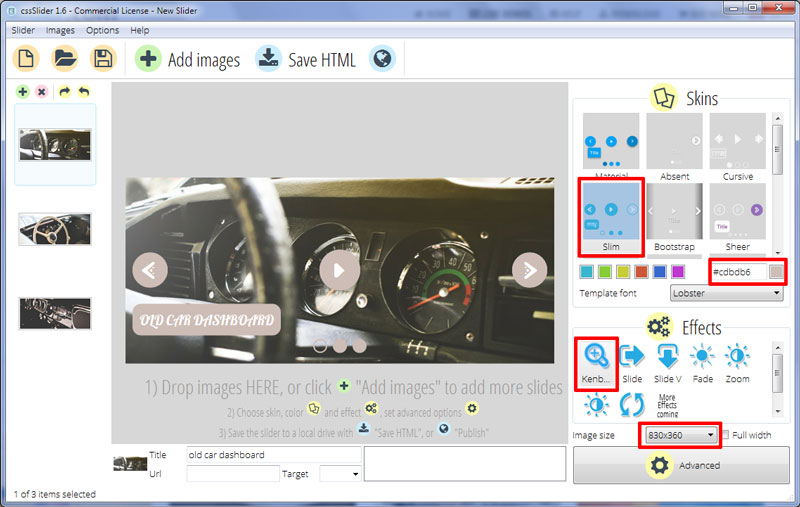
Kenburns Transition & Slim Template Html5 Slider
Wenn sie einen eleganten Slider mit einem altmodischen Erscheinungsbild haben wollen, ist dieser der Richtige für sie.

Dieses Design gebraucht ein leichtes Braun, einem nachempfundenen sonnengebleichtem Leder, und Weiß. Durch nur zwei Farben wird ein einfaches aber elegantes Design erzeugt, die jedoch durch die verwendete Schriftart und den UI Elemente nicht zu simple erscheinen.
Das erste, was auffällt ist der Text in der unteren linken Ecke. Dieser ist in einem bräunlichen Rechteck mit abgerundeten Ecken und einer blickfangenden Schrift gehalten. Die verwendete Schriftart heißt Lobster, einer unglaublich detaillierten Schrift, die einen handgeschriebenen Text imitieren soll. Das Ergebnis ist eine Überschrift mit Vintage Stil, die perfekt zu jeder Webseite mit historischem oder nostalgischem Flair passt.
Die Überschrift wird auf einer horizontalen Linie hereingeblendet, was dem Betrachter direkt ins Auge fällt und dem Design viel Bewegung verleiht.
Am unteren Bereich des Sliders findet man eine Reihe brauner Kreise, die dazu benutzt werden durch den Slider zu navigieren. Der durch einen braunen Rand und Transparenz hervorgehobene Kreis symbolisiert den derzeit aktuellen Slider. Interaktionen mit den Kreisen erzeugen eine Vorschau des jeweiligen Bildes, das Klicken auf diesen einen Sprung zum jeweiligen Bild.
Dabei ist diese Navigation nicht die einzige. Wenn man mit der Maus über den Slider fährt erscheinen drei Icons. Diese sind Weiß mit braunem Rand; einer ist auf der linken Seite, einer in der Mitte und einer auf der rechten Seite. Bei diesen handelt es sich um die vor/ zurück Buttons und dem play/pause Button.
Diese Buttons werden beim Überfahren mit der Maus transparent und bekommen einen braunen Rand - und imitieren so die Kreise vom unteren Rand der Navigation. Sie erzeugen einen konsistenten Look und ein ungebrochenes Usererlebnis.
Der Slider gebraucht weiterhin den ‘Kenburns’ Effekt der sehr lieblich ist und das Bild in konstanter Bewegung hält und langsam zum nächsten wechselt. Er erzeugt einen reibungslosen, sanften und hypnotischen Übergang.
Obwohl dieses Design einen altmodischen Touch hat, gibt es technisch gesehen nichts Altmodisches. Er gebraucht HTML5 und CSS3 um die Animationen zu erzeugen, ohne dabei auf JavaScript oder jQuerry zurückzugreifen. Wie man erwartet ist der Slider vollkommen responsive und funktioniert auch auf Smartphones oder Widescreenbildschirmen.
Kurz gefasst ist dieses Design eine gute Wahl für viele verschiedene Webseiten und ist besonders für Antikhändler, Vintage Gegenstände oder Modedesigner, die ältere Stile entwerfen, gedacht. Er würd auch für Autoren Anwendung finden, die historische Romane schreiben.






