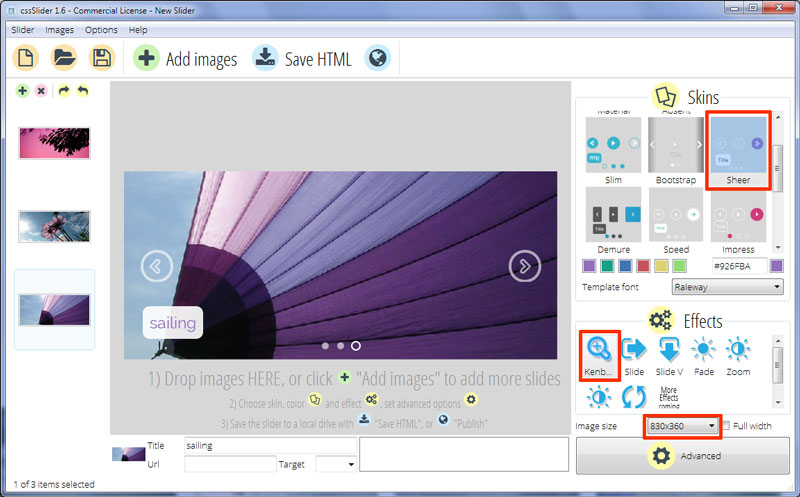
KenBurns Effect & Sheer Theme Html Slideshow
Deze diavoorstelling heeft een zachte, vriendelijke en bijna romantische uitstraling. Het gebruikt paars en wit en het gebruik van semi-transparantie zorgt voor het zachte, dromerige uiterlijk. Deze slider ontwerp zou heel goed passen bij dating websites, reisbureaus die gespecialiseerd zijn in romantische uitjes en romantische chicklit auteurs.

Dit voorbeeld gebruikt het ‘kenburns’ overgangs-effect om van de ene afbeelding naar de andere te gaan. Dit is een hele zachte beweeg-en-vervaag transitie die goed werkt met het dromerige gevoel terwijl het ook een gevoel naar boven brengt van beweging.
Het onderschrift in de hoek linksonder gebruikt paarse tekst. Er is een hoofdtitel die op een heel licht transparante witte rechthoek met afgeronde hoeken zit. Er is ook een subtitel die op een semi-transparante witte rechthoek met een meer donkere witte rand zit. Het gebruik van transparantie in dit ontwerp zorgt ervoor dat de foto’s doorkomen op een zachte, diffuse manier.
Het lettertype dat wordt gebruikt is Raleway, een elegante sans-serif lettertype die goed werkt met het kleurenschema.
De bijschriften verschijnen door op te zwellen vanuit een vast punt. De titel verschijnt eerst, daarna de subtitel.
Door over de slider te vegen verschijnen er twee navigatie pijlen. Deze krimpen het venster in. Ze hebben een uniek ontwerp, vanwege de transparante pijlpunt met een semi-transparante witte rand die tegen een transparante cirkel met een semi-transparante witte rand ligt. Als je over de pijl zweeft veranderd de kleur van de cirkel in paars en word de pijlpunt ondoorschijnend.
Door op de navigatie pijlen te klikken kun je door de afbeeldingen in de diavoorstelling bladeren.
Als je niet meer over de slider zweeft worden de pijlen groter in formaat en verdwijnen ze. Ook hier geldt dat de transitie mooi en gestroomlijnd is en het zorgt echt voor dat zachte en romantische gevoel vanwege het feit dat het lijkt op regendruppels die in water vallen.
Er zijn kleine cirkels aan de onderkant die semi-transparant zijn. Zij representeren de afbeeldingen in de diavoorstelling en de gebruiker kan op ze klikken om naar andere afbeeldingen te navigeren zonder dat ze hoeven te wachten op de hele animatie.
De cirkel die staat voor de huidige afbeelding in de diavoorstelling wordt transparant en krijgt een witte rand.
Deze carrousel is volledig in CSS gemaakt, dus alle transitie effecten, pictogrammen en navigatie wordt verwezenlijkt zonder JQuery of Javascript. Het is ook volledig responsief en op een klein scherm zoals een smartphone wordt de gebruikersinterface vereenvoudigt – bijvoorbeeld, de bijschriften verschijnen niet en de navigatiepijlen zijn groter en makkelijker om op te klikken. Op een middelgroot scherm, zoals een tablet, wordt de slider zo breed als het scherm is.
In zijn geheeld is dit een mooie slider ontwerp die heel licht is, responsief en perfect is voor websites met een vrouwachtige uiterlijk en gevoel.






