
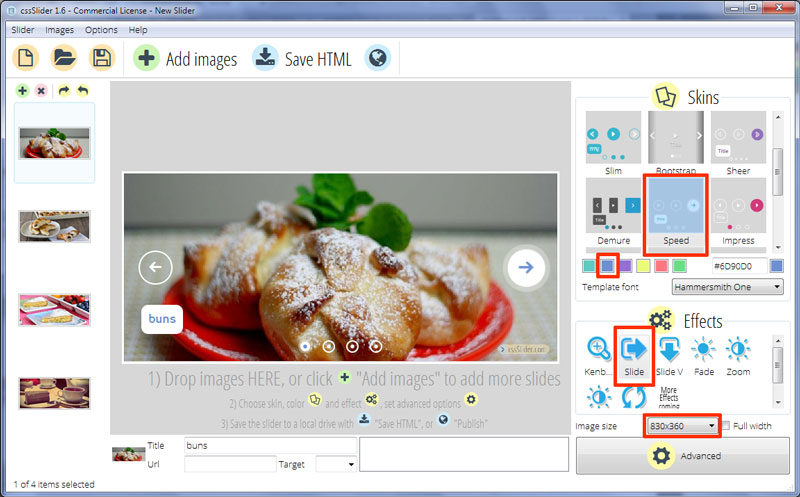
Slide Transition & Speed Template Responsive Slider
Deze slider heeft een eenvoudig maar leuk ontwerp dat wit en blauw gebruikt, een combinatie die neutraal, maar ook vriendelijk aanvoelt.

Omdat het ontwerp alleen gebruikmaakt van CSS, is het ongelooflijk snel te laden. Het ontwerp is responsief en kan worden weergegeven op bijna elk platform, zelfs degenen die javascript hebben uitgeschakeld.
De slideshow heeft geen rek, waardoor de beelden de belangrijkste focus zijn. Wanneer er met de muis over de beelden wordt bewogen komen er twee navigatie-pijlen tevoorschijn. Ze lijken naar hun plaats te draaien vanuit vier kleine puntjes, een leuke overgang die opvallend is. Wanneer er van de slider af wordt genavigeerd zorgt dit ervoor dat ze wegdraaien, en hierdoor transformeren ze weer in de vier kleine puntjes, die vervolgens verdwijnen. De navigatiepijl is wit en heeft een licht afgerond uiterlijk waardoor ook weer de leuke en vriendelijke sfeer wordt versterkt. Het bevindt zich binnen een transparante cirkel met een witte rand. U kunt de pijlen gebruiken om door de beelden te bladeren. U kunt door de afbeeldingen bladeren met de reeks van witte cirkels aan de onderkant van de slide. Deze cirkels hebben een transparante rand en dan een witte rand - die een 'dubbele cirkel' uitstraling creëert. Elke cirkel vertegenwoordigt een beeld in de slideshow. Het wordt blauw, krijgt een witte cirkel eromheen en dan een semi-transparante witte rand daaromheen, hierdoor wordt een drievoudig cirkel effect gecreëerd dat doet denken aan een dartbord of ander doel. Wanneer u met de muis boven een cirkel zweeft zal hierdoor een voorvertoning worden getoond in een wit frame, die ook een witte pijl heeft die aan de onderkant wijst naar de juiste cirkel. Deze voorvertoning zoomt in zijn plaats met een lichte stuiter, op dezelfde manier als de onderschriften.
Door te klikken op een cirkel navigeert de gebruiker direct naar het beeld waar hij/zij het meeste interesse in heeft.
Er is de mogelijkheid om een bijschrift te laten zien in de hoek linksonder. Dit bestaat uit een titel en een subtitel. De titel is een blauwe tekst op een witte rechthoek met geronde hoeken. De subtitel bestaat uit witte tekst op een rechthoek met geronde hoeken, die een witte rand heeft. Beide zoomen ze naar de juiste plek, met een kleine stuitering op het eind, wanneer ze de juiste grootte hebben bereikt. Opnieuw geeft dit een leuke en prettige uitstraling.
Het gebruikte lettertype is Hamersmith One, dat een speelse, bijna naïeve handgeschreven look heeft. Het is een lettertype dat speciaal is ontworpen voor een omgeving met laag contrast en om op een scherm gelezen te worden, dus het is buitengewoon leesbaar.
Het effect op de wisselingen van deze demo is ‘slide’, waarbij iedere afbeelding van links of rechts op zijn plaats glijdt. Dit glijden begint snel en wordt dan langzamer, een subtiel effect dat de overgang helder en modern aan doet voelen. Wanneer het einde van de rij afbeeldingen bereikt wordt, spoelt de slider terug naar het begin, waarbij alle afbeeldingen getoond worden alsof ze op een filmrol staan.
Dit design kan worden gebruikt voor bijna iedere site die een frisse look nodig heeft met een speelse, leuke uitstraling. Het zou daarom geweldig zijn voor bloggers, schrijvers en uitgevers en familievriendelijke restaurants.






