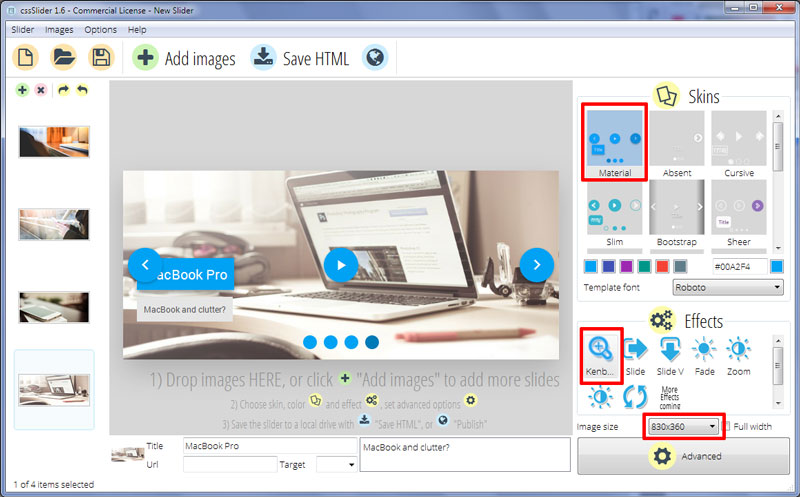
KenBurns Animation & Material Design Jquery Gallery
Dit cssSlider-thema heeft een aantrekkelijk ontwerp met een licht retrogevoel dat ideaal is voor websites die zich met software of hardware bezighouden. Het design gebruikt twee tinten blauw en grijs. Dit kleurschema trekt de aandacht en zorgt dat de slideshow goed uitkomt op iedere websites. Dankzij de toegevoegde schaduwen wordt de retrolook nog verder verrijkt.
Deze carousel heeft geen rand of lijst. Rondom de afbeelding wordt wel een lichte schaduw gebruikt, waardoor hij wat uit de pagina omhoog komt. Wanneer je over de afbeelding gaat, word deze schaduw groter en zachter. Dit is een mooi en heel subtiel detail dat door veel mensen niet zal worden opgemerkt, maar toch helpt om het design zichtbaarheid te geven.

Wanneer je met de muis over de afbeelding gaat, verschijnen er drie blauwe knoppen. Dit zijn navigatie-elementen waarmee de gebruiker door de slideshow kan bladeren. Ieder element bestaat uit een blauwe cirkel met een wit icoon. Er zijn twee pijlen, waarmee de gebruiker verder en terug in de presentatie kan gaan, en een pauzeknop, waarmee de slider stil gezet kan worden.
Als je over een van de iconen gaat, wordt die net iets donkerder blauw, en de schaduw verschuift iets. Opnieuw is het uiteindelijke effect heel subtiel; het laat zien dat de ontwerper veel aandacht in de kleine details gestoken heeft. Er ontstaat een idee van tastbaarheid, waardoor de gebruiker aangemoedigd wordt om op de iconen te klikken en interactie met de slides aan te gaan.
Iedere afbeelding in de slideshow heeft een bijschrift in de hoek linksonder. Er is een titel, bestaande uit witte tekst op een blauwe rechthoek, en een subtitel, bestaande uit donkergrijze tekst op een lichtere achtergrond. Deze rechthoeken ‘stuiteren’ van boven en onder op hun plaats, een vloeiende beweging. De kleine stuitering bij de uiteindelijke plaatsing is een ander voorbeeld van de buitengewone aandacht voor de details.
Verder zie je een rijtje cirkels onderaan de slideshow. Dit zijn navigatiestippen, waarmee gebruikers tussen verschillende slides heen en weer kunnen gaan. Iedere cirkel is blauw, maar wordt donkerder wanneer hij uitgelicht wordt om de huidige afbeeldingen te vertegenwoordigen. Wanneer de gebruiker met de muis over een cirkel gaat, verschijnt er een preview van die slide in een dik grijs frame met een schaduw. De afbeelding wordt geladen wanneer je op die cirkel klikt.
Iedere afbeelding in de slideshow zoomt en gaat langzaam over in de volgende. Dit overgangseffect heet ‘Kenburns’; de vloeiende beweging trekt de aandacht en geeft de slideshow iets levendigs.
Dit design past zich aan verschillende formaten aan en laadt snel. De aandacht voor details maakt dit thema echt iets speciaals.