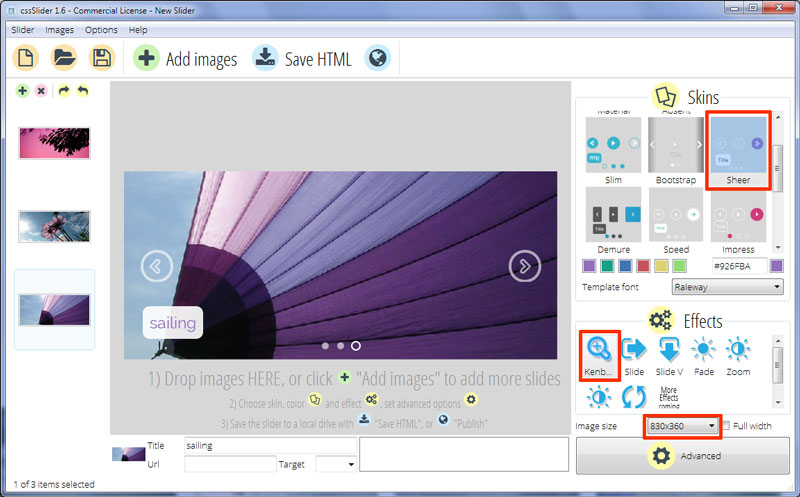
KenBurns Effect & Sheer Style Html Slideshow
Ce diaporama a un aspect doux, amical, presque romantique. Fait de violet et de blanc, son usage de la semi-transparence renforce ses ambiances oniriques. Ce design conviendrait bien aux sites de rencontres, aux compagnies de voyages spécialisées dans les séjours en amoureux, et aux auteurs de romances ou de chick-lit.

Cet exemple utilise l'effet de changement ‘kenburns’ pour passer d'une image à l'autre. C'est une transition de type apparition/disparition très doux, qui va à merveille avec le feeling général très rêveur tout en créant une impression de mouvement.
La légende en bas à gauche est en lettres violettes. Il y a un titre principal dans un rectangle blanc légèrement transparent aux angles arrondis, et un sous-titre, dans un rectangle similaire mais aux bordures plus opaques. La transparence du design permet aux couleurs des photographies de se signaler avec douceur.
La police utilisée est Raleway, une police sans-serif élégante qui convient bien aux couleurs du slider.
Les légendes apparaissent en semblant émerger d'un point unique. Le titre apparaît d'abord, puis le sous-titre.
En passant dessus on fait apparaître deux flèches de navigation. Celles-ci sont assez uniques : des têtes de flèches transparentes aux contours blancs semi-transparents dans un cercle transparent entouré d'une fiche couche blanche semi-transparente. En passant sur la flèche le cercle devient violet et la tête de flèche devient opaque.
En cliquant sur les flèches de navigation vous pouvez circuler à travers les images du diaporama.
Quand vous sortez du slider les flèches grossissent avant de disparaître. Cette transition est très jolie et renforce l'aspect romantique, un peu comme des gouttes d'eau qui tomberaient dans la mer.
On trouve aussi des cercles blancs semi-transparents en bas. Ils représentent les diapos, et l'utilisateur peut cliquer dessus pour naviguer entre elles sans devoir attendre la séquence entière.
Le cercle qui représente l'image en cours dans le diaporama devient transparente et acquiert une bordure blanche.
Ce manège est exclusivement CSS, donc tous ses effets de transition, ses icônes et sa navigation marchent sans JQuery et Javascript. Il répond très bien, et son interface se simplifie sur un smartphone – les légendes n'apparaissent pas, les flèches de navigation sont plus grandes et il est plus simple de cliquer dessus. Sur une écran de taille moyenne, comme une tablette, le slider passe en taille maximum.
Dans l'ensemble, un slider charmant, léger et avec du répondant, parfait pour les sites féminins.






