Fade Effect & Sheer Design Javascript Slideshow
Dit is een relax, schattig en speelvol sliderontwerp dat komt met een ietwat vrouwelijke look en feel. Het past perfect bij websites die zich focussen op kunst, voor bloggers of voor auteurs van romantische novelles.

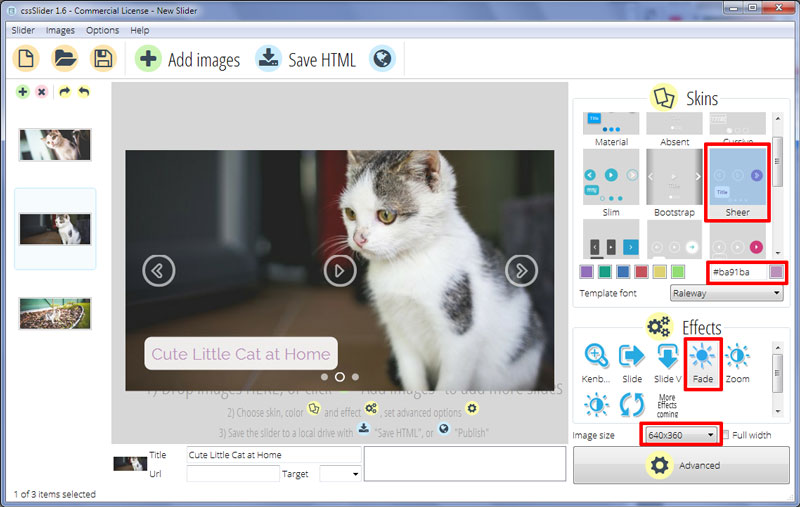
Het design gebruikt een eenvoudig paars/roze en wit kleurenschema, geronde hoeken en transparantie om een zachte, casual look uit te stralen. Natuurlijk kan je alles nog aanpassen en op maat maken in cssSlider zodat de slider naadloos overeenkomt met de look van je website.
Wanneer je je cursor over de slideshow beweegt komen er nog wat extra UI elementen naar voren. Deze drie knoppen vervagen en krimpen naar hun plaats. Ze worden gevormd uit transparante cirkeltjes en iconen, samen met een semi-transparante witte rand. Het gebruik van transparantie zorgt ervoor dat ze nogal discreet zijn en de gebruiker niet afleiden, waardoor de hoofdafbeelding naar de voorgrond komt. Als je met je muis over één van de icoontjes beweegt transformeert het naar een paarse cirkel met een wit icoon, waardoor je het beter kunt zien en het de gebruiker aanspoort om er op te klikken.
Een serie bullet points vind je aan de onderkant van de slideshow. Deze zorgen ervoor dat mensen onmiddellijk kunnen gaan naar de afbeelding waarin ze het meest geïnteresseerd zijn. Deze bullet points zijn discreet aangezien ze elk door een klein, semi-transparant wit puntje worden voorgesteld. Wanneer je met je cursor naar één van de puntjes beweegt wordt het transparant en krijgt het een dunne witte rand.
Ook komt er een preview tevoorschijn wanneer je met je muis over één van de puntjes beweegt. De preview valt van bovenaf in je schermt en komt stilaan op zijn plaats tevoorschijn. Deze beweging trekt de aandacht, wat ervoor zorgt dat gebruikers snel zullen begrijpen wat het doel van de bullet point navigatie is. Zoals je kunt verwachten wordt de relevante afbeelding naar de slideshow geladen wanneer je op de slideshow klikt.
Iedere afbeelding in de slideshow heeft wat ruimte voor een caption in de linkerhoek. Deze bestaat uit een semi-transparante witte rechthoek met geronde hoeken en paarse tekst. De caption gebruikt het ‘Raleway’ lettertype. Dit is een elegant sans-serif font dat er zowel plezierig als betrouwbaar uitziet.
De captions ‘zwellen’ op hun plaats. Ze zetten zich erg snel in de grootte uit. Het lijkt alsof ze op hun plaats ‘poppen’. Dit effect is zowel plezierig als aantrekkelijk voor gebruikers.
Het sliderontwerp gebruikt het vervagingseffect om naar de volgende afbeeldingen over te gaan. Dit betekent dat vorige afbeelding snel vervaagt wanneer de nieuwe tevoorschijn komt. Dit is een subtiele, simpele overgang die ervoor zorgt dat de aandacht van de gebruiker gefixeerd blijft op de slideshow.
Zoals het hoort bij alle moderne sliders maakt dit thema geen gebruik van Javascript of JQuery voor de navigatie-elementen of de overgangseffecten. De slider gebruikt enkel css3. De voordelen hiervan zijn talrijk, maar vooral de snelheid waarmee de slider kan laden is noemenswaardig. Ook mag je de vlotte, prachtige animaties niet vergeten. Verder is de slider ook responsief en past deze zich automatisch aan de grootte van het display van de gebruiker. Daarom is deze slider de ideale keuze voor eender wie een relaxt sliderontwerp wil dat nog steeds erg krachtig is op vlak van functionaliteit en met een betrouwbaar framework komt.






