Aktuella Demos
Slide Animation & Bootstrap Layout Bootstrap Slider
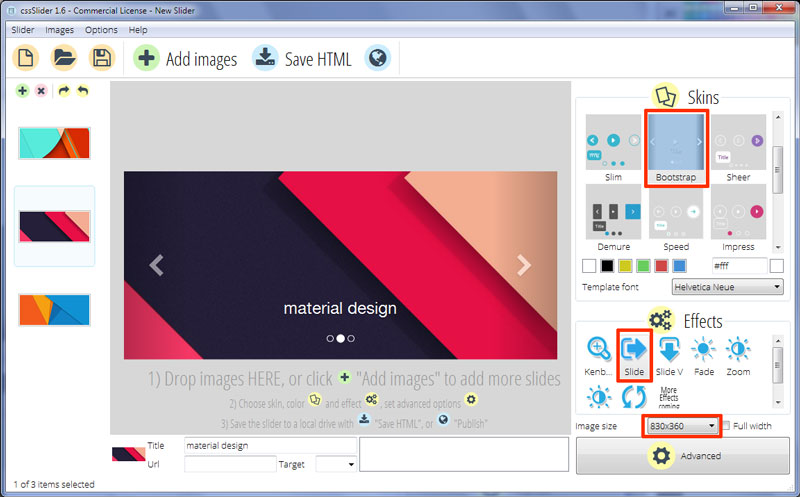
Denna slider som består av endast CSS-kod har en design som lägger mer fokus på bildtexten än vad många andra sliders gör. Detta gör den lämplig för sajter som vill kunna visa både information och bilder samtidigt i sina bildspel.

Två navigeringspilar syns på vardera sida, samtidigt som en bildtext syns i mitten längst ner som består av en titel och ett textstycke. Nedanför detta finns det navigeringscirklar som låter användaren att välja vilken bild de vill se härnäst.
Exemplet har en intressant skuggeffekt nere vid vänstra och högra sidan. Effekten hjälper navigeringselementen, speciellt pilarna, att sticka ut och tar bort fokuset från bilderna. Slidern är perfekt för texter framför intressanta bakgrundsbilder, och är inte avsedd för sajter som vill att besökarna endast ska fokusera på bilderna.
Navigeringspilarna är nästan helt genomskinliga vita pilspetsar med lite skugga som ger dem djup. När du för muspekaren över pilarna så blir skuggan mörkare vilket gör pilspetsen synligare. Klicka på pilarna för att gå igenom bilderna i bildspelet.
Bildtextens vita text använder sig av typsnittet Helvetica Neue som är en av de mest kända och klassiska sans-serif typsnitt som finns. Det är ett tidslöst typsnitt som kan användas i nästan alla sammanhang.
Texten har en liten skugga som får den att sticka ut från bakgrundsbilden och ger bildtexten lite djup. Se till att dina textfärger och bakgrundsbilder har höga kontraster så bildtexten blir läsbar eftersom texten kommer att synas direkt på bilderna.
Navigeringsknapparna som finns nere i mitten representera varsin bild/bildtext i bildspelet. De är genomskinliga med en mycket tunn, vit kant. När en knapp markeras bildas syns en ogenomskinlig vit cirkel utan några kanter.
Slidern bygger på en bootstrap framework vilket gör den mycket lätt att skräddarsy efter dina egna behov.
Då slidern bygger endast på CSS-kod så funkar den även i webbläsare som saknar jQuery eller Javaskript. Slidern blir också snabbare att ladda eftersom det inte finns någon onödig javakod eller bilder som måste laddas ner. Detta gör slidern perfekt för utvecklare som vill skapa en snabb, responsiv slider för moderna webbanvändare som exempelvis använder smartphones.
Eftersom detta utvecklas med HTML5 och CSS så är det mycket sökmotorvänligt (SEO-vänligt), vilket är användbart för sliders som lägger mest fokus på text. Detta ger alla dina bildtexter i ditt bildspel SEO-värde.






