
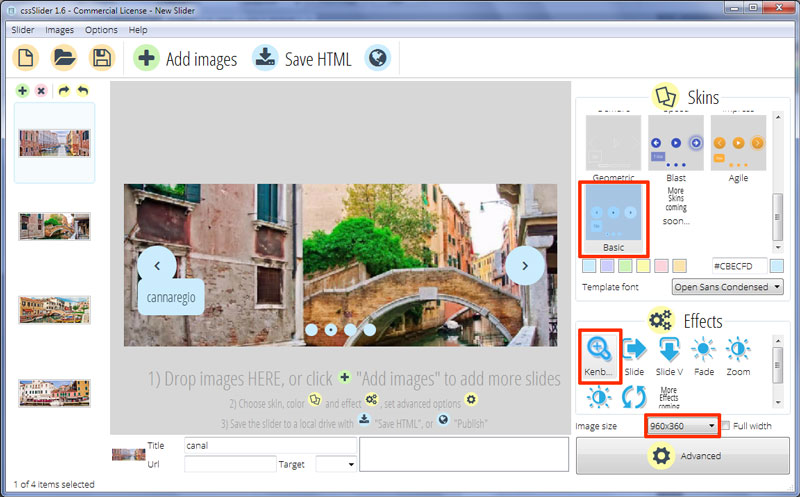
KenBurns Animation & Basic Style Non Jquery Slider
Denne huden har en enkel og minimalistisk følelse som er rent og innbydende. Utformingen bruker kun CSS, ingen JQuery eller Javascript, som gjør det utrolig rask å laste, helt forståelsesfull og kan brukes på en rekke plattformer, selv de med javascript deaktivert.

Den bruker to nyanser av blek blå og mørk grå, som stopper den fra følelsen for sterk og enkel.
Det er ingen ramme rundt slider, som betyr bilder ta sentrum. To navigasjonsutstyr pilene vises når du holder musepekeren over bildet. De synes slippe til sted ovenfra, med en jevn uttoning. Det er en langsom og jevn overgangseffekt. Pilen er en mørk grå, tynn pil-hode. Den sitter på en blek blå sirkel. Svever over pilen blir sirkelen hvit, og pilspissen Skift venstre og høyre. Bevegelsen tiltrekker øyet, og oppfordrer brukeren til å klikke på den.
Klikk en av pilene sykluser brukeren gjennom bildene.
I nedre venstre hjørne er en bildetekst, består av to titler. Begge har grå tekst på en blå firkant med avrundede hjørner. Tittelen rektanglet er en litt mørkere blåfargen undertittel rektanglet er en grå-ish, lys blå.
Tittelen spretter i ovenfra, og kommer til en stopp overlappende undertittel rektanglet. Sub-tittelen spretter i nedenfor. Teksten i transittstopp enda mer, å skape en realistisk følelse at rektanglene har kommet til å stoppe og innsiden teksten har blitt rystet svar. Det er en svært attraktive og iøynefallende overgang, som fortsatt opprettholder den enkle og rene design stilen av malen.
Skriften som brukes er Open Sans Condensed, en humanistisk sans-serif skrift som er nøytrale, enkel og ennå.
Nederst på hvert lysbilde er en rekke blå sirkler. Hver viser et bilde i lysbildeserien. Sirkelen som representerer bildet på skjermen i lysbildeserien har en grå prikken i midten.
Svever over en sirkel fører til en forhåndsvisningsbildet skal vises i en blå ramme og en blå pil nederst peker til riktig sirkelen. Dette forhåndsvisningsbildet lysbilder på plass ovenfra, på samme måte som navigasjonsutstyr pilene.
Klikke på en sirkel laster inn relevante bildet i glidebryteren. Dette er en greta måte å tillate noen å navigere til bildet mest relevant.
Endre effekten på denne demoen er 'kenburns', en moderne, enkle overgang hvor hvert bilde sakte zoomer og fades inn neste. Det er en endring effekt som skaper en følelse av konstant, avslappet bevegelse, som du ser verden slip av. Det fungerer effektivt med enkelt men moderne skyvedesign.
Dette designet er fleksibel nok til å brukes for nesten hvilken som helst nettside som ønsker en moderne, rene design. Det er svært profesjonell, og ville være perfekt for teknologi nettsteder, programvareselskapene og så videre.






