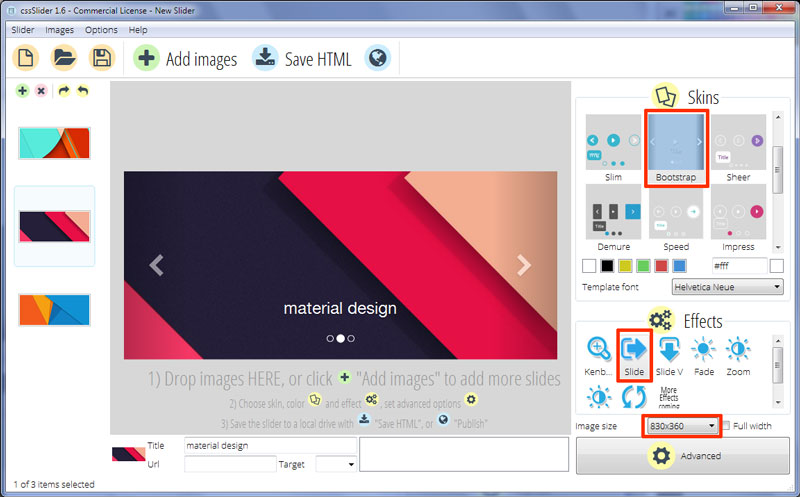
Slide Effect & Bootstrap Template Bootstrap Slider
Ce slider CSS est très bien conçu et met plus l'emphase sur la légende que beaucoup d'autres sliders. Il est très utile pour les sites qui ont besoin de communiquer des informations autant que des images.

Il propose deux flèches de navigation sont présente à tout instant, et une légende en bas au centre faite d'un titre et d'un paragraphe de text, et d'une série de cercles de navigation en bas qui permettent à l'utilisateur de choisir quelle diapo afficher.
Cette démo a un effet « ombre » très intéressant sur ses côtés. Il permet aux éléments de navigations, surtout les flèches, d'être plus visible, et il réduit l'importance des images. Ce slider est parfait pour du texte complémenté par une image, plutôt que l'inverse.
Les flèches de navigation sont des têtes de flèches blanches semi-transparentes avec un effet d'ombre qui leur donne de la profondeur. Quand vous passez dessus, l'ombre de ce côté augmente et la tête de flèche devient plus opaque et donc plus claire. En cliquant sur les flèches on active le cycle d'images.
La légende est en lettres blanches Helvetica Neue, sans doute une des polices sans-serif les plus reconnaissables. Presque intemporelle, elle convient à toute les ambiances.
Le texte a un petit effet d'ombre qui l'aide à se démarquer de l'image en fond et lui donne de la profondeur. Le texte apparaît directement sur l'image, et vous devez vous assurer que la couleur du texte et celles des images contrastent suffisamment l'une avec les autres pour que la légende soit lisible.
On trouve aussi des puces de navigation transparentes et bordées de blanc, en bas au centre. En passant dessus on fait apparaître en aperçu entouré de blanc.
Ce slider utilise une structure de type bootstrap, il est dont très facile de le personnaliser.
Fonctionnant uniquement sur CSS, il marche sur les navigateurs qui n'utilisent pas Jquery et Javascript. Il est aussi très rapide à charger, en l'absence de code ou d'images javascript.Il est donc parfais pour les développeurs mobiles qui veulent un slider moderne avec du répondant.
Puisque cette échantillon est développé avec HTML5 et CSS il se place bien sur les moteurs de recherche, un avantage vue son emphase sur le texte. Toutes les légendes de votre diaporama seront aux normes SEO.






