Anteprima dal vivo
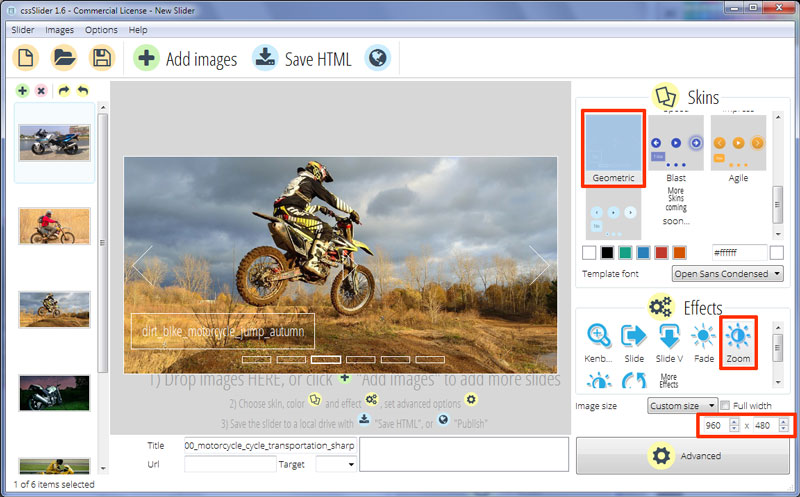
Zoom Effect & Geometric Template Bootstrap Carousel
Questo slider usa angoli rettangolari e forme geometriche per creare un design molto moderno e virile, di grande autorevolezza.

Lo slideshow è racchiuso in una sottilissima cornice bianca, sufficiente a far risaltare il blocco rispetto al resto della pagina. Funziona bene su sfondo nero o comunque scuro.
Lo slideshow principale vero e proprio usa un effetto di transizione 'zoom' per passare da un'immagine all'altra. L'effetto consiste nel rimpicciolire la prima immagine ('zoom out') e ingrandire ('zoom in') la successiva, combinando gli zoom con una dissolvenza. È molto dinamico e cattura l'attenzione.
C'è una didascalia all'angolo in basso a sinistra. La didascalia usa un font ‘Open Sans Condensed’, un font sans-serif dal tocco piuttosto autorevole.
La didascalia è in testo bianco su di un rettangolo trasparente con un sottile bordo bianco. C'è molto spazio nel rettangolo, il che contribuisce a creare un senso di precisa 'quadratezza'. C'è un titolo e un sottotitolo, e il titolo scende dal basso, mentre il sottotitolo entra scorrendo dalla destra. Questo scorrimento da direzioni diverse e l'incontro dei due elementi all'angolo, di nuovo rinforza un carattere netto e quadrato, coerente in tutto il design.
Quando si sposta il cursore del mouse sull'immagine, appaiono le icone di navigazione. Queste hanno l'aspetto di due sottili punte di freccia su entrambi i lati della slide. Ogni freccia è semplicemente un mezzo quadrato ruotato per puntare il vertice nella rispettiva direzione. Le frecce scorrono in posizione dal centro dello slideshow.
C'è anche un pulsante pausa/riproduci che appare al centro, una semplice icona bianca che 'emerge' in posizione.
Puntando il mouse su ciascuna di esse, le icone si muoveranno leggermente con un sottile effetto di rotazione che segnala all'utente che si tratta di elementi interattivi.
C'è anche una serie di rettangoli trasparenti in fondo all'immagine. Ogni rettangolo rappresenta un immagine dello slideshow. Puntando il mouse sopra una di essi apparirà una piccola anteprima della foto a cui è associato, e cliccando si carica l'immagine direttamente nell'area principale.
Il rettangolo che rappresenta l'immagine attualmente visualizzata ha un bordo leggermente più spesso.
Grazie al suo aspetto quadrato e autorevole, questo slider può essere l'ideale per siti di fitness che offrono programmi di allenamento particolarmente duri. Oppure per siti web che offrono servizi finanziari, per creare un impressione di affidabilità.







