
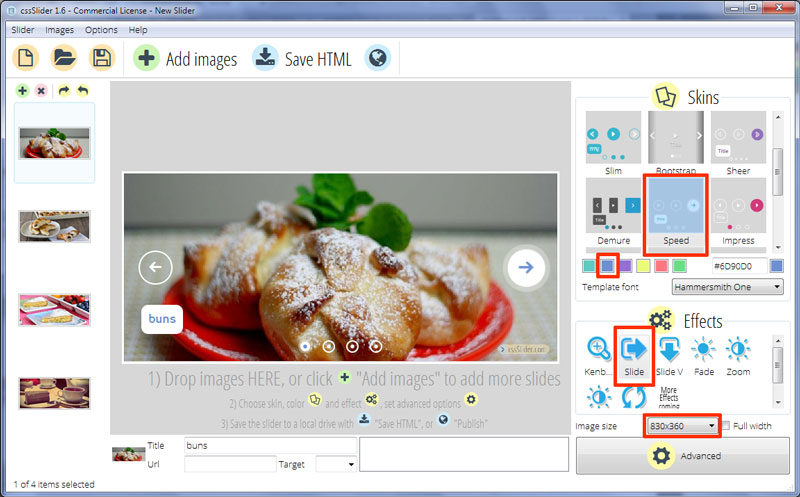
Slide Animation & Speed Theme Responsive Slider
このスライドは、白と青が使用シンプルだが楽しいデザイン、中性のが、フレンドリーな感じの組み合わせを持っています。

デザインはCSSのみを使用しているので、信じられないほど読み取りスピードが速い。このデザインで、即応性はほぼすべてのプラットフォームには、Javascriptを無効にしてでも、表示することが可能である。
スライドショーは、画像が焦点にすることができ、ラックを持っていません。マウスオーバーで、2つのナビゲーション矢印が表示されていて。四つのドットの位置から回転するように見えて、面白く推移て目を引けるようになる。スライダエリアから離れると、スピンして、四つのドット同時に消えて、中に崩壊する。ナビゲーション矢印は白で、わずかに丸みを帯びた雰囲気を持っていて、楽しさとフレンドリーな雰囲気を強化するには役を立ってる。白の境界線の透明の円内に含まれている。
矢印を使用し、画像を循環することができます。
白い円を底部にスライドすると画像間を移動することができます。これらの円は、透明な境界線とその後白い境界線を持っていて「二重丸」外観を作成します。各円は、それぞれの画像のスライドを表す。青に変わり、その周辺の周りに白い円、その後半透明の白い境界線を得る。ダーツボードまたは他の標的を彷彿させる三重円の効果を作成する。
円の上に置くと、白いフレームにプレビュー画像が表示されて、下部から白い矢印を適切な円を指する。このプレビュー画像は、キャプションがそうであるように、わずかなバウンスで所定の位置にズームする。
ナビゲート円をクリックするとに直接にユーザが最も関心を持っている画像に行く。左下隅にキャプションを表示する機能があります。これはタイトルとサブタイトルで構成されます。タイトルは角の丸い白い長方形の青いです。サブタイトルは白い境界線が角の丸い長方形の白いテキストです。ズームの終わりに小さなバウンスで、所定の場所にズームし、正確なサイズを達成するようになる。ここでもそれは面白さとフレンドリーを感じる。
使用するフォントは、風変わりな、素朴な手書きの外観を持つHamersmith Oneです。これは、特に低コントラストの設定しており、画面上で読まれるべきフォントなので、非常に読みやすい。このデモ「スライド」に変更エフェクトが画像を右から左までそれぞれをスライド。スライドの移行は高速で開始し、その後遅くなる。、清潔でモダンを感じさせる微妙な効果ができる。画像のシーケンスの終わりに達すると、先頭に戻ってスライドする、それは、すべての画像を示す画像は、フィルムのスプール上にある印象を与える。この設計はまだそれに風変わりな、面白い感じが新鮮な外観はほぼすべてのサイトにも使用することができる。これは、ブロガー、著者や出版社、およびファミリーフレンドリーなレストランには素晴らしいことだ。






