Anteprima dal vivo
Slide Animation & Bootstrap Template Bootstrap Slider
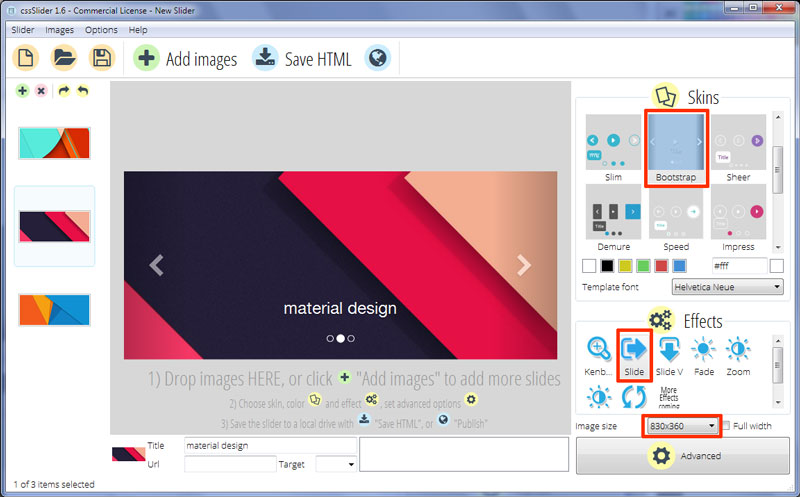
Questo slider realizzato interamente in CSS presenta un ottimo design che dà un'enfasi particolarmente marcata alle didascalie. In tal senso, lo slider è particolarmente indicato per i siti che intendono utilizzare il carosello per dare informazioni scritte oltre che visive.

Due frecce di navigazione su entrambi i lati sono sempre visibili. Al centro dell'immagine c'è una didascalia composta di titolo e di un paragrafo di testo. In basso si trovano dei cerchietti di navigazione che permettono all'utente di selezionare e visualizzare un'immagine specifica.
La demo ha un interessante effetto ombra che appare ai lati. In questo modo, gli elementi di navigazione – le frecce in particolare – sono più visibili, mettendo l'immagine in secondo piano. Questa slider è quindi ottima per scrivere del testo su sfondi interessanti, mentre non è particolarmente indicato per i siti che vogliono dare più risalto alle immagini.
Le frecce di navigazione sono bianco semitrasparente, con una leggera ombra che gli dà profondità. Puntando il mouse a un lato, il lato si oscura e la freccia diventa più opaca e brillante. Cliccando sulle frecce si scorrono le immagini del carosello.
La didascalia è in testo Helvetica Neue, uno dei font sans-serif più classici e riconoscibili. È un font senza tempo, utilizzabile in qualunque contesto.
Il testo proietta una leggera ombra sullo sfondo, dandogli risalto e profondità. Dal momento che il testo appare direttamente sull'immagine, assicurati che il colore del testo e l'immagine di sottofondo abbiano un buon contrasto, in modo che la didascalia sia ben leggibile.
I cerchietti per la navigazione sono in basso al centro, ognuno associato a una delle immagini/didascalie dello slideshow. Sono trasparenti con un bordo bianco sottile. Il cerchio evidenziato è bianco opaco senza bordo. Puntando il mouse su uno dei cerchietti apparirà un'anteprima dell'immagine associata, circoscritta in un bordo bianco.
Lo slider è costruito su quadro bootstrap, rendendolo molto facile da personalizzare per adattarlo alle tue esigenze.
Dato che lo slider è esclusivamente in CSS, funziona anche sui browser che non hanno abilitato jQuery o Javascript. Questo, inoltre, rende lo slider molto veloce da caricare perché non ci sono pesanti codici javascript o immagini da scaricare. In tal senso, lo slider è ottimo per lo sviluppatore che vuole dare priorità alla versione mobile del sito e che cerca uno slider semplice e reattivo per il web moderno.
Dato che questa demo è sviluppata con HTML5 e CSS, lo slider è facilmente visibile per i motori di ricerca, cosa molto utile considerando che si tratta di una soluzione che vuole enfatizzare l'aspetto testuale. Così tutte le didascalie della tua slideshow avranno valore SEO.






