Fade Animation & Sheer Design Javascript Slideshow
Dies ist ein sehr entspanntes, schönes und stilvolles Design mit einem leicht femininen Aussehen. Es würde perfekt zu Webseiten passen, die einen Fokus auf Handarbeiten, Blogs oder romantische oder Chick Autoren legen.

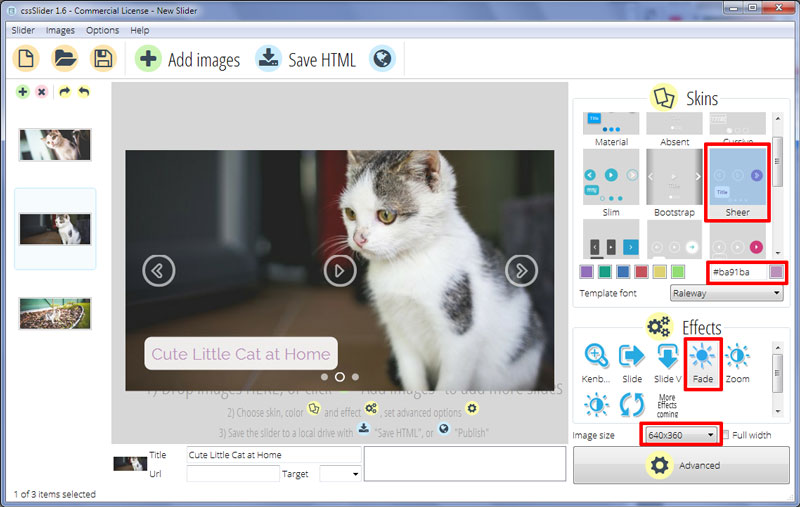
Das Design gebraucht ein pinkes und weißes Farbschema, runde Ecken und Transparenzen, um ein weiches und leicht gewöhnliches Auftreten zu erzeugen. Natürlich kann alles auch durch cssSlider angepasst werden, sodass sich das Ergebnis nahtlos in ihre Webseite einpasst.
Das Überfahren der Slideshow mit der Maus lässt einige UI Elemente erscheinen. Diese drei Buttons erscheinen und verkleinern sich leicht, bis sie an ihrem Platz sind. Sie sind von transparenten Kreisen umgeben und haben teiltransparente Ränder. Der Gebrauch der Transparenz bedeutet eine gewisse Diskretion gegenüber den Bildern der Slideshow. Das Überfahren der Icons mit der Maus lässt diese in ein soliden pinken Rand und einem Weißen Icon übergehen.
Eine Reihe an Navigationselemente können an der unteren Seite der Slideshow gefunden werden, die es dem User erlauben die Bilder anzusteuern, an die er am meisten interessiert ist. Sie sind diskret, klein und teiltranparent mit einem weißen Punkt.
Das überfahren mit der Maus eines der Punkte lässt eine Vorschau erscheinen. Diese fällt gleich ins Auge und verdeutlicht schnell den Sinn der Punkte. Wie man erwarten würde, lädt das Klicken auf diese das entsprechende Bild der Slideshow.
Dabei hat jedes Bild der Slideshow Platz für eine Überschrift auf der linken Seite. Diese befindet sich in einem teiltransparenten weißen Rechteck mit runden Ecken und pinkem Text. Die Überschrift benutzt dabei die Schriftart ‘Raleway’, einer sehr eleganten Schrift-.
Die Überschriften ‘schwellen’ in die richtige Größe, was sehr schnell geschieht. Der daraus resultierende Effekt ist sehr attraktiv.
Das Design des Sliders gebraucht weiter den ‘Fade’ Effekt. Das bedeutet, dass jedes neue Bild schnell einblendet und das alte Bild ausgeblendet wird. Dieser Übergang ist sehr subtil und einfach und erlaubt es den Fokus auf den Bildern zu halten.
Die Vorteile diese modernen Sliders ist, dass es kein JavaScript oder jQuerry gebraucht um die UI Elemente zu erzeugen. Stattdessen wird ausschließlich CSS3 gebraucht, was eine Vielzahl an Vorteilen mit sich bringt. Schnelligkeit, glatte und schöne Animationen und viel mehr ist möglich. Wie man erwarten würde ist der Slider auch vollständig responsive und passt sich automatisch der Displaygröße an. Daher ist dieser Slider eine gute Wahl für jeden, der einen relaxten Slider mit einer kraftvollen Funktionalität und einem verlässlichen Framework braucht.






