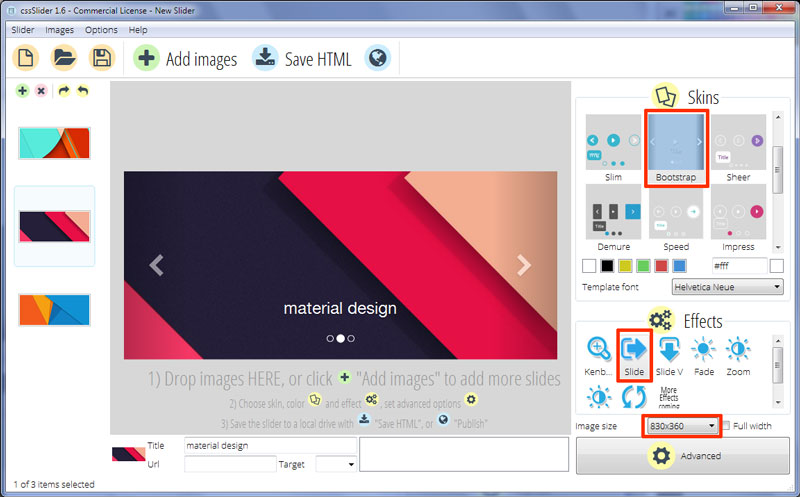
Slide Animation & Bootstrap Template Bootstrap Slider
Denne CSS bare glidebryteren har en flott design med mer vekt på bildeteksten enn mange glidere. Som sådan, gjør det det nyttig for nettsteder som må bruke deres karuseller for å vise informasjon i tillegg til bilder.

To navigasjonsutstyr pilene enten side, vises hele tiden, en bildetekst center nederst som inneholder en tittel og et tekstavsnitt, og et sett av navigasjons sirklene nederst som lar brukeren velge hvilket lysbilde skal vise.
Demoen har en interessant skyggeeffekt ned på venstre og høyre. Dette hjelper navigasjonselementene, spesielt pilene, å skille seg ut, og reduserer betydningen av bildene. Denne glidebryteren er flott for tekst mot en interessant bakgrunnsbilde, og er ikke ment for nettsteder som vil fokusere bare på bildene.
Navigasjonsutstyr pilene er semi-transparent hvite pilen-hoder med en svak skygge effekt som gir dem dybde. Når du beveger pekeren over pilene, "skyggen" på den siden mørkere, og pilen hodet blir mer ugjennomsiktig og dermed lysere. Klikker på pilene sykluser gjennom bildene i karusellen.
Bildeteksten har hvit tekst som bruker Helvetica Neue, kanskje en av de mest kjente og klassiske sans-serif skriftene. Det er en tidløs skrift som kan brukes i nesten alle forhold.
Teksten har en liten skygge som Southamptons fra bakgrunnsbildet og gir tittelen noen dybde. Fordi teksten vises direkte på bildet, vil du sikre din tekstfarge og bakgrunnsbilder har en høy kontrast slik at teksten er leselig.
Navigasjons kulene er midten nederst, hver representerer en/bildeteksten i lysbildeserien. De er gjennomsiktig, med en tynn hvit kant. Uthevede sirkel er ugjennomsiktig hvit uten kantlinjer. Svever over en sirkel bringer opp et forhåndsvisningsbilde, i en hvit kant.
Glidebryteren er bygget på et bootstrap rammeverk, som gjør det ekstremt enkelt å tilpasse etter dine behov.
Fordi glidebryteren er CSS-bare, det fungerer i nettlesere som ikke har JQuery eller Javascript aktivert. Det gjør også glidebryteren ekstremt rask å laste, så det er ingen oppsvulmet javascript-kode eller bilder. Som sådan, er det en stor skyvedesign for mobil-første utviklere utkikk etter en enkel, forståelsesfull glidebryter for moderne web.
Siden denne prøven er utviklet ved hjelp HTML5 og CSS er det søkemotor vennlig, som er nyttig for en glidebryter med vekt på tekst. Alle bildetekstene i lysbildeserien har SEO verdi.






