
Anteprima dal vivo
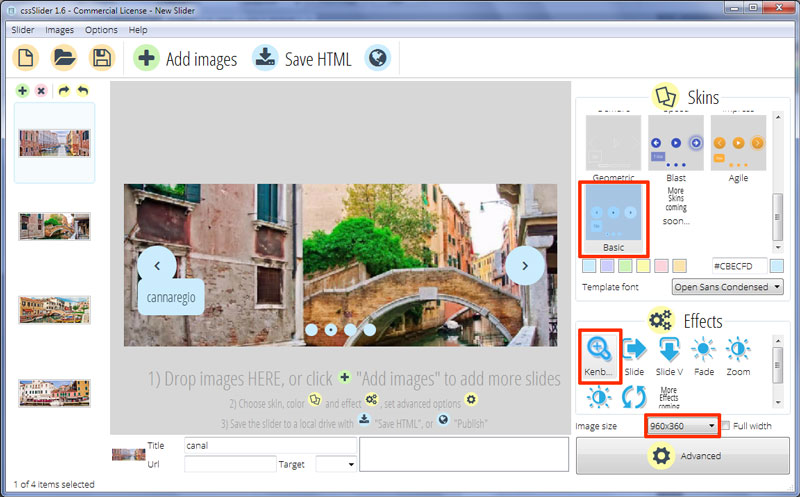
KenBurns Effect & Basic Style Non Jquery Slider
Questa interfaccia ha un tocco semplice e minimalista, allo stesso tempo pulito e accogliente. Il design utilizza solo CSS, non ci sono JQuery o Javascript, e ciò lo rende incredibilmente veloce nel caricamento, totalmente reattivo e può essere usato su un’ampia varietà di piattaforme, anche su quelle che hanno javascript disabilitato.

Ci sono due tonalità di blu chiaro e grigio scuro, che fanno in modo da non farlo sembrare troppo semplice e spoglio.
Non c’è una cornice intorno allo slider, ciò significa che le immagini prendono posto al centro. Due frecce per la navigazione appaiono quando si passa sopra l’immagine. Sembra che siano fatte cadere dall’alto, tramite una dissolvenza fluida. È un effetto di transizione lento e raffinato. La freccia è di un grigio scuro, la punta della freccia sottile. Essa giace su un cerchio blu chiaro. Quando si passa sulla freccia il cerchio diventa bianco e la punta della freccia si sposta a sinistra e a destra. Il movimento attrae l’occhio e invoglia l’utente a cliccarci sopra.
Cliccando su una delle frecce, all’utente vengono mostrate le immagini in sequenza ciclica.
Nell’angolo in basso a sinistra c’è una didascalia, composta da due titoli. Entrambi hanno testo grigio su un rettangolo blu con bordi arrotondati. Il rettangolo del titolo è di una tonalità di blu leggermente più scura, e il rettangolo del sottotitolo è di un blu molto chiaro, con toni di grigio.
Il titolo rimbalza dall’alto, e scorre fino a fermarsi sovrapponendosi al rettangolo del sottotitolo. Il sottotitolo invece rimbalza dal basso. Il testo al loro interno rimbalza ancora di più, dando un senso realistico che i rettangoli arrivino ad un punto di arresto, e il testo all’interno venga scosso in risposta. È una transizione molto attraente e appariscente, che mantiene ancora lo stile di design semplice e pulito del modello.
Il font usato è Open Sans Condensed, un font sans-serif neutro, semplice ma allo stesso tempo efficace.
Alla fine di ogni diapositiva ci sono una serie di cerchi blu. Ognuno di essi indica un’immagine nella presentazione. Il cerchio che rappresenta l’immagine che si sta vedendo nella presentazione ha un punto blu nel centro.
Passare su un cerchio fa in modo che si apra un’anteprima dell’immagine in una cornice blu, e con una freccia blu in basso viene indicato il cerchio corretto. Quest’anteprima dell’immagine scivola in posizione dall’alto, allo stesso modo delle frecce per la navigazione.
Facendo click su un cerchio viene caricata l’immagine corrispondete nello slider. Questo è un ottimo modo per permettere di navigare fino all’immagine che venga ritenuta la più rilevante.
L’effetto in questa demo è “kenburns”, una transizione semplice e moderna nella quale ogni immagine zooma lentamente e svanisce in quella successiva. È un effetto che dà una sensazione di movimento rilassato e costante, come se steste guardando il mondo scorrere via. Funziona in modo efficiente con il design dello slider semplice ma moderno.
Questo design è abbastanza flessibile per essere usato praticamente su ogni sito web che vuole un design moderno e pulito. Ha un’apparenza estremamente professionale, e sarebbe perfetto per i siti di tecnologia, per le aziende di software e così via.






