Zoom Out Transition & Rhomb Layout Slideshow Jquery
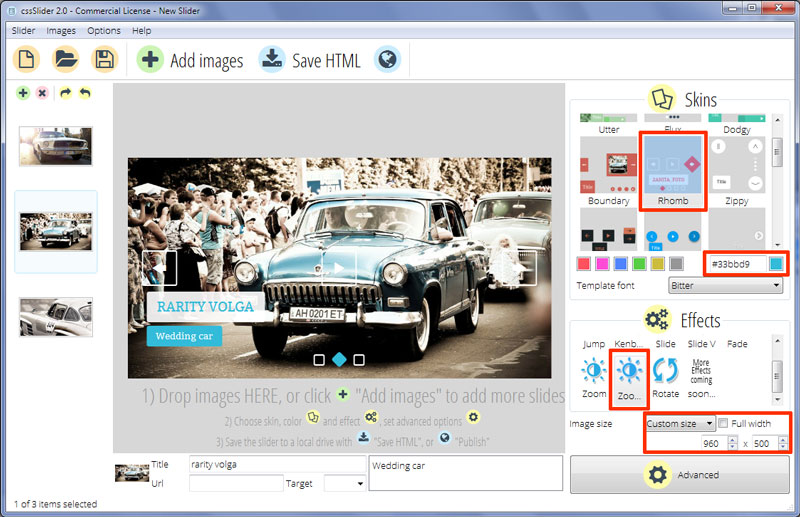
Deze slider template roept een klassieke eenvoud op, het soort ontwerp dat zowel mooi als zeer functioneel is. Het maakt gebruik van witte en heldere blauwe kleuren dat het gehele ontwerp lift en een vleugje individualiteit toevoegt.
De slider template is volledig responsief, en ziet er prachtig uit, zowel op een breedbeeld monitor als een smartphone scherm. De template is zorgvuldig geoptimaliseerd voor elk breekpunt, met gereduceerde functionaliteit bij kleinere schermafmetingen om zo de duidelijkheid en eenvoud in gebruik te vergroten.
Op de "full screen" versie, zijn de beelden in standaard verhouding die flexibel is en goed werkt met een grote verscheidenheid aan foto's en andere visuele inhoud.

Midden boven van de slider is een serie van transparante vierkanten omzoomd met wit. De hoeken van elke vierkant zijn zeer licht afgerond, dit geeft het ontwerp een organische, vriendelijke sfeer. Elk vierkant vertegenwoordigt één van de beelden in de slideshow, en wanneer de betreffende afbeelding is geladen, verandert de vierkant in een blauwe diamant, nog steeds met afgeronde hoeken. Het is een uitstekend stuk UX werk, waarmee de doeltreffendheid van de vierkanten voor de gebruiker wordt vergroot.
Door met de cursor over een van de vierkanten te zweven, kan de gebruiker een voorbeeld van de andere beelden in de slideshow naar voren brengen. Elk voorbeeld is opgenomen in een dunne witte rand. Door te klikken op de vierkant laadt de afbeelding in de slideshow. Met de vierkant kan de gebruiker navigeren naar elk beeld in de slider, zonder te hoeven wachten tot ze in de juiste volgorde voorbijkomen.
In de linkerbenedenhoek is een bijschrift. Er is een titel, in blauwe tekst op een semi-transparante witte rechthoek met afgeronde hoeken, en een sub-titel in witte tekst op een blauwe rechthoek. Het gebruikte lettertype is 'Bitter', een schreefloos lettertype dat speciaal is ontworpen voor het lezen op een scherm en welke zeer goed leesbaar is, zelfs bij kleine schermen.
Het bijschrift explodeert in plaats, met een leidende titel en een iets langzamere sub-titel. Het overgangseffect is zeer aantrekkelijk en opvallend.
Wanneer de gebruiker over de slideshow zweeft, verschijnen twee navigatie pijltjes aan weerszijden van het beeld, en een pauzeknop verschijnt in het midden.
Deze pictogrammen zijn allemaal wit, en omringd door een transparante vierkant met een witte rand en afgeronde hoeken. De pictogrammen vallen allemaal zachtjes in plaats langs een verticale as.
Door met de cursor te zweven boven een van de pictogrammen draait de vierkant op zijn hoek, om een blauwe diamant te worden. Deze bootst de vierkanten aan de bovenkant van de slider, en is een mooi teken van consistente ontwerp keuzes.
De overgang stimuleert mensen ook om te klikken op de pictogrammen. De navigatie pijlen staat mensen toe om door de beelden in de slideshow te bladeren, terwijl de pauzeknop hen in staat stelt om de slider te stoppen op een afbeelding.
Na het klikken op 'pauze' verandert het pictogram in een play-symbool. Door nogmaals op het pictogram te klikken wordt de slider weer op gang gebracht.
De beelden zelf hebben een heel mooi overgangseffect wanneer ze overschakelen van de ene naar de andere. De huidige afbeelding zal iets liften en dan terugtrekken, zich vervolgens krimpen tot een stip en verdwijnen. Hierachter onthult de volgende afbeelding zich, welke iets liftend op zijn plaats valt.
Het gehele effect is zeer natuurlijk en vloeiend.
Kortom, dit is een geweldige slider thema, dat kan worden gebruikt in een breed scala van websites.






