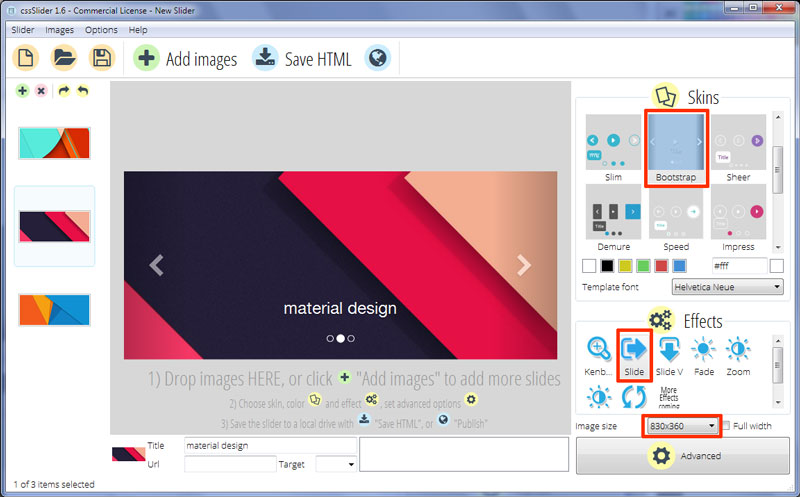
Slide Animation & Bootstrap Theme Bootstrap Slider
Denne slider, som udelukkende er i CSS, har alletiders design med mere vægt på billedteksten end mange sliders. Som sådan er den nyttig for websteder, der skal bruge deres karruseller til at vise information såvel som billeder.

Der er to navigationspile, en på hver side, der er synlige hele tiden, en billedtekst nederst i midten, der omfatter en titel og et tekst afsnit, og et sæt navigationscirkler forneden, der lader brugeren vælge, hvilket billede, de gerne vil se.
Demoen har en interessant ‘skygge’ virkning ned langs venstre og højre side. Dette hjælper navigationselementerne, især pilene, til at stå i kontrast, og reducerer betydningen af billederne. Denne slider er fantastisk til tekst på baggrund af et interessant billede, og er ikke beregnet til websteder, der ønsker udelukkende at fokusere på billederne.
Navigationspilene er halvgennemsigtige hvide pilespidser med en diskret skyggekastende virkning, der giver dem dybde. Når du dvæler på pilene, bliver skyggen på den pågældende side mørkere, og pilespidsen bliver mere uigennemsigtig og derfor lysere. Ved at klikke på pilene kører man gennem billederne i karrusellen.
Billedteksten har hvid tekst, der bruger Helvetica Neue, måske en af de mest genkendelige og klassiske sans-serif fonter. Det er en tidløs font, der kan bruges i næsten enhver situation.
Teksten har en anelse skyggevirkning, der hjælper den til at udskille sig fra baggrundsbilledet of giver billedteksten lidt dybde. Fordi teksten står direkte oven på billedet, er det vigtigt, at du sikrer dig, at der er høj kontrast mellem din tekstfarve og dine baggrundsbilleder, så billedteksten er let at læse.
Navigationscirklerne er nederst i midten, og hver enkelt repræsenterer et billede/billedtekst i slideshow’et. De er gennemsigtige med en tynd hvid kant. En fremhævet cirkel er uigennemsigtigt hvis uden kant. Hvis du dvæler på en cirkel, frembringer det et forhåndsvisningsbillede med en hvid kant.
Slider’en er opbygget omkring en bootstrap ramme, der gør den utroligt let at tilpasse efter dine behov.
Fordi slider’en udelukkende er CSS, virker den i browsere, hvor JQuery og Javascript ikke er aktiveret. Det gør det også meget hurtigt at loade slider’en, da der ikke er nogen tunge javascript koder eller billeder at downloade. Som sådan er det alletiders slider design for mobil-først udviklere, der er på udkig efter en enkel, responsiv slider for det moderne internet.
Siden dette eksempel er udviklet ved hjælp af HTML5 og CSS er det søgemaskinevenligt, hvilket er nyttigt for en slider med fokus på tekst. Alle billedteksterne i dit slideshow vil have SEO værdi.






