
Aktuella Demos
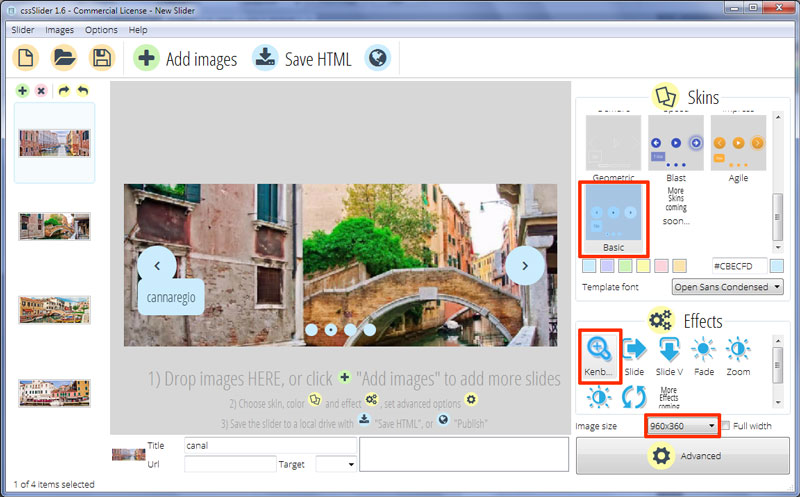
KenBurns Animation & Basic Theme Non Jquery Slider
Denna designen har en simpel, minimalistisk känsla som är ren och välkomnande. Designen använder bara CSS, inget JQuery eller javascript, vilket gör så att det laddar snabbt, är helt responsiv och kan användas på en rad plattformar, även dem med java deaktiverat.

Det använder två nyanser av ljusblå och mörkgrå, vilket får det att inte kännas för starkt utan simpelt.
Det finns ingen ram runt slidern, vilket gör så att bilderna hamnar i fokus. Två pilar för navigering visas när du håller pekaren över bilden. Det ser ut som att de faller på plats från ovan, med en mjuk effekt. Det är ett mjuk bildbyte. Pilen är nätt och mörkgrå. Den befinner sig på en ljusblå cirkel. Om man håller muspekaren över pilen blir cirkeln vit, och pilen rör sig från vänster till höger. Rörelsen drar ögat till sig och lockar användaren att trycka.
Att klicka på en av pilarna tar användaren mellan bilderna.
Nere i vänster hörn finns det text som består av två titlar. De har båda grå text på en blå rektangel med rundade hörn. Den övre är av en något mörkare blå, och undertitelns rektangel är en gråaktig, väldigt ljus blå.
Titeln studsar in från ovan och landar så att den täcker en liten del av undertitelns rektangel. Undertiteln kommer in studsande från nedan. Texten innanför studsar ännu mer, vilket gör så att det ser realistiskt ut när dem har stannat och texten studsar lite som en effekt av det. Det är en attraktiv och ögoninfallande övergång, som fortfarande behåller simpelheten och den rena designen.
Typsnittet som används är Open Sans Condensed, ett levande typsnitt som är neutralt, simpelt och väldigt lättförstårligt.
Vid botten av varje slider finns flera blå cirklar. Varje representerar en blid i bildspelet. Cirkeln som representerar bilden som visas i slidern har en grå prick i sig.
Håll över en cirkel så visas en förhandsvisning av bilden i en blå ram och med en blå pil från botten av ramen som pekar på cirkeln som representerar den förhandvisade bilden. Bilden som förhandsvisas faller på plats från ovan, på samma vis som navigationspilarna.
Genom att klicka på en cirkel visas bilden som den representerar. Detta är ett bra sett att låta någon gå till den bliden som de vill se.
Effekten på detta demo är ‘kenburns’, en modern, simpel övergång där varje bild långsamt förstoras och går över till nästa. Detta är en övergångseffekt som skapar en känsla av konstant, avslappnad rörelse, som att världen åker förbi. Det funkar bra med den simpla men fortfarande moderna sliderdesignen.
Denna designen är så anpassningsbar så att den kan användas på nästan alla hemsidor som vill ha en modern och ren design. Det ser mycket professionellt ut, och skulle funka perfekt på teknikhemsidor, mjukvaruföretag och så vidare.






