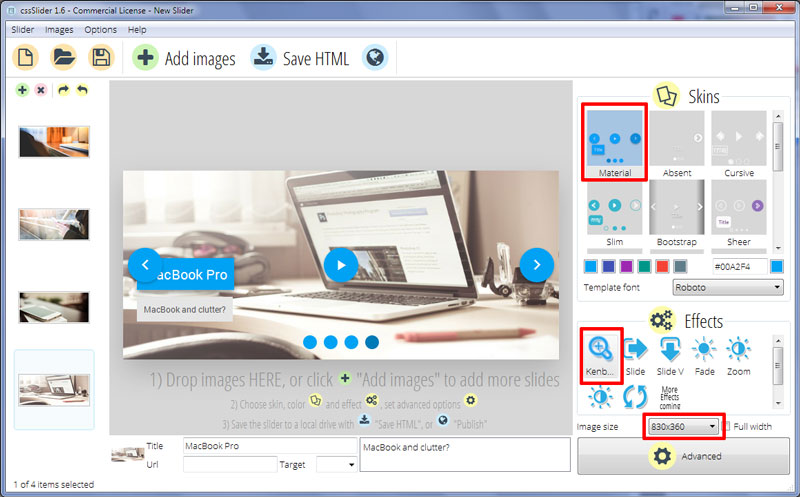
KenBurns Animation & Material Layout Jquery Gallery
Dieses Thema für cssSlider ist ein attraktives Design, mit einem Retro Gefühl, welches ideal für Websites, die sich auf IT Software oder Hardware konzentriert ist. Es verwendet zwei Blau und zwei Grautönen. Dieses Farbschema zieht das Auge an und lässt die Diashow von jeder Website herausstechen. Der Einsatz von einem Drop-Schatten aktualisiert die Ästhetik des Retro Designs.
Das Karussell hat keine Grenze oder einen Rahmen. Es befindet sich ein schwacher Schlagschatten um das Bild herum, welcher hilft, das Bild von der Seite abzuheben. Wenn Sie die Maus über das Bild bewegen, dehnt sich der Schlagschatten aus und wird weicher. Hierbei handelt es sich um eine schöne und äußerst subtile Liebe zum Detail, welche viele Leute nicht bemerken werden, aber welche dem Design hilft, sich von den anderen abzuheben.

Wenn Sie sich mit der Maus über das Hauptbild bewegen, erscheinen drei blauen Tasten. Hierbei handelt es sich um zusätzliche Navigationselemente, welche dem Benutzer erlauben, mit der Diashow zu interagieren. Jedes ist ein blauer Kreis mit einem weißen Symbol. Es gibt zwei Pfeile, die den Benutzer erlauben, durch die Bilder in dem Slider zu navigieren und eine Pause Taste, die dem Benutzer ermöglicht, die Diashow beim automatischen Abspielen zu stoppen.
Das Bewegen der Maus über eines der Symbole bewirkt, dass sich die Farbe in einen dunkleren Blauton verändert und sich der Schlagschatten verschiebt. Auch hier ist die Gesamtwirkung sehr subtil und zeigt, dass der Designer eine Menge Aufmerksamkeit auf kleine Details gelegt hat. Der Gesamteffekt erzeugt eine Haptik und ermutigt den Benutzer, auf die Icons zu klicken und mit der Diashow zu interagieren.
Jedes Bild in der Diashow besitzt eine Beschriftung in der unteren linken Ecke. Es ist ein Titel, welcher ein weißer Text auf einem blauen Rechteck ist und ein Untertitel, der ein dunkelgrauer Text auf einem hellgrauen Hintergrund ist. Diese Rechtecke "Springen" auf ihren Platz vom oberen und unteren Ende der Diashow, der Bewegungsablauf ist glatt und die Art, wie die Rechtecke auf ihren Platz "zurückspringen" ist ein weiteres Beispiel für die Liebe zum Detail in diesem Design.
Es gibt auch eine Reihe von Kreisen in der unteren Mitte der Diashow. Dies ist die "Kugel Navigation" und ermöglicht den Benutzern, zwischen verschiedenen Folien in der Diashow zu springen. Jeder dieser Kreise ist blau und wird dunkler, um die Kugel zu markieren, die das aktuelle Bild in der Diashow anzeigt. Wenn der Benutzer mit der Maus über einen Kreis fährt, erscheint ein Vorschaubild der Folie in einem dicken grauen Rahmen mit einem Schlagschatten. Ein Klick auf den Kreis lädt dann diese Folie.
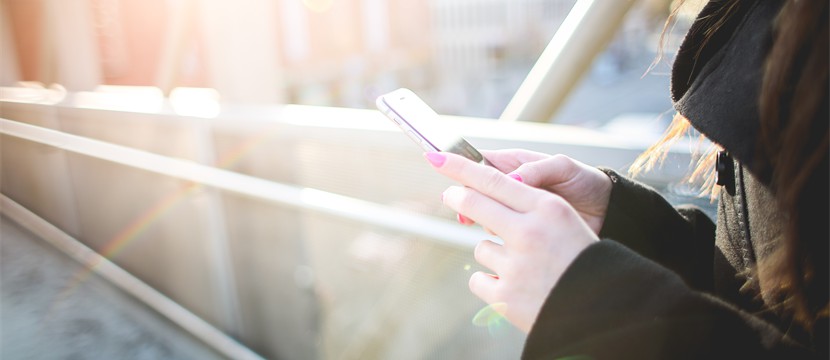
Jedes Bild in der Diashow zoomt und blendet langsam in das nächste. Dieser Übergangseffekt wird als "Kenburns" bezeichnet und die kontinuierliche Bewegung ist ein Blickfang, welcher der Diashow eine Menge an Leben einhaucht.
Das Design ist ansprechend, ladet schnell und die Liebe zum Detail macht aus diesem Design etwas Besonderes.