
Demonstração ao vivo
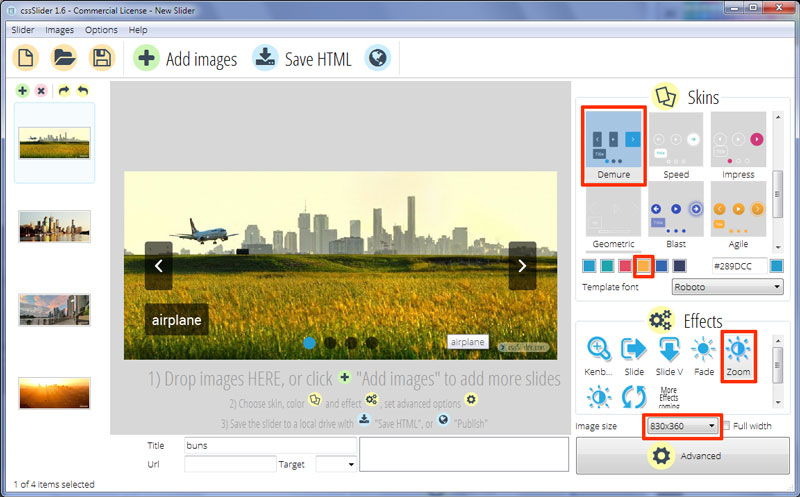
Zoom Transition & Demure Layout Non Jquery Slideshow
Este carrossel possui um design moderno cheio de estilo. Ele usa branco, laranja e preto para um grande efeito e usando semi-transparencia, o designer deixa o slider com um toque moderno. Devido ao design ser estilizado e apelativo ao olhar, ele seria excelente para designers de moda ou jornalistas, ou bloggers de moda. Também poderia funcionar para um restaurante elegante e cheio de estilo. Por certo, qualquer companhia que deseje criar uma marca sofisticada poderá usar este design de slider.

Não existe estrutura à volta dos slides, o que permite as imagens possuírem o máximo impacto. Pairar sobre as imagens traz duas setas, cada uma permitindo ao usuário a navegação pelos slides. As setas são cabeças de flecha brancas com um retângulo branco semitransparente com cantos redondos. Este retângulo está orientado verticalmente. A seta vira-se como se estive-se articulada de um lado e depois abre uma pequena porta. Existe um ressalto subtil quando acaba de ‘abrir’, o que ajuda a parecer tangível.
Pairar sobre a seta estica o retângulo vertical para um quadrado, que toca diretamente a berma. O quadrado torna-se laranja, a seta move-se ligeiramente para fora de maneira a continuar no centro do quadrado. Todo este efeito é estilizado e único.
Navegue pelas imagens clicando nas setas.
O slider possui uma rubrica no canto superior esquerdo, composto por um título principal e um subtítulo mais pequeno. O título principal usa texto branco num retângulo negro e transparente. O subtítulo é composto por texto branco dentro de um retângulo laranja com cantos ligeiramente redondos. Ambos viram para seus lugares, de uma maneira semelhante à da seta de navegação. São ambos articulados pelos eixos superiores, mas por vezes parecem ligeiramente diferentes, criando um efeito de cascata.
O texto então desliza por um lado – O esquerdo no título principal e o direito no subtítulo, Mais uma vez, todo o efeito é apelativo ao olhar.
O tipo de letra utilizado é #, uma topografia sans-serif estilizada com formas geométricas que mantem uma impressão natural.
Existe uma serie de círculos negros, semitransparentes no centro do fundo do slide show. Cada um representa uma das imagens. O círculo que está ligado à imagem em exibição torna-se laranja e fica opaco.
Pairar sobre um círculo abre uma pequena pré-visualização da imagem dentro de uma estrutura circular, e com uma pequena seta laranja no fundo apontando para o círculo. Esta pré-visualização está articulada a partir do fundo e vira-se para o seu lugar. Este efeito imita o visual e a impressão das setas de navegação e rubricas.
O usuário pode ir diretamente à imagem que deseja ver, clicando no círculo apropriado.
O efeito de mudança nesta demo é ‘#’, o qual executa um zoom e desvanece na imagem atual e depois faz zoom e desvanece na próxima imagem. Isso funciona bem com o visual estilizado, e imita o uso de semi-transparência o que ajuda a dar ao design moderno uma grande profundidade e sofisticação.
O design apenas usa CSS, p que significa que pode ser usado em plataformas com o Javascript desativado, também faz com que seja rápido a carregar e responsivo.






