Slide Transition & Bootstrap Skin Bootstrap Slider
Deze volledige CSS slider heeft een geweldig ontwerp met meer nadruk op de bijschriften dan vele andere sliders. Dit maakt het heel nuttig voor websites die hun carrousels gebruiken om naast afbeeldingen ook informatie te tonen.

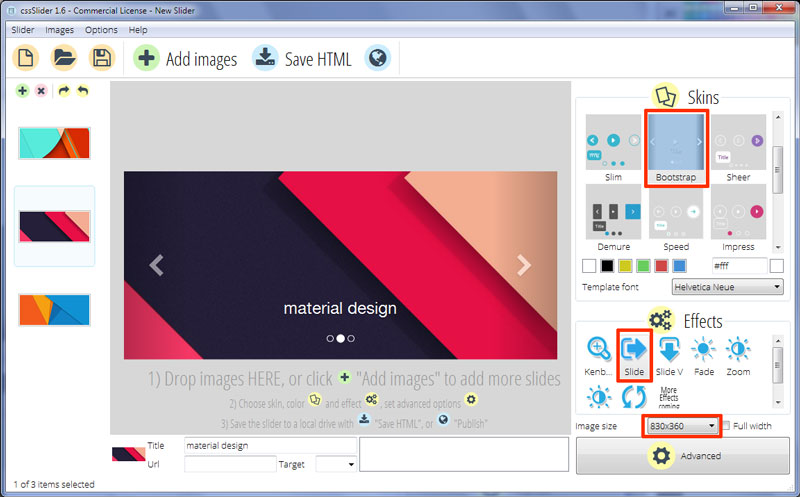
Twee navigatiepijlen verschijnen de hele tijd aan beide kanten, er is een bijschrift in het midden bij de onderkant en het bevat een titel en een paragraaf van tekst. Een verzameling van navigeerbare cirkels aan de onderkant stellen de gebruiker in staat om te kiezen welke dia moet worden getoond.
De demo heeft zowel links- als rechtsonder een interessante ‘schaduw’ effect. Dit helpt de navigeerbare elementen, met name de pijlen, om op te vallen en verminderd tegelijkertijd nadruk op de afbeelding. Deze slider is geweldig voor tekst tegenover een interessante achtergrondafbeelding en is niet bedoeld voor sites die puur op de afbeelding willen focussen.
De navigeerbare pijlen zijn semi-transparant met witte pijlpunten en een subtiele drop-schaduw effect die ze diepte geeft. Wanneer je over de pijlen zweeft, wordt de ‘schaduw’ aan die kant donkerder en wordt de pijlpunt wat ondoorzichtiger en dus helderder. Door te klikken op de pijlen blader je door de afbeeldingen in het carrousel.
Het bijschrift heeft witte tekst van de lettertype Helvetica Neue, wellicht een van de meest herkenbare en klassieke sans-serif lettertypen. Het is een tijdloze lettertype die voor bijna alle situaties kan worden gebruikt.
De tekst heeft een lichte drop-schaduw effect wat het helpt opvallen tegenover de achtergrondafbeelding en geeft het bijschrift een beetje diepte. Omdat de tekst rechtstreeks op de afbeelding verschijnt, zul je er zeker van willen zijn dat je tekst kleur in contrast is met je achtergrondafbeelding zodat de bijschriften leesbaar zijn.
De navigeerbare kogels die in het midden zijn van de onderkant van het scherm, staan elk voor een afbeelding/bijschrift in de diavoorstelling. Ze zijn transparant, met een dunne witte rand. Een gemarkeerde cirkel is ondoorzichtig wit zonder een rand. Door te zweven over een cirkel breng je een afbeeldingsvoorbeeld naar boven, die omringt is met een witte rand.
De slider is gebouwd op een bootstrap framework, wat het ontzettend makkelijk maakt om je eigen aanpassingen aan te brengen.
Omdat de slider volledig in CSS is gemaakt, werkt het ook in browsers die geen JQuery of Javascript ondersteunen. Daarnaast zorgt dit ervoor dat de slider ongelooflijk snel kan worden ingeladen, omdat er geen opgeblazen javascript code of kleine afbeeldingen gedownload hoeven te worden. Daarom is het een geweldige slider ontwerp voor mobiel-eerst ontwikkelaars die op zoek zijn naar een eenvoudige, responsieve slider voor het moderne internet.
Omdat dit voorbeeld ontwikkeld is met HTML5 en CSS is het ook zoekmachine vriendelijk, wat handig is voor een slider die de nadruk legt op tekst. Alle bijschriften in je diavoorstelling zullen SEO waarde hebben.






