
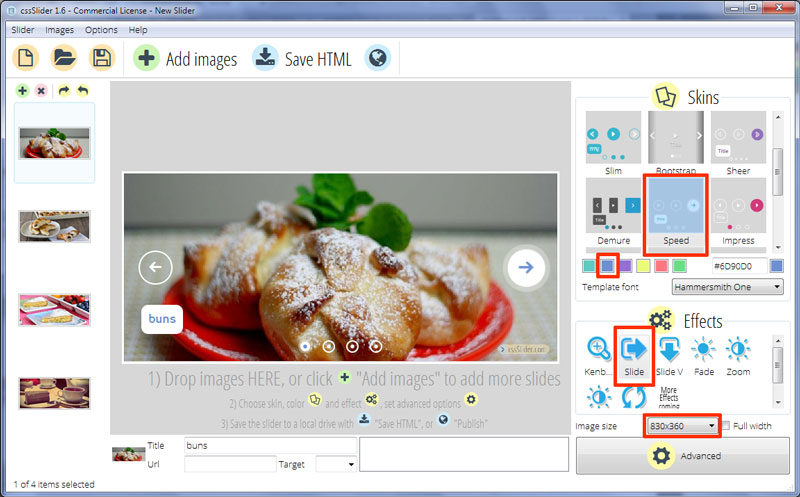
Slide Animation & Speed Layout Responsive Slider
Le curseur a un design simple mais amusant qui utilise du blanc et du bleu, une combinaison qui semble neutre mais sympathique.

Parce que le design utilise seulement CSS, il est incroyablement rapide de charger. Le design est réactif et à même d’être affiché sur presque n'importe quelle plate-forme, même celles avec javascript désactivé.
La présentation n'a pas de présentoir, ce qui permet aux images d’être l’intérêt principal. Au passage du pointeur de la souris, cela fait sortir deux flèches de navigation. Elles semblent tournoyer en place de quatre petits points, une transition amusante qui est attrayante. S’éloigner de la zone du curseur leur cause de s’éloigner en tournoyant, et de retourner s'effondrer dans les quatre petits points, qui disparaissent. La flèche de navigation est blanche, et a une impression légèrement arrondie, ce qui aide encore une fois à renforcer l'impression amusante et sympathique. Elle est contenue dans un cercle transparent avec une bordure blanche.
Vous pouvez utiliser les flèches pour circuler à travers les images.
Vous pouvez aussi naviguer à travers les images en utilisant la série de cercles blancs vers le bas du curseur. Ces cercles ont une bordure transparente et puis une bordure blanche – ce qui crée une apparence de ‘cercle double’. Chaque cercle représente une diapositive. Il devient bleu, gagne un cercle blanc autour de lui et puis une bordure blanche semi-transparente autour de cela, créant un effet de triple-cercle qui rappelle une cible de jeu de fléchettes ou autre cible.
Faire passer le pointeur de la souris sur un cercle va soulever un aperçu d'image dans un cercle blanc, qui a aussi une flèche blanche en bas pointant vers le cercle approprié. Cet aperçu d'image zoome en place avec un léger rebondissement, de la même manière que les légendes.
Cliquer sur un cercle navigue l'utilisateur directement à l'image par laquelle il est le plus intéressé.
Il y a la capacité d'afficher une légende dans le coin inférieur gauche. Ceci comprend un titre et un sous-titre. Le titre est du texte bleu dans un rectangle blanc avec des coins arrondis. Le sous-titre est du texte blanc dans un rectangle avec des coins arrondis, qui a une bordure blanche. Tous deux zooment en place, avec un petit rebondissement à la fin du zoom lorsqu'ils atteignent la bonne taille. Encore une fois, cela semble amusant et sympathique.
La police utilisée est Hamersmith One, qui a une apparence originale, presque naïve et manuscrite. C'est une police qui a été spécifiquement conçue pour des réglages de faible contraste, et pour être lue sur un écran, donc elle est extrêmement lisible.
L'effet de changement sur cette démo est ‘slide’, qui glisse chaque image en place de la droite ou de la gauche. La diapositive commence rapidement et puis ralentit, un effet subtile qui rend la transition nette et moderne. Lorsque la fin de la séquence d'images est atteinte, cela retourne au début en glissant, montrant toutes les images et donnant l'impression que les images sont sur une bobine de film.
Le design pourrait être utilisé pour presque n'importe quel site qui a besoin d'une nouvelle apparence qui a toujours une impression originale et amusante. Cela serait formidable pour les blogueurs, auteurs et éditeurs, et les restaurants favorables à la famille.






