranteeing your website will appear awesome on any device!
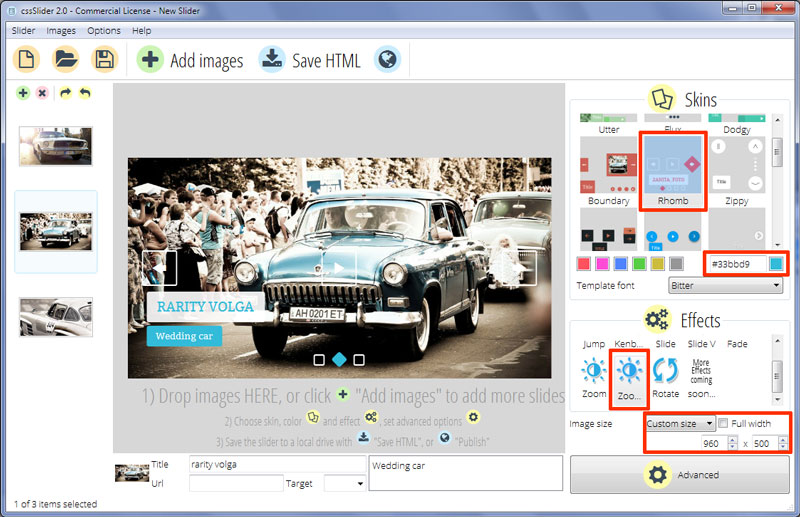
Zero coding
Produce your slider in a few clicks with the visual maker
Auto Cropping and Sizing
No more need for separate picture editing tools. The cssSlider automatically crops your pictures and resizes them to match whatever dimension you set!
SEO Friendly
cssSlider is crafted with clear HTML5. It looks fantastic and search engines are still able to crawl it effectively. This enables you to keep your readers and search engines both happier at the same time!
CSS3 transitions
Silky smooth hardware-accelerated animations work a lot better than jQuery ones, especially on mobile gadgets
Color Combos
Every cssSlider template comes with 6 ready-to-use color scheme to make your selection simpler.
Extra Features
There is a great deal of options that you may tweak, such as beautiful transition transitions and colorful flat skins, prev/next navigation, bullets with thumbnails, auto-play, pause/stop, full width, full screen and additional options.
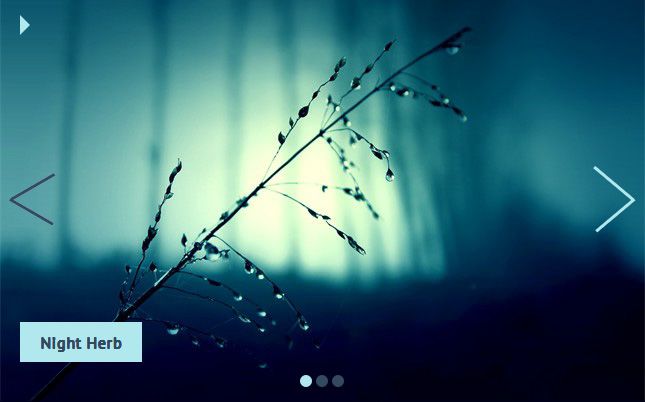
Zoom Out Animation & Rhomb Skin Slideshow Jquery
This slider template invokes a classic simplicity, the kind of design that manages to be both beautiful and highly functional. It uses white and a bright blue that lifts the whole design and adds a dash of individuality.
The slider template is fully responsive, and looks stunning both on a widescreen monitor and a smartphone screen. The template has been carefully optimized for each breakpoint, with functionality reduced at smaller screen sizes to increase clarity and simplicity of use.
On the ‘full screen’ version, the images are a standard ratio that is flexible and works well with a wide variety of photographs and other visual content.

At the top center of the slider is a series of transparent squares bordered with white. The corners of each square and very slightly rounded, giving the design an organic, friendly feel. Each square represents one of the images in the slideshow, and when the relevant image loads, the square turns into a blue diamond, still with rounded corners. It’s an excellent piece of UX work, that helps reinforce the purpose of the squares to the user.
By hovering over one of the squares, the user can bring up a preview of the other images in the slider. Each preview is contained within a thin white border. Clicking on the square loads the image into the slider. The square allow the user to skip ahead to any image within the slider, without needing to wait for them to run through in sequence.
In the bottom left corner is a caption. There is a title, in blue text on a semi-transparent white rectangle with rounded corners, and a sub-title in white text on a blue rectangle. The font used is ‘Bitter’, a serif font that was designed specifically for reading on a screen and which is extremely legible even at small screen sizes.
The caption explodes into place, with the title leading and the sub-title following slightly more slowly. The transition effect is very attractive and eye-catching.
When the user hovers over the slider, two navigation arrows appear at either side of the image, and a pause button appears in the center.
These icons are all white, and contained within a transparent square with a white border and rounded corners. The icons all drop gently into place along a vertical axis.
Hovering over any of the icons turns the square on it’s corner, to become a blue diamond. This mimics the squares at the top of the slider, and is a nice sign of consistent design choices.
The transition also encourages people to click on the icons. The navigation arrows allow people to cycle through the images in the slideshow, while the pause button allows them to stop the slider on one image.
After pressing ‘pause’ the icon transforms into a play symbol. Clicking the icon again starts the slider going again.
The images themselves have a very nice transition effect when they switch from one to another. The current image slightly lifts and then pulls back, shrinking down to a dot and disappearing. It reveals the next image behind it, which slightly lifts into place.
The whole effect is extremely natural and smooth.
Overall, this is a fantastic slider theme, that could be used across a wide variety of websites.