Demonstração ao vivo
Zoom Transition & Geometric Skin Bootstrap Carousel
Este slider faz uso de cantos quadrados e formas geométricas para criar um design moderno e masculino, contendo uma enorme autoridade.

A apresentação possui uma borda branca muito fina, suficiente apenas para ajudar a se destacar perante o resto do website. Funcionaria bem contra um fundo escuro ou preto.
A própria apresentação principal usa um efeito de transição 'zoom', para passar de uma imagem para a próxima. Esse efeito faz uma redução do zoom da primeira imagem e amplia a próxima, combinando o zoom com um fade. Existe assim muito movimento e é atraente à primeira vista.
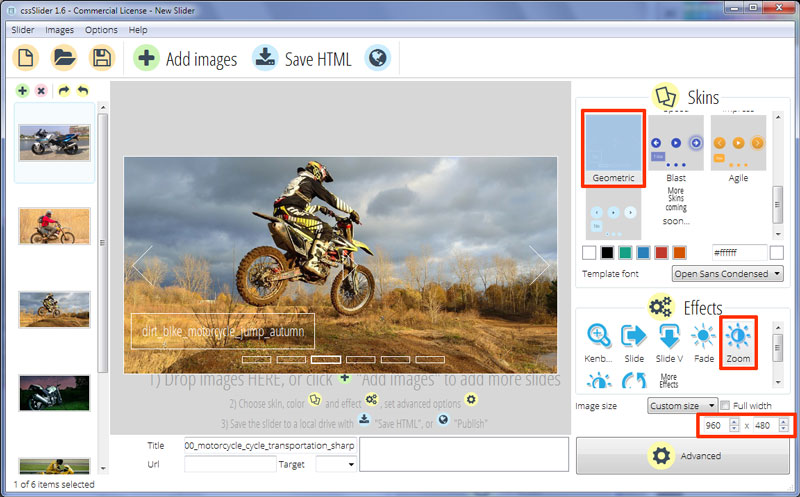
Existe uma legenda no canto inferior esquerdo. Esta legenda utiliza a fonte 'Open Sans Condensed ", que é fonte sans-serif mas com uma sensação superior de autoridade ao toque.
A legenda está criada num texto branco com um rectângulo transparente à volta, com uma fina borda branca. Existe bastante espaço no rectângulo, o que ajuda a enfatizar a sensação nítida de quadrado. Existe também um título e um subtítulo, sendo que o título aparece de cima, enquanto que o subtítulo desliza da direita para a esquerda. Porque eles deslizam de direcções diferentes e se encontram num canto, mais uma vez é reforçada a sensação do quadrado e deste modo é criada sensação de consistência em todo o design.
Deslizar o rato por cima da imagem, faz com que os ícones de navegação apareçam. Estes são duas finas setas brancas de cada lado do slide. Cada seta é como uma praça que foi transformada num ângulo cortado em metade. Essas setas deslizam para o seu lugar a partir do centro do slide.
Existe ainda um botão de pausa/reproduzir que aparece no centro, e este é apenas um ícone branco que cresce no próprio lugar.
Deslizar o rato sobre qualquer um dos ícones, faz com que os mesmos se movam ligeiramente, um efeito rollover subtil que permite ao utilizador saber que podem interagir com eles.
Existe uma série de rectângulos transparentes com margens brancas no fundo. Cada rectângulo representa uma imagem na apresentação. Deslizar o rato sobre um retângulo faz com que uma pré-visualização da imagem apareça, e ao clicar num rectângulo essa imagem é mostrada na área de exibição.
O rectângulo que está linkado à imagem actual tem uma borda mais grossa para criar ênfase.
Por causa do design quadrado oficial, este slider seria óptimo para websites de fitness especializados em treinos desafiantes, em particular treinos de força. Seria óptimo também para websites financeiros que querem passar uma impressão serem dignos de confiança.







