Slide Animation & Boundary Template Jquery Content Slider
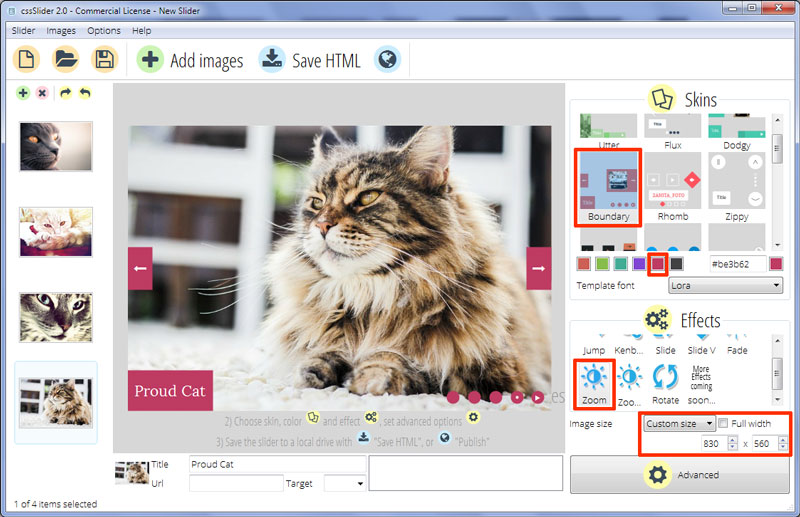
Dieses etwas ungewöhnliche Slider-Theme ist sehr modern und attraktiv. Er verwendet eine ‚quadratischere‘ form als die meisten Website-Slider, was es ihm erlaubt, mit Bildern zusammenzuarbeiten, die nicht im Querformat vorliegen. Es könnte eine großartige Erweiterung für eine Portfolio-Website sein oder um Portraits von Menschen und Tieren zu zeigen.
Der Slider verwendet ein tiefes burgunderrotes Farbeschema, das mit Weiß abgesetzt ist. Diese Farbe ist ungewöhnlich und auffällig, und vermittelt das Gefühl von Luxus und Eleganz.
Jedes Bild im Slider zoomt ein und aus, und wird zur selben Zeit übergeblendet, um das nächste Bild zu zeigen.

In der linken unteren Ecke befindet sich ein einzelner Titel. Dieser ist in Weiß auf einem burgunderfarbenen Rechteck gehalten, das von links hineingleitet. Das Rechteck schließt bündig mit der Ecke des Sliders ab, was bedeutet, dass es die Bilder nicht verdeckt oder von diesen ablenkt.
Der Titel verwendet eine elegante Serifen-Schriftart namens Lora.
In der unteren rechten Ecke befinden sich eine Reihe burgunderfarbener Kreise. Jeder dieser Kreise ist mit einem Bild in der Slideshow verbunden. Der mit dem aktiven Bild verbundene Kreis enthält einen weißen Punkt in seinem Zentrum.
Wird die Maus über den Kreis bewegt, öffnet sich eine Vorschau des entsprechenden Bildes. Ein Klick lädt das Bild in die Slideshow.
Einer der attraktivsten Bestandteile dieses Slider-Designs sind die weiter/zurück-Pfeile, die erscheinen, wenn Sie die Maus über den Slider bewegen.
Dies sind zwei vertikal ausgerichtet Rechtecke in Burgunderrot, die mit der linken und rechten Kante der Slideshow abschließen. Darin befindet sich ein dünner weißer Pfeil. Wird die Maus jedoch über einen der Pfeile bewegt, wird dieser größer und gleitet dann nach außen, um einen Rahmen für ein Thumbnail des nächsten/vorherigen Bildes im Slider zu bilden. Das Gesamtgefühl der Animation ist großartig, alles ist flüssig, nahtlos und hat die perfekte Geschwindigkeit.
Insgesamt ist dieses Slider-Theme warm, elegant und modern – es wäre ideal für eine Antiken-Website, jede Art von Seite, die Luxusgüter wie Parfüm verkauft, oder einen Studio-Fotografen, der sich auf luxuriöse Settings spezialisiert hat.
Wie Sie es erwarten würden, ist der Slider responsiv und passt sich automatisch an die Bildschirmgröße an. Auf kleineren Bildschirmen verschwinden einige der Funktionen und erlauben es mehr Teilen des Bildes sichtbar zu werden, um es für einen Touchscreen-Benutzer einfach zu halten.
Der Slider verwendet CSS3 und HTML5, um alle Übergänge und die Ikonographie zu erreichen – es werden keine Bilder verwendet (abgesehen von jenen für den Slider selbst), die die Website verlangsamen oder Ladeprobleme verursachen könnten. Da der Slider weder JavaScript noch jQuery verwendet, arbeitet er auf allen modernen Plattformen und noch einmal, es gibt keine externen Skripte, die Verzögerungen oder Ladeprobleme verursachen könnten.
Tatsächlich ist dies ein exzellentes Slider-Theme, das eine großartige Erweiterung für nahezu jede Website darstellen würde.







