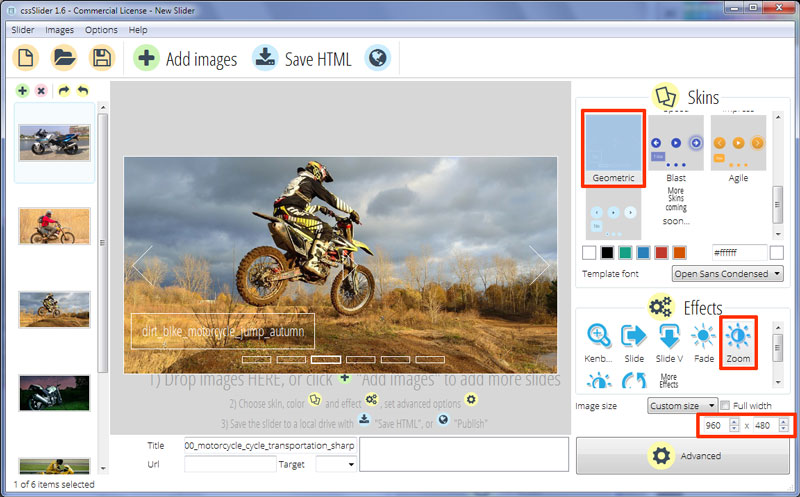
Zoom Transition & Geometric Style Bootstrap Carousel
Deze slider maakt gebruik van rechte hoeken en geometrische vormen om een modern, mannelijk ontwerp met veel autoriteit te creëren.

De slideshow heeft een dunne witte rand die net genoeg is om hem af te laten steken tegen de rest van de website. Hij zou goed werken tegen een donkere of zwarte achtergrond.
De slideshow zelf gebruikt een ‘zoom’ overgangseffect om van de ene afbeelding naar de volgende te bewegen. Dit effect zoomt de eerste afbeelding uit en zoomt in op de volgende, waarbij het zoomen met een fade wordt gecombineerd. Het heeft veel beweging in zich en vangt de aandacht.
Er is een bijschrift in de hoek linksonder. Hierbij wordt het lettertype ‘Open Sans Condensed’ gebruikt, een schreefloos font met een autoritaire uitstraling.
Het bijschrift bestaat uit wite tekst op een transparante rechthoek met een dunne witte rand. Er is veel ruimte in de rechthoek, wat het scherpe, hoekige gevoel ervan benadrukt. Er zijn zowel een titel als een subtitel, en de titel valt van bovenaf naar binnen, terwijl de subtitel van recht binnenglijdt. Omdat ze van verschillende kanten komen en in een hoek samenkomen, bevestigt het opnieuw die vierkante look en creëert het een constante feel door het hele ontwerp.
Door over een afbeelding te gaan, brengt u de navigatiepijlen tevoorschijn. Dit zijn twee dunne witte pijlpunten aan iedere zijkant. Iedere pijl is als een iets gedraaid vierkant dat doormidden is gesneden. Deze pijlpunten glijden naar hun plaats vanuit het midden van de slideshow.
Er is ook een pause/play-knop die in het idden verschijnt, en dit is gewoon een wit icoon dat op zijn plaats oprijst.
Door over een icoon te gaan laat u het ietwat bewegen, een subtiel rolefffect dat de gebruiker laat weten dat interactie mogelijk is.
Er zijn een reeks transparante rechthoeken met witte randen aan de onderkant. Elke rechthoek representeert een afbeelding in de diavoorstelling. Door te zweven over een rechthoek verschijnt er een klein afbeeldingsvoorbeeld; door op een rechthoek te klikken laad je de afbeelding vervolgens in het weergavegebied.
De rechthoek die met de huidige afbeelding is verbonden heeft dikkere randen om dit aan te geven.
Vanwege het rechthoekige, autoritair ontwerp is deze slider bijzonder geschikt voor fitness sites die gespecialiseerd zijn in uitdagende work-outs, met name krachttraining. Het zou ook goed werken voor financiële websites die een betrouwbare indruk willen overbrengen.







