Fade Transition & Sheer Skin Javascript Slideshow
Voici un slider relaxant, mignon et amusant avec un air légèrement féminin. Il serait parfait pour les sites artistiques, les blogueuses ou les auteurs de chick-lit.

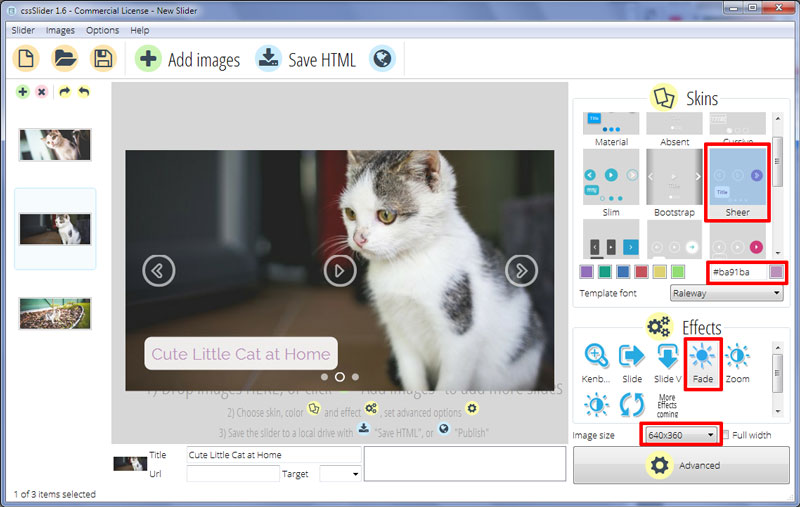
Le design est à base de violet et de blanc, d'angles arrondis et de transparence, ce qui donne à l'ensemble une apparence douce. Bien, tout peut être personnalisé dans cssSlider pour que le résultat s'intègre parfaitement à votre site.
Des éléments d'interface additionnels, trois boutons, apparaissent quand le curseur passe sur le diaporama. Ils sont représentés par des cercles transparents et des icônes aux bordures blanches semi-transparentes. La transparence les rend assez discrets, ce qui permet de focaliser l'attention sur les images. Si le curseur passe sur l'une des icônes, elle se transforme en un cercle violet avec une icône blanche, ce qui l'aide à se faire remarquer et incite l'utilisateur à cliquer dessus.
Une série de puces en bas du diaporama permet d'aller directement à l'image qui nous intéresse le plus. Ces puces sont elles aussi assez discrètes : des points blancs semi-transparents, qui deviennent transparent et acquirent une bordure blanche quand on passe dessus avec le curseur.
Quand une puce est ainsi sélectionnée, un aperçu apparaît dans un mouvement accrocheur qui fait comprendre à l'utilisateur le but de ces puces de navigation. Bien entendu, il suffit alors de cliquer pour charger l'image dans le diaporama.
Chaque image peut disposer d'une légende à gauche. Elle est faite d'un rectangle blanc semi-transparent aux angles arrondis, avec du texte violet. La police utilisée est « Raleway », une écriture sans-serif élégante, amusante et très lisible.
Les légendes « gonflent » pour apparaître, sortant du néant et s'agrandissant très rapidement. L'effet est amusant et séduisant.
L'effet de transition est très simple : la nouvelle image apparaît en même temps que la précédente disparaît. Pas de mouvement, ce qui permet de ne pas distraire l'utilisateur de l'image.
Comme tout slider moderne qui se respecte, ce thème n'utilise ni javascript ni Jquery pour gérer l'interface ou les effets de transition. Il n'utilise que css3. Il y a de nombreux avantages à cela, mais notamment la vitesse de chargement et les animations belles et fluides. Le slider répond bien et s'adapte à tout écran. Bref, il conviendra à ceux qui désirent inclure un diaporama sobre et fonctionnel à leur site.






