Aktuella Demos
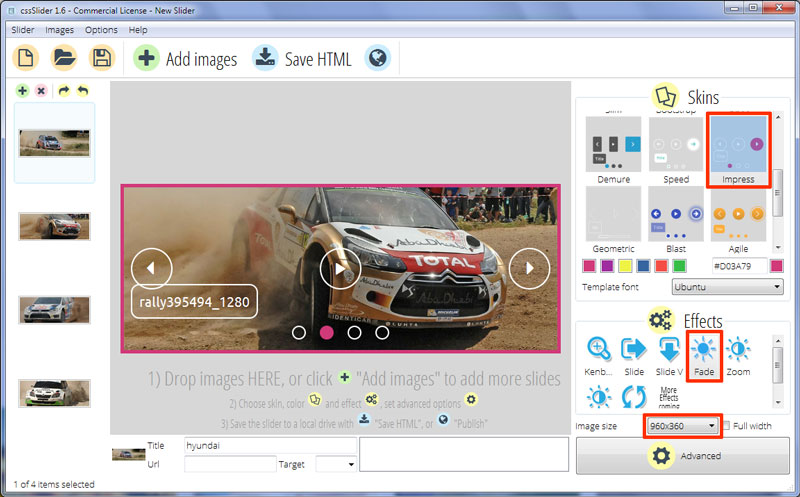
Fade Effect & Impress Design Non Jquery Carousel
Med användning av hot pink och vitt är detta bildspel både dramatiskt och stilrent och är jättebra för kvinnliga bloggare, modedesigners och alla som vill ha den jättesnygga färgen hot pink!

Bildspelet är helt mottagligt och har en rosa kant som hjälper till att separera den från resten av hemsidan. Den ser särskilt dramatisk ut mot en svart bakgrund, men står ut mot nästan vilken färg som helst.
Det finns en fin bildtext längst ned i vänstra hörnet. Den här bildtexten bleknar bort och faller samtidigt in på rätt plats ovanifrån. Den har en rätt stark övergångseffekt som förstärker den djärva och stilrena designen.
Bildtexten använder ett vitt typsnitt mot en transparent rektangel med rundade hörn och vit kant. Eftersom typsnittet är vitt behöver du använda mörka eller färgstarka bilder – bildtexten kommer inte synas mot vita eller ljusa bilder.
Texten använder typsnittet ‘ubuntu’, som är ett sans-serif typsnitt och har designats för att ha bra klarhet på skärmar och i flera olika storlekar. Som resultat är bildtexterna extremt läsbara även på bakgrunder med låg kontrast.
Att sväva över det aktuella bildspelet gör att tre ikoner faller på plats. Dessa ligger bredvid nästa- och föregående-pilarna på var sida och en paus/start-knapp i mitten. Dessa ikoner använder liknande design som bildtexten, på så vis att de är vita på en transparent cirkel med vit kant. Att sväva över ikonerna gör att en solid hot pink färg glider in ovanifrån och täcker kanten. Återigen, detta är en väldigt fin övergångseffekt och en jättebra detalj i designen.
Längst ned på bildspelet finns en rad transparenta cirklar med vita kanter. Dessa förser användaren med ett annat sätt att navigera i bildspelet. Varje cirkel representerar en bild i bildspelet, och att klicka på en navigerar till den bilden. Cirkeln som är länkad till den aktuella bilden blir färgad till en solid hot pink (på liknande sätt som de andra ikonerna) och låter användaren veta att de kan interagera med de cirklarna.
Att sväva över en cirkel gör att en förhandsvisning av en bild glider in i synfältet. Varje förhandsvisning har en rosa kant och en liten pil som pekar på lämplig cirkel, och låter användaren se vilken bild som cirkeln är länkad till.
Eftersom bildspelet endast är till för CSS så är den perfekt för smarttelefoner, surfplattor och andra mobila enheter. Man behöver inte oroa sig för laddningstider eftersom det inte finns några bildikoner att ladda ned. Man behöver heller inte oroa sig för webbläsare utan Javascript eller JQuery. Kort sagt är detta ett väldigt flexibelt bildspel med en stilren design.







