Demonstração ao vivo
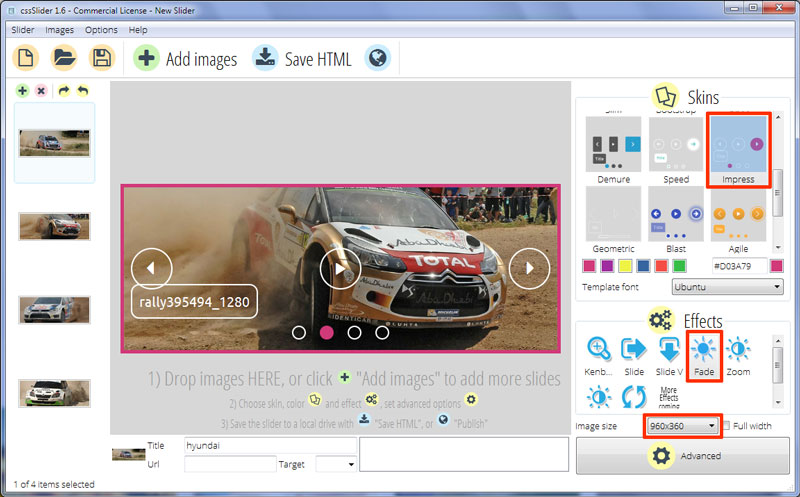
Fade Effect & Impress Layout Non Jquery Carousel
Com a utilização de rosa quente e branco, este slider é ao mesmo tempo dramático e elegante e é ótimo para bloggers mulheres, designers de moda e quem quer que deseje este fantástico rosa quente!

O slider é completamente responsivo, tem uma borda cor de rosa, que ajuda a separá-lo do resto do site. Ficaria particularmente dramático contra um fundo preto, mas destaca-se contra praticamente qualquer cor.
Existe uma bonita legenda no canto inferior, do lado esquerdo. Esta legenda desaparece e cai no lugar vinda de cima ao mesmo tempo. É um efeito de transição bastante forte, que reforça o design 'arrojado' e elegante.
A legenda usa letra branca contra um retângulo transparente com cantos arredondados e uma borda branca. Visto que o tipo de letra é branco, você precisa de usar imagens escuras ou coloridas - o título não vai aparecer contra imagens brancas ou claras.
O texto usa o tipo de letra 'ubuntu', que é um tipo de letra sem serifas e foi concebido para ter muita clareza em ecrãs e numa variedade de tamanhos. Como resultado, as legendas são extremamente legíveis mesmo contra fundos de baixo contraste.
Passar o rato sobre o slide atual faz com que três ícones caiam no lugar. Nomeadamente uma seta de próximo e anterior em cada lado e um botão de pausa /play no centro. Estes ícones usam um design similar ao da legenda, na medida em que são ícones brancos num círculo transparente com uma borda branca. Passar o rato sobre os ícones, no entanto, faz com que um cor de rosa quente e sólido deslize a partir do topo cobrindo a borda. Uma vez mais, este é um efeito de transição adorável e um grande detalhe no design.
Na parte inferior da apresentação de slides estão uma série de círculos transparentes com bordas brancas. Estes fornecem ao utilizador uma outra maneira de navegar através da apresentação de slides. Cada círculo representa uma imagem na apresentação de slides, e clicar em um deles levá-lo-á para essa imagem. O círculo relativo à imagem atual transforma um rosa quente sólido (de forma semelhante aos outros ícones) e permite que o utilizador saiba que pode interagir com esses círculos.
Passar o rato sobre um círculo, faz com que uma imagem deslize para a pré-visualização. Cada imagem na pré-visualização tem uma borda rosa e uma pequena seta que aponta para o círculo apropriado permitindo ao utilizador ver a que imagem esse círculo está vinculado.
Uma vez que o slider é exclusivamente CSS, é perfeito para smartphones, tablets e outros dispositivos móveis. Não há necessidade de se preocupar com os tempos de carregamento, devido ao facto de que não há imagens de ícones para transferir. Também não há necessidade de se preocupar com os navegadores sem Javascript ou JQuery. Em suma, este é um slider muito flexível, com um design elegante.







